IndexedDB - 简介
数据库管理系统提供了一种存储和检索数据的机制。 可用的数据库有多种,其中最常用的是−
- 分层数据库
- 网络数据库
- 面向对象的数据库
- 关系数据库
- NoSQL 数据库
NoSQL 数据库
NoSQL 数据库(有时称为 Not Only SQL)是一种提供存储和检索数据而不是关系数据库中使用的表格关系的机制的数据库。 这些数据库是无模式的,支持轻松复制,具有简单的API,最终一致,并且可以处理大量数据(大数据)。
还有不同类型的 NoSQL 数据库,例如 −
- 文档数据库。
键值存储。
面向列的数据库。
图形数据库。
什么是 IndexedDB
索引数据库是一种 NoSQL 数据库或非关系型结构化查询语言。 它是一个事务数据库系统,类似于基于 SQL 的 RDBMS。 然而,与使用固定列表的基于 SQL 的 RDBMS 不同,IndexedDB 是基于 JavaScript 的面向对象数据库。
当我们需要在服务器端存储大量数据并且比本地存储更快时,可以使用它。 由于它将数据存储在浏览器中,因此也可以在线和离线使用。 使用它,您可以创建一个 Web 应用程序(具有丰富的查询功能),无论互联网连接是否可用,该应用程序都可以运行。
IndexedDB 的主要特征
以下是IndexedDB数据库的关键特征 −
IndexedDB 是一个存储键值对的 NoSQL 数据库。 它可以通过键或多种键类型存储几乎任何类型的值。
如前所述,IndexedDB 遵循事务数据库模型 − 事务是围绕操作或操作组的包装类,以便维护数据完整性。 您不希望数据被更改或丢失,因此如果事务失败,则会推出回调。
IndexedDB 不使用结构化查询语言 − 由于 IndexedDB 使用 NoSQL 数据库,因此它不使用 SQL,而是使用索引查询通过游标或 getAll() 方法生成数据来迭代不同的集合。
IndexedDB 使用大量请求 − 请求是接收 DOM 事件成功或失败的对象(DOM - HTML DOM 事件允许 JavaScript 在 HTML 文档中的元素上注册不同的事件处理程序)。 DOM 事件是成功或错误,其具有指示请求流的目标属性。
成功事件无法取消,但错误事件可以取消。 IndexedDB中有很多请求,例如成功时,onerror和addEventListener(),removeEventListener()。 为了了解请求的状态,我们还具有就绪状态、结果和错误代码属性。
IndexedDB 需要遵循同源 − Origin 是正在编写脚本的文档的 URL,每个 origin 下都有一些数据库,每个数据库都有一个由 origin 标识的名称。 IndexedDB 施加的安全边界可防止应用程序访问不同来源的数据。
例如,如果我们获取一个 URL 并获取它的不同子目录,它可以检索数据,但如果我们将位置更改为端口 8080 并尝试从常用 URL 和更改后的端口检索数据,我们将无法检索数据。
术语
以下是 indexedDB 中的各种重要术语,在继续操作之前您应该了解这些术语 −
数据库 − IndexedDB 数据库是最高级别,其中包含包含数据的对象存储。
对象存储 − 对象存储是IndexedDB的数据存储实体。 将其视为 RDBMS 中的表,我们根据要存储的数据类型(例如:id、名称、卷编号等)存储数据。
事务 − 对于任何数据库操作,我们都会执行以下过程。
- 获取数据库对象
- 在数据库上打开事务
- 在事务上打开对象存储,然后对对象存储进行操作。
基本上,事务是一个连接到每个数据库的包装函数,它确保数据完整性,这样如果事务被取消或发生任何错误,它将回调到事务尚未开始的地方。
索引 − 将对象存储视为一个表,我们使用索引从其中检索单个属性的数据。 例如:姓名、年龄等。
游标 − 在数据库中,如果我们需要从对象存储中遍历多条记录,我们可以使用游标。
对 IndexedDB 的支持
IndexedDB是浏览器中的数据库,因此我们需要检查当前/现有浏览器是否支持它。 为此,请将以下代码粘贴到文本编辑器中,将其另存为 test.html 并在浏览器中运行。
const indexedDB =
window.indexedDB ||
window.mozIndexedDB ||
window.webkitIndexedDB ||
window.msIndexedDB ||
window.shimIndexedDB;
if (!indexedDB) {
document.write("IndexedDB could not be found in this browser.");
}
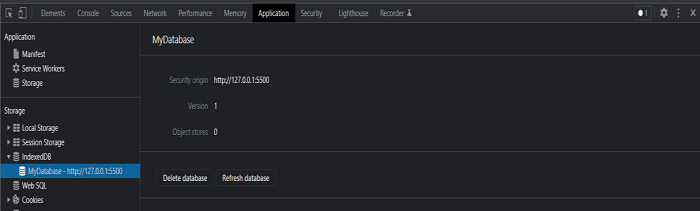
const request = indexedDB.open("MyDatabase", 1);
如果您的浏览器支持IndexedDB,则该程序成功执行,将创建一个数据库。