IndexedDB - 对象存储
对象存储是IndexedDB的数据存储。 这是存储数据的地方。 一个数据库可能有多个对象存储。 将它们视为 RDBMS 中的表,我们在其中根据要存储的数据类型存储数据。
为了确保数据库完整性,只能使用回调函数idb.open()创建和删除对象存储。 它包含一个名为 createObjectStore() 的方法,用于创建对象存储。
创建对象存储
您可以使用createObjectStore()方法创建对象存储。 以下是该方法的语法 −
IDBDatabase.createObjectStore(name); Or, IDBDatabase.createObjectStore(name, options);
这里,
- name 是对象存储的名称。
- options 对象可以让我们定义各种配置属性。
示例
以下示例创建一个新数据库并在其中创建一个对象存储 −
<!DOCTYPE html>
<html lang="en">
<head>
<title>Creating Object Store</title>
</head>
<body>
<script>
var request = indexedDB.open("myDatabase", 2);
request.onupgradeneeded = event => {
var db = event.target.result;
var objectStore = db.createObjectStore("customers");
document.write("Object store Created Successfully...");
};
</script>
</body>
</html>
输出
执行时,上述程序会在浏览器上显示以下消息。
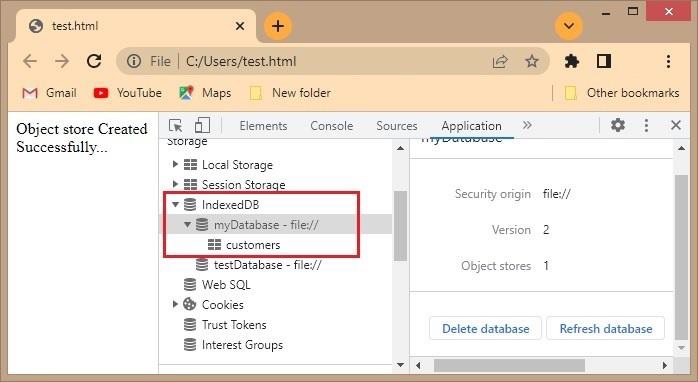
Object store Created Successfully...
验证
如果上述程序执行成功,展开"myDatabase",您可以看到新创建的对象存储。

定义主键
与 RDBMS 类似,我们需要主键来唯一定义对象存储中的某些数据。 它可以通过使用keyPath或密钥生成器的两种方式来完成。
keyPath和密钥生成器
keyPath是始终存在并包含唯一值的属性。 我们可以选择一个唯一的值,例如电子邮件地址。
密钥生成器为添加到对象存储中的每个对象创建一个唯一值。 默认情况下,如果我们不提及密钥生成器就会出现。 例如,自动增量。
语法
以下是在对象存储上创建键路径的语法。
var objectStore = db.createObjectStore("ObjectStoreName", { keyPath: "primary key, autoincrement/autoDecrement : true" });
示例
在下面给出的示例中,我们使用 JavaScript 创建对象存储的keyPath −
<!DOCTYPE html>
<html lang="en">
<head>
<title>keypath</title>
</head>
<body>
<script>
var request = indexedDB.open("myDtabase", 2);
request.onupgradeneeded = event => {
var db = event.target.result;
var objectStore = db.createObjectStore("customers",{keyPath:"id", autoIncrement:true});
document.write("Object store Created Successfully...");
};
</script>
</body>
</html>
输出
执行上面的示例时,它将在浏览器上显示以下文本 −
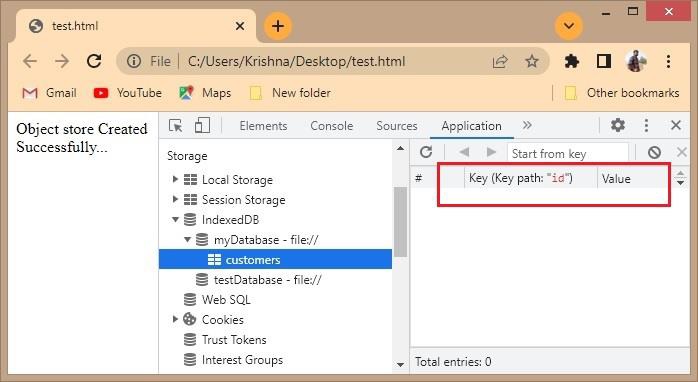
Object store Created Successfully...
验证
如果上面的程序执行成功,展开"myDatabase"就可以看到新创建的对象存储,如果单击它,您可以观察到为 "id" 创建了键路径。

