Excel 图表 - 图表样式
您可以使用图表样式来自定义图表的外观。 您可以借助此工具为图表设置样式和配色方案。
按照以下步骤为您的图表添加样式和颜色。
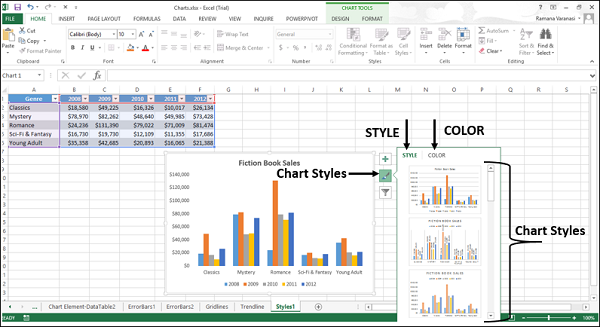
步骤 1 − 单击图表。 图表的右上角出现三个按钮。
步骤 2 − 单击  图表样式图标。 STYLE 和COLOR 将被显示。
图表样式图标。 STYLE 和COLOR 将被显示。
样式
您可以使用 STYLE 微调图表的外观和样式。
步骤 1 − 单击样式。 将显示不同的样式选项。

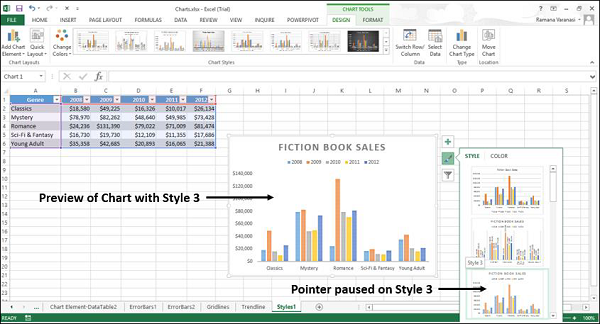
步骤 2 − 向下滚动选项。 指向任何选项以查看具有当前所选样式的图表预览。

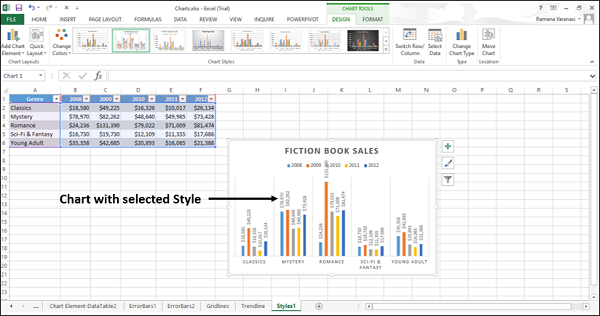
步骤 3 − 选择所需的样式选项。 图表将以所选样式显示。

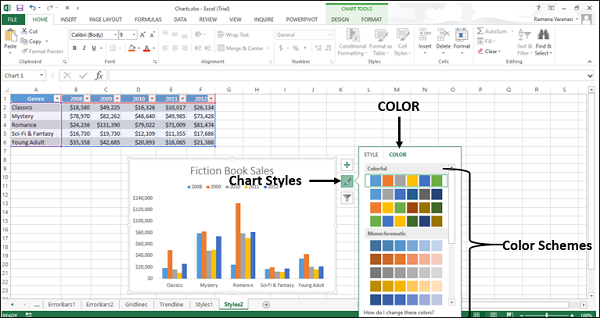
颜色
您可以使用 COLOR 选项为您的图表选择配色方案。
步骤 1 − 单击颜色。 将显示不同的配色方案。

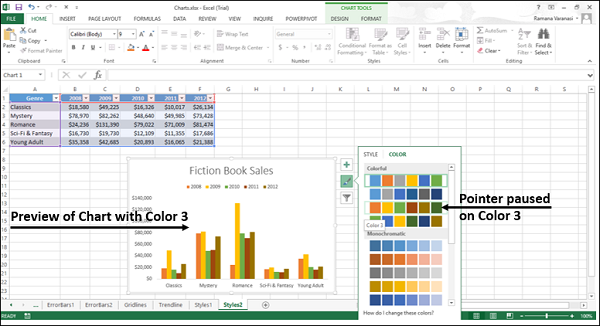
步骤 2 − 向下滚动选项。 指向任何选项以查看具有当前所选配色方案的图表预览。

