FastAPI - 访问表单数据
现在我们将看到如何在 FastAPI 操作函数中访问 HTML 表单数据。 在上面的示例中,/login 路由呈现了一个登录表单。 用户输入的数据以 POST 为请求方式提交到 /submit URL。 现在我们必须提供一个视图函数来处理用户提交的数据。
FastAPI 有一个 Form 类来处理通过提交 HTML 表单作为请求接收到的数据。 但是,您需要安装 python-multipart 模块。 它是一个用于 Python 的流式部分表单解析器。
pip3 install python-multipart
将Form类添加到从FastAPI导入的资源中
from fastapi import Form
让我们定义一个 submit() 函数,由@app.post() 修饰。 为了接收表单数据,声明两个 Form 类型的参数,与表单属性同名。
@app.post("/submit/")
async def submit(nm: str = Form(...), pwd: str = Form(...)):
return {"username": nm}
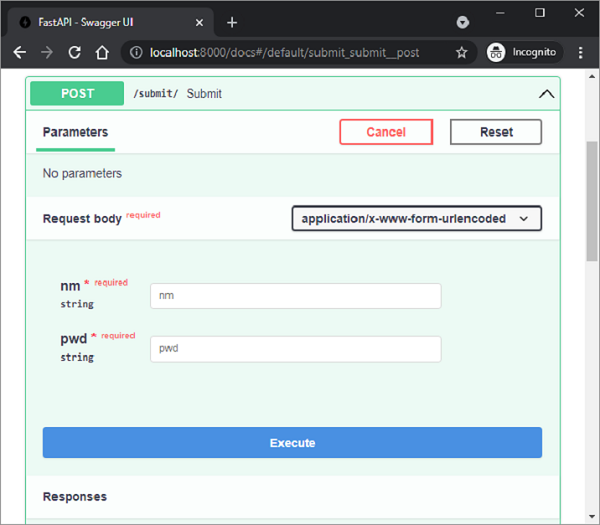
填写文本字段后按提交。 浏览器被重定向到 /submit URL 并呈现 JSON 响应。 查看 /submit 路由的 Swagger API 文档。它正确地将 nm 和 pwd 标识为请求正文参数,并将表单的"media type"媒体类型标识为 application/x-www-form-urlencoded。

甚至可以使用 HTML 表单数据填充和返回 Pydantic 模型。 在下面的代码中,我们将 User 类声明为 Pydantic 模型并将其对象作为服务器的响应发送。
from pydantic import BaseModel
class User(BaseModel):
username:str
password:str
@app.post("/submit/", response_model=User)
async def submit(nm: str = Form(...), pwd: str = Form(...)):
return User(username=nm, password=pwd)