当创建新的对象存储时,它们会在上面的 IndexedDB 文件夹中提到。
您可以同时使用密钥路径和密钥生成器。 如果数据始终是唯一的,我们可以使用键路径,否则如果值发生变化,您可以使用键生成器,如果您想更改每个值的值,但想要给出唯一代表存储的值,我们可以使用两者。
定义索引
索引是一种对象存储。 它们用于从引用对象中检索由指定属性存储的数据。 索引使用指定的属性作为其键路径,而不是引用存储的主键。
要创建索引,您需要在对象存储实例上调用createIndex()方法。
语法
以下是createIndex()方法的语法 −
var myIDBIndex = objectStore.createIndex(indexName, keyPath); var myIDBIndex = objectStore.createIndex(indexName, keyPath, Parameters);
这里,
indexName 是创建的索引的名称。
Keypath是创建对象存储时的主要定义
最后一个参数的值可以是unique或multi-entry
如果您"pass unique: true"。 索引不允许单个键出现重复值。
如果您通过"multi-entry: true"。 当 keyPath 解析为数组时,索引将为每个数组元素添加一个条目。 如果为 false,它将添加一个包含数组的条目。
示例
以下 JavaScript 示例演示了如何创建索引。
<!DOCTYPE html>
<html lang="en">
<head>
<title>OPENING A DATABASE</title>
</head>
<body>
<script>
const dbName = "myDB";
const studentdata = [
{name : "jason" , rollno: "160218737028" , branch : "IT"},
{name : "lokesh" , rollno: "160218735020" , branch : "CSE"},
{name : "tarun" , rollno: "160218733057" , branch : "EEE"},
{name : "pranith" , rollno: "160218737029" , branch : "IT"}
];
var request = indexedDB.open("myDB", 2);
request.onupgradeneeded = event => {
var db = event.target.result;
var objectStore = db.createObjectStore("student",{ keyPath :"rollno" });
objectStore.createIndex("name", "name", { unique: false });
objectStore.createIndex("branch", "branch", { unique: false });
objectStore.transaction.oncomplete = event => {
var objectStore = db.transaction("student", "readwrite").objectStore("student");
studentdata.forEach(function(student) {
objectStore.add(student);
});
};
};
</script>
</body>
</html>
输出
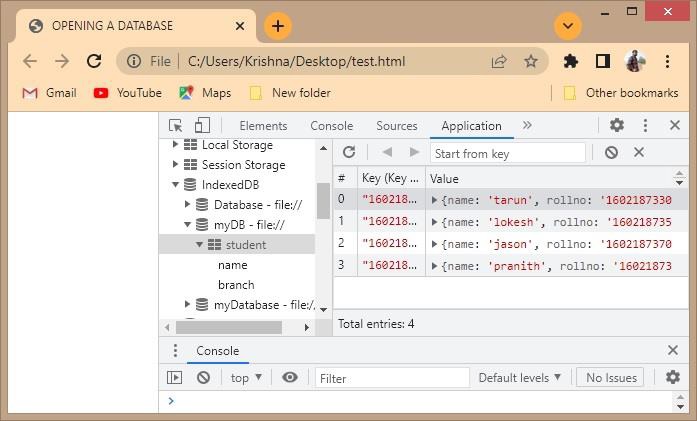
如果您验证 IndexedDB 数据库 myDB 的内容并展开它,您可以观察到创建的表为 −

如果单击姓名和学生值,您可以观察到索引值为 −
Name 名称索引
| # | Key(Key path:"name") | Primary key (Key path:"rollno") | Value |
|---|---|---|---|
| 0 | "jason" | "160218737028" | {name: 'jason', rollno: '160218737028', branch: 1. branch: "IT" 2. name: "jason" 3. rollno: "160218737028" |
| 1 | "lokesh" | "160218735020" | {name: 'lokesh', rollno: '160218735020', branch: 'CSE'} 1. branch: "CSE" 2. name: "lokesh" 3. rollno: "160218735020" |
| 2 | "pranith" | "160218737029" | {name: 'pranith', rollno: '160218737029', branch: 'IT'} 1. branch: "IT" 2. name: "pranith" 3. rollno: "160218737029" |
| 3 | "tarun" | "160218733057" | {name: 'tarun', rollno: '160218733057', branch: 'EEE'} 1. branch: "EEE" 2. name: "tarun" 3. rollno: "160218733057" |
Branch Index
| # | Key(Key path:"branch") | Primary key (Key path:"rollno") | Value |
|---|---|---|---|
| 0 | "CSE" | "160218735020" | {name:'lokesh', rollno:'160218735020', branch: 'CSE'} 1. branch: "CSE" 2. name: "lokesh" 3. rollno: "160218735020" |
| 1 | "EEE" | "160218733057" | {name:'tarun', rollno: '160218733057', branch: 'EEE'} 1. branch: "EEE" 2. name: "tarun" 3. rollno: "160218733057" |
| 2 | "IT" | "160218737028" | {name:'jason', rollno: '160218737028', branch: 'IT'} 1. branch: "IT" 2. name: "jason" 3. rollno: "160218737028" |
| 3 | "IT" | "160218737029" | {name:'pranith', rollno: '160218737029', branch: 'IT'} 1. branch: "IT" 2. name: "pranith" 3. rollno: "160218737029" |
删除对象存储
对象存储类似于数据库中的表,当不需要表时,我们将其删除。 同样,如果不再使用对象存储,您可以将其删除。 要删除对象存储,您需要调用deleteObjectStore()函数。
语法
以下是deleteObjectStore()函数的语法 −
db.deleteObjectStore("store_name");
其中,store_name是您需要删除的对象存储的名称。
示例
让我们看一个 JavaScript 示例,该示例删除不再需要的对象存储 −
<!DOCTYPE html>
<html lang="en">
<head>
<title>OPENING A DATABASE</title>
</head>
<body>
<script>
const dbName = "Database";
var request = indexedDB.open("Database", 2);
request.onupgradeneeded = event => {
var db = event.target.result;
var objectStore = db.createObjectStore("student",{ keyPath :"rollno" } );
var objstore = db.createObjectStore("college",{autoIncrement : true});
db.deleteObjectStore("college");
};
</script>
</body>
</html>
输出
在浏览器中删除 IndexedDB 文件夹中的对象存储之前和之后。
Database
College − object store
Student − object store
Name − index
Branch − index
Database
Student − object store
Name − index
Branch − index


