Google Colab - 添加表单
Colab 提供了一个非常有用的实用程序 Forms,它允许您在运行时接受用户的输入。现在让我们继续了解如何将表单添加到您的笔记本中。
添加表单
在之前的课程中,您使用以下代码创建了时间延迟 −
import time print(time.ctime()) time.sleep(5) print (time.ctime())
假设,您想要用户设置的时间延迟,而不是固定的 5 秒延迟。为此,您可以向代码单元格添加一个表单以接受睡眠时间。
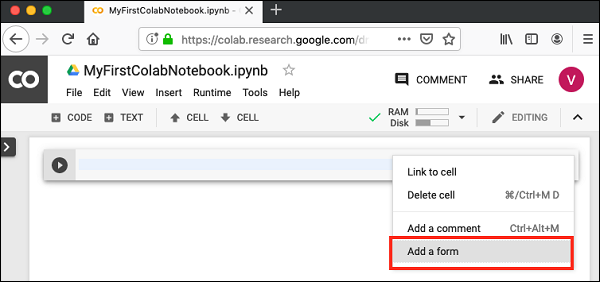
打开一个新笔记本。单击 Options(垂直虚线)菜单。弹出菜单显示如下图所示 −

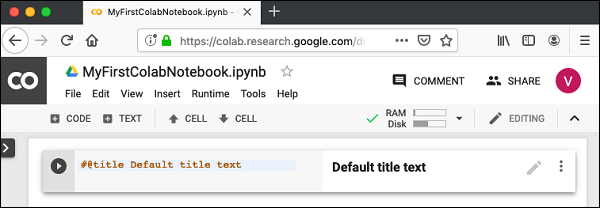
现在,选择添加表单选项。它会将表单添加到您的代码单元格,并使用默认标题,如下图所示 −

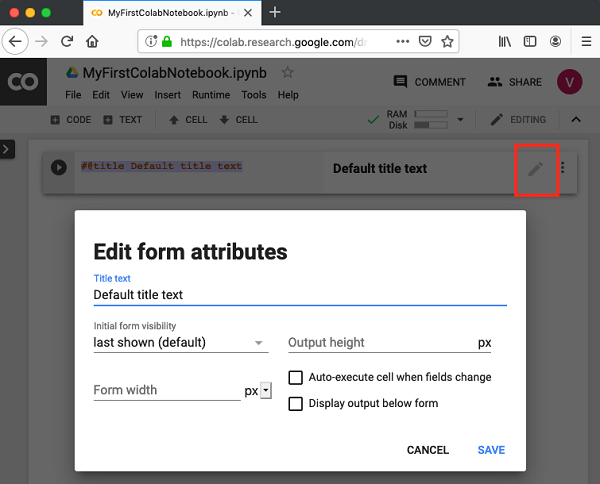
要更改表单的标题,请点击设置按钮(右侧的铅笔图标)。它会弹出一个设置屏幕,如下所示:

将表单标题更改为"表单"并保存表单。您可以使用您选择的其他名称。请注意,它将 @title 添加到您的代码单元格中。
您稍后可以探索上述屏幕上的其他选项。在下一节中,我们将学习如何向表单添加输入字段。
添加表单字段
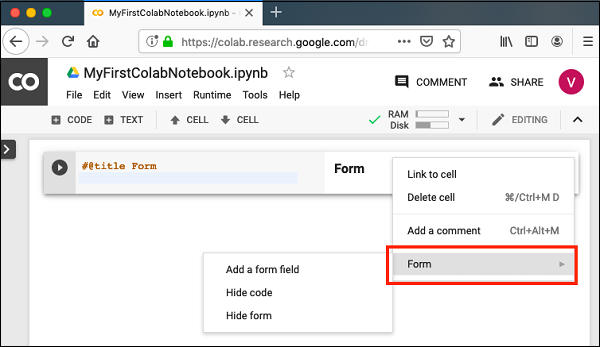
要添加表单字段,请单击代码单元格中的 选项 菜单,单击 表单 以显示子菜单。屏幕将如下所示 −

