Input 输入类型 - 文本字段
为什么是输入类型?
键盘输入类型帮助我们从用户那里获得所需的输入。 它会删除不需要的密钥并包含所需的密钥。 我们可以通过 UITextField 的 keyboard 属性来设置用户可以输入的类型。
Eg: textField. keyboardType = UIKeyboardTypeDefault
键盘输入类型
| 序号 | 输入类型 & 描述 |
|---|---|
| 1 | UIKeyboardTypeASCIICapable 键盘包含所有标准 ASCII 字符。 |
| 2 | UIKeyboardTypeNumbersAndPunctuation 一旦显示,键盘就会显示数字和标点符号。 |
| 3 | UIKeyboardTypeURL 键盘已针对 URL 输入进行了优化。 |
| 4 | UIKeyboardTypeNumberPad 键盘用于 PIN 输入,显示数字键盘。 |
| 5 | UIKeyboardTypePhonePad 键盘已针对输入电话号码进行了优化。 |
| 6 | UIKeyboardTypeNamePhonePad 键盘用于输入姓名或电话号码。 |
| 7 | UIKeyboardTypeEmailAddress 键盘已针对输入电子邮件地址进行了优化。 |
| 8 | UIKeyboardTypeDecimalPad 键盘用于输入十进制数字。 |
| 9 | UIKeyboardTypeTwitter 键盘已针对带有 @ 和 # 符号的 twitter 进行了优化。 |
添加自定义方法 addTextFieldWithDifferentKeyboard
实例
-(void) addTextFieldWithDifferentKeyboard {
UITextField *textField1= [[UITextField alloc]initWithFrame:
CGRectMake(20, 50, 280, 30)];
textField1.delegate = self;
textField1.borderStyle = UITextBorderStyleRoundedRect;
textField1.placeholder = @"Default Keyboard";
[self.view addSubview:textField1];
UITextField *textField2 = [[UITextField alloc]initWithFrame:
CGRectMake(20, 100, 280, 30)];
textField2.delegate = self;
textField2.borderStyle = UITextBorderStyleRoundedRect;
textField2.keyboardType = UIKeyboardTypeASCIICapable;
textField2.placeholder = @"ASCII keyboard";
[self.view addSubview:textField2];
UITextField *textField3 = [[UITextField alloc]initWithFrame:
CGRectMake(20, 150, 280, 30)];
textField3.delegate = self;
textField3.borderStyle = UITextBorderStyleRoundedRect;
textField3.keyboardType = UIKeyboardTypePhonePad;
textField3.placeholder = @"Phone pad keyboard";
[self.view addSubview:textField3];
UITextField *textField4 = [[UITextField alloc]initWithFrame:
CGRectMake(20, 200, 280, 30)];
textField4.delegate = self;
textField4.borderStyle = UITextBorderStyleRoundedRect;
textField4.keyboardType = UIKeyboardTypeDecimalPad;
textField4.placeholder = @"Decimal pad keyboard";
[self.view addSubview:textField4];
UITextField *textField5= [[UITextField alloc]initWithFrame:
CGRectMake(20, 250, 280, 30)];
textField5.delegate = self;
textField5.borderStyle = UITextBorderStyleRoundedRect;
textField5.keyboardType = UIKeyboardTypeEmailAddress;
textField5.placeholder = @"Email keyboard";
[self.view addSubview:textField5];
UITextField *textField6= [[UITextField alloc]initWithFrame:
CGRectMake(20, 300, 280, 30)];
textField6.delegate = self;
textField6.borderStyle = UITextBorderStyleRoundedRect;
textField6.keyboardType = UIKeyboardTypeURL;
textField6.placeholder = @"URL keyboard";
[self.view addSubview:textField6];
}
更新 ViewController.m 中的 viewDidLoad 如下 −
实例
(void)viewDidLoad {
[super viewDidLoad];
//The custom method to create textfield with different keyboard input
[self addTextFieldWithDifferentKeyboard];
//Do any additional setup after loading the view, typically from a nib
}
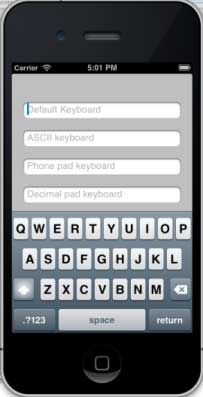
输出
当我们运行应用程序时,我们会得到以下输出 −

我们将看到在选择每个文本字段时显示不同的键盘。

