ES6 - 多媒体
JavaScript 导航器对象包含一个名为 plugins 的子对象。此对象是一个数组,每个安装在浏览器上的插件都有一个条目。只有 Netscape、Firefox 和 Mozilla 支持 navigator.plugins 对象。
示例
以下示例显示如何列出浏览器中安装的所有插件。
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script LANGUAGE = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>
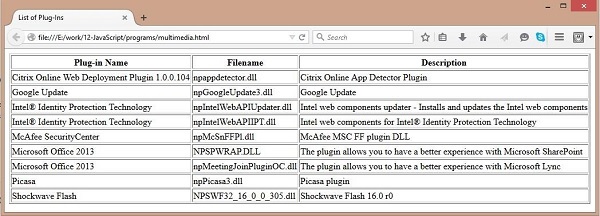
Output
成功执行上述代码后将显示以下输出。

检查插件
每个插件在数组中都有一个条目。每个条目都有以下属性 −
name − 插件的名称。
filename − 为安装插件而加载的可执行文件。
description − 开发人员提供的插件描述。
mimeTypes −插件支持的每种 MIME 类型都有一个条目的数组。
您可以在脚本中使用这些属性来找出已安装的插件,然后使用 JavaScript 播放相应的多媒体文件。请查看以下代码。
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"]; if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>
注意 − 这里我们使用 HTML <embed> 标签 来嵌入多媒体文件。
控制多媒体
让我们来看一个在几乎所有浏览器中都适用的真实示例。
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
document.demo.Rewind();
}
//
-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
</embed>
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>


