Flask - 消息闪烁
一个好的基于 GUI 的应用程序会向用户提供有关交互的反馈。 例如,桌面应用程序使用对话框或消息框,而 JavaScript 出于类似目的使用警报。
在 Flask 网络应用程序中生成此类信息性消息很容易。 Flask 框架的闪烁系统使得在一个视图中创建消息并在名为next 的视图函数中呈现它成为可能。
Flask 模块包含 flash() 方法。 它将消息传递给下一个请求,通常是模板。
flash(message, category)
Here,
message 参数是要闪烁的实际消息。
category 参数是可选的。 它可以是 ‘error’, ‘info’ or ‘warning’。
为了从会话中删除消息,模板调用 get_flashed_messages()。
get_flashed_messages(with_categories, category_filter)
这两个参数都是可选的。 如果接收到的消息具有类别,则第一个参数是一个元组。 第二个参数用于仅显示特定消息。
以下在模板中闪烁接收消息。
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}
现在让我们看一个简单的例子,演示 Flask 中的闪烁机制。 在下面的代码中,'/' URL 显示登录页面的链接,没有要闪烁的消息。
@app.route('/')
def index():
return render_template('index.html')
该链接将用户引导至显示登录表单的 '/login' URL。 提交后,login() 视图函数会验证用户名和密码,并相应地闪烁一条"success" 成功消息或创建"error" 错误变量。
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
如果出现error,登录模板会重新显示错误消息。
Login.html
<!doctype html>
<html>
<body>
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
</html>
另一方面,如果 login 登录成功,索引模板上会闪现一条成功消息。
Index.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>
下面给出 Flask 消息闪烁示例的完整代码 −
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
app.run(debug = True)
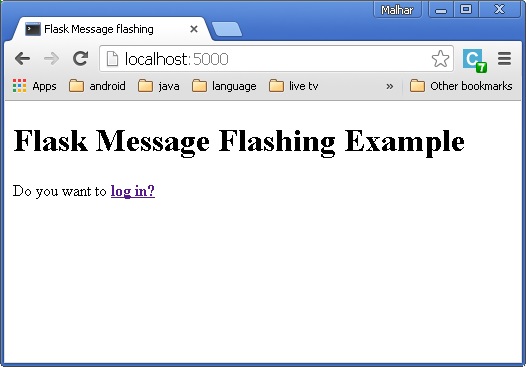
执行上述代码后,您将看到如下所示的屏幕。

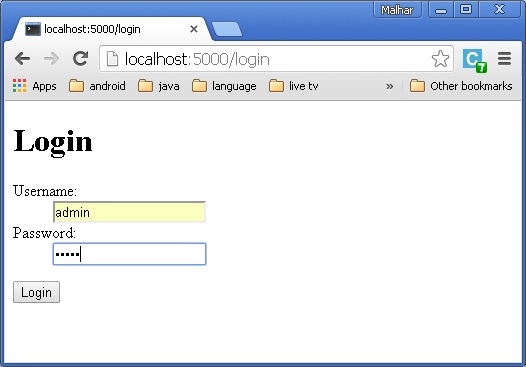
当您点击链接时,您将被引导至登录页面。
输入用户名和密码。

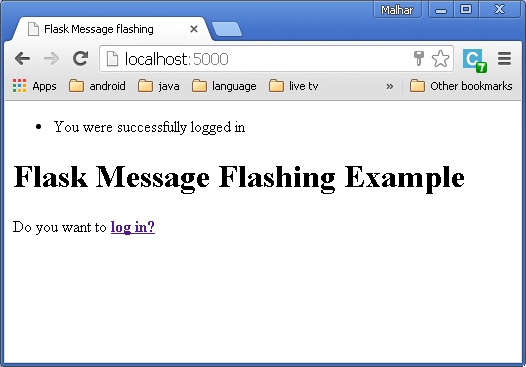
点击登录。 将显示一条消息"You were successfully logged in"(您已成功登录)。