Flask – WTF
Web 应用程序的基本方面之一是为用户呈现用户界面。 HTML提供了<form> 标签,用于设计界面。 Form 的 元素,如文本输入、单选、选择等,可以适当使用。
用户输入的数据通过 GET 或 POST 方法以 Http 请求消息的形式提交给服务器端脚本。
服务器端脚本必须根据 http 请求数据重新创建表单元素。 因此实际上,表单元素必须定义两次——一次在 HTML 中,另一次在服务器端脚本中。
使用 HTML 表单的另一个缺点是很难(如果不是不可能的话)动态呈现表单元素。 HTML 本身不提供验证用户输入的方法。
这就是 WTForms 的用武之地,它是一种灵活的表单、呈现和验证库。 Flask-WTF 扩展为这个 WTForms 库提供了一个简单的接口。
使用 Flask-WTF,我们可以在 Python 脚本中定义表单字段并使用 HTML 模板呈现它们。 也可以对 WTF 字段应用验证。
让我们看看这种动态生成 HTML 是如何工作的。
首先,需要安装 Flask-WTF 扩展。
pip install flask-WTF
安装包包含一个 Form 类,它必须用作用户定义表单的父类。
WTforms 包包含各种表单字段的定义。 下面列出了一些标准表单字段。
| Sr.No | 标准表单字段 & 说明 |
|---|---|
| 1 |
TextField 代表 <input type = 'text'> HTML表单元素 |
| 2 |
BooleanField 表示 <input type = 'checkbox'> HTML 表单元素 |
| 3 |
DecimalField 用于显示带小数的数字的文本字段 |
| 4 |
IntegerField 显示整数的 TextField |
| 5 |
RadioField 表示 <input type = 'radio'> HTML 表单元素 |
| 6 |
SelectField 代表选择表单元素 |
| 7 |
TextAreaField 代表 <testarea> html 表单元素 |
| 8 |
PasswordField 表示 <input type = 'password'> HTML 表单元素 |
| 9 |
SubmitField 代表 <input type = 'submit'> 表单元素 |
例如,一个包含文本字段的表单可以设计如下 −
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")
除了 'name' 字段之外,还会自动创建一个用于 CSRF 令牌的隐藏字段。 这是为了防止跨站请求伪造攻击。
呈现时,这将生成等效的 HTML 脚本,如下所示。
<input id = "csrf_token" name = "csrf_token" type = "hidden" /> <label for = "name">Name Of Student</label><br> <input id = "name" name = "name" type = "text" value = "" />
在 Flask 应用程序中使用用户定义的表单类,并使用模板呈现表单。
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
WTForms 包还包含验证器类。 它在将验证应用于表单字段时很有用。 以下列表显示了常用的验证器。
| Sr.No | 验证类 & 描述 |
|---|---|
| 1 |
DataRequired 检查输入框是否为空 |
| 2 |
检查字段中的文本是否遵循电子邮件 ID 约定 |
| 3 |
IPAddress 验证输入字段中的 IP 地址 |
| 4 |
Length 验证输入字段中的字符串长度是否在给定范围内 |
| 5 |
NumberRange 在给定范围内验证输入字段中的数字 |
| 6 |
URL 验证在输入字段中输入的 URL |
我们现在将对联系表单中的 name 字段应用 'DataRequired' 验证规则。
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])
表单对象的validate()函数对表单数据进行校验,校验失败则抛出校验错误。 Error 错误消息被发送到模板。 在 HTML 模板中,错误消息是动态呈现的。
{% for message in form.name.errors %}
{{ message }}
{% endfor %}
以下示例演示了上面给出的概念。 Contact form的设计如下(forms.py)所示。
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")
验证器应用于 Name 和 Email 字段。
下面给出的是 Flask 应用程序脚本 (formexample.py)。
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
模板(contact.html)的脚本如下 −
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
</html>
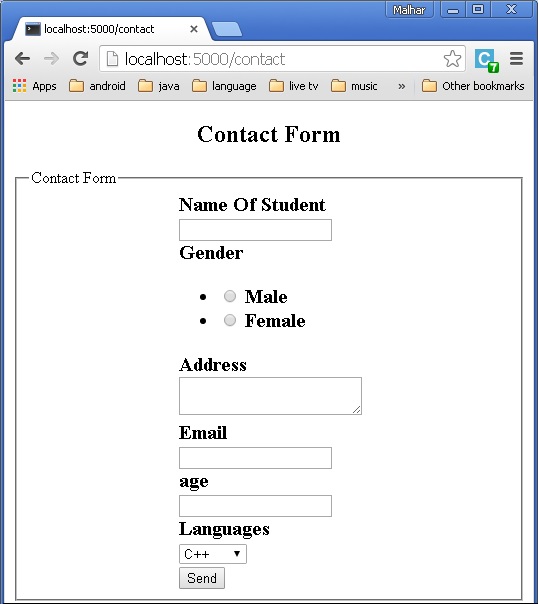
在 Python shell 中运行 formexample.py 并访问 URL http://localhost:5000/contact。 Contact 表单将如下所示显示。

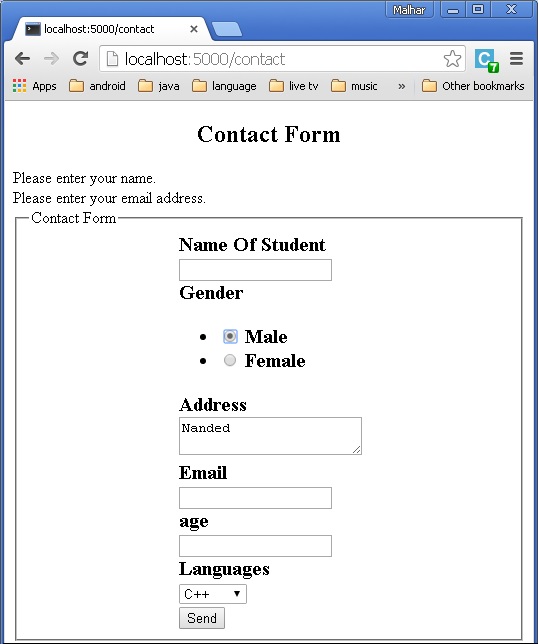
如果有任何错误,页面将如下所示 −

如果没有错误,将呈现 'success.html'。