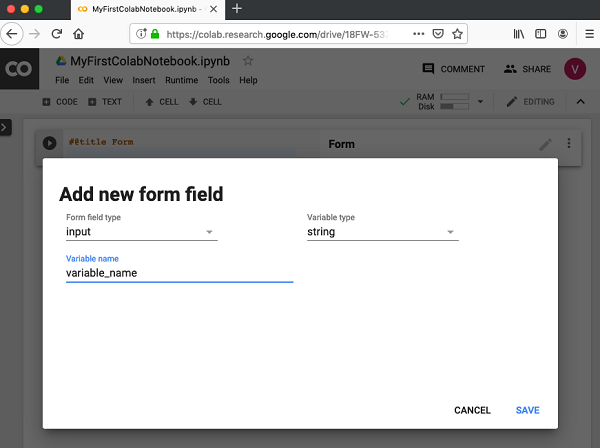
选择 添加表单字段 菜单选项。弹出一个对话框,如下所示 −

将表单字段类型保留为输入。将变量名称更改为睡眠时间,并将变量类型设置为整数。点击保存按钮保存更改。
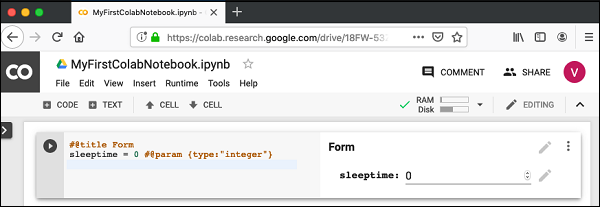
现在您的屏幕将如下所示,其中将sleeptime变量添加到代码中。

接下来,让我们看看如何通过添加一些使用sleeptime变量的代码来测试表单。
测试表单
在表单单元格下方添加一个新的代码单元格。使用下面给出的代码 −
import time print(time.ctime()) time.sleep(sleeptime) print (time.ctime())
您已在之前的课程中使用过此代码。它打印当前时间,等待一段时间并打印新的时间戳。程序等待的时间量在名为 sleeptime 的变量中设置。
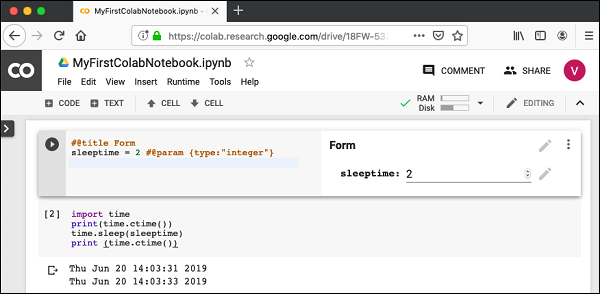
现在,返回 Form 单元格并为 sleeptime 输入值 2。选择以下菜单 −
Runtime / Run all
这将运行整个笔记本。您可以看到如下所示的输出屏幕。

请注意,它已将您输入的
sleeptime
值设为 2。尝试将其更改为不同的值并运行全部以查看其效果。输入文本
要接受表单中的文本输入,请在新代码单元中输入以下代码。
name = 'Tutorialspoint' #@param {type:"string"}
print(name)
现在,如果您运行代码单元,您在表单中设置的任何名称都将打印在屏幕上。默认情况下,屏幕上将显示以下输出。
Tutorialspoint
请注意,您可以使用整数输入所示的菜单选项来创建 Text 输入字段。
下拉列表
要将下拉列表添加到表单,请使用以下代码 −
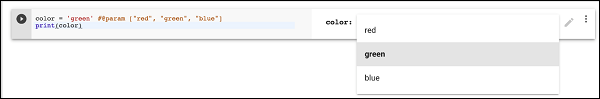
color = 'green' #@param ["red", "green", "blue"] print(color)
这将创建一个包含三个值的下拉列表 - 红色、绿色和蓝色。默认选择为绿色。
下拉列表显示在下面的屏幕截图中 −

日期输入
Colab Form 允许您在代码中接受带有验证的日期。使用以下代码在代码中输入日期。
#@title 日期字段
date_input = '2019-06-03' #@param {type:"date"}
print(date_input)
表单屏幕如下所示。

尝试输入错误的日期值并观察验证。
到目前为止,您已经了解了如何使用 Colab 创建和执行 Jupyter 笔记本以及 Python 代码。在下一章中,我们将了解如何在笔记本中安装流行的 ML 库,以便您可以在 Python 代码中使用它们。