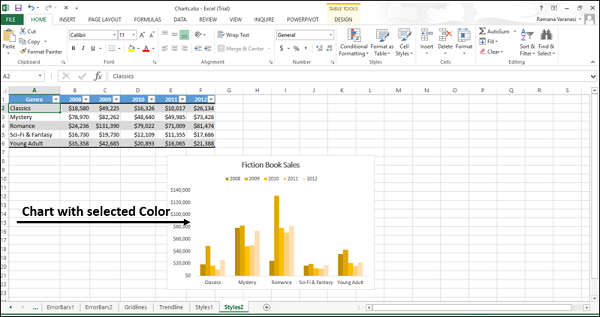
步骤 3 − 选择所需的颜色选项。 图表将以所选颜色显示。

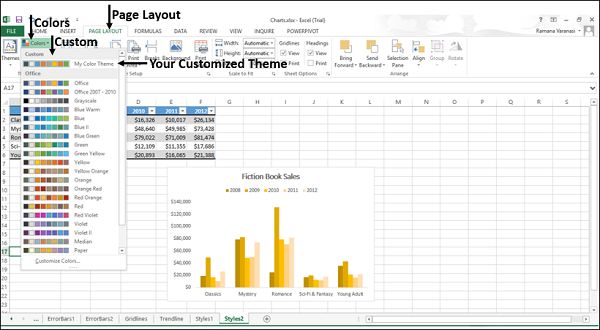
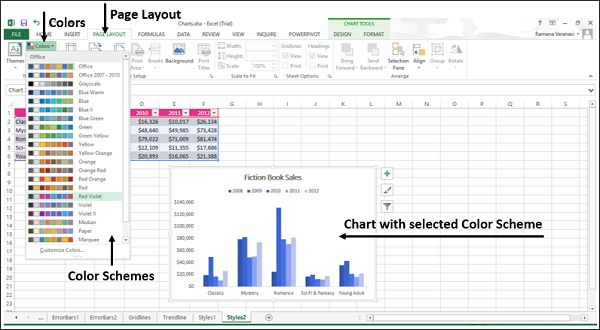
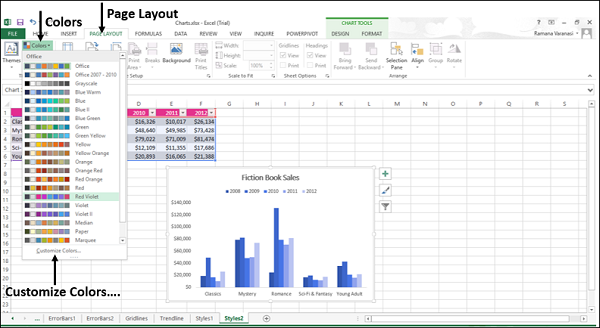
您还可以通过"页面布局"选项卡更改配色方案。
步骤 1 − 在"页面布局"选项卡上的"主题"组中,单击功能区上的"颜色"按钮。
步骤 2 − 从列表中选择您喜欢的任何配色方案。

您还可以自定义颜色并拥有自己的配色方案。
步骤 1 − 单击选项自定义颜色...

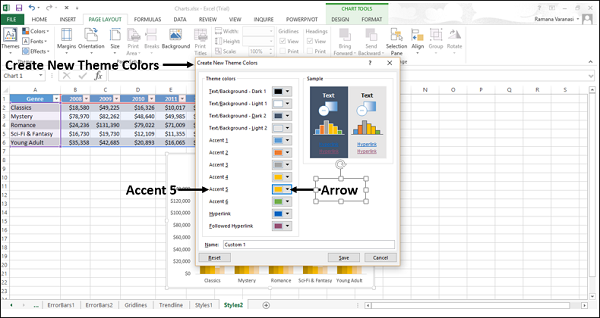
出现一个新窗口"创建新主题颜色"。 让我们举个例子。
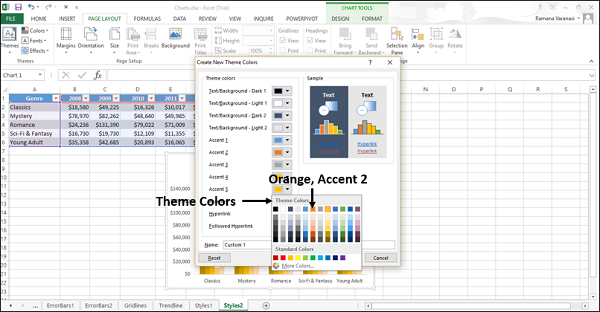
步骤 2 − 单击下拉箭头以查看更多选项。

一个小窗口 - 出现主题颜色。
步骤 3 − 如以下屏幕截图所示,单击 Orange Accent 2。

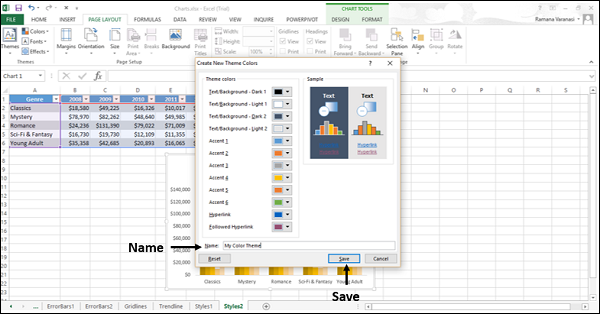
步骤 4 − 为您的配色方案命名。 单击保存。

您的自定义主题显示在功能区"页面布局"选项卡上"颜色"菜单中的"自定义"下。