ES6 - 调试
开发人员在编码时时会犯错误。程序或脚本中的错误称为bug。
查找和修复错误的过程称为调试,是开发过程的正常部分。本章介绍可帮助您完成调试任务的工具和技术。
IE 中的错误消息
追踪错误的最基本方法是打开浏览器中的错误信息。默认情况下,当页面发生错误时,Internet Explorer 会在状态栏中显示一个错误图标。
双击此图标将转到一个对话框,其中显示有关已发生特定错误的信息。
由于此图标很容易被忽略,因此 Internet Explorer 为您提供了在发生错误时自动显示错误对话框的选项。
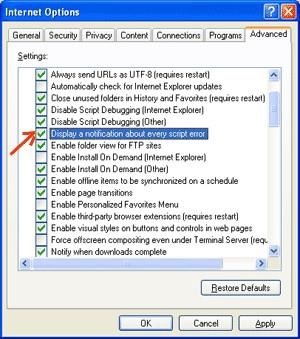
要启用此选项,请选择工具 → Internet 选项 →高级选项卡,最后选中"显示有关每个脚本错误的通知"框选项,如以下屏幕截图所示。

Firefox 或 Mozilla 中的错误消息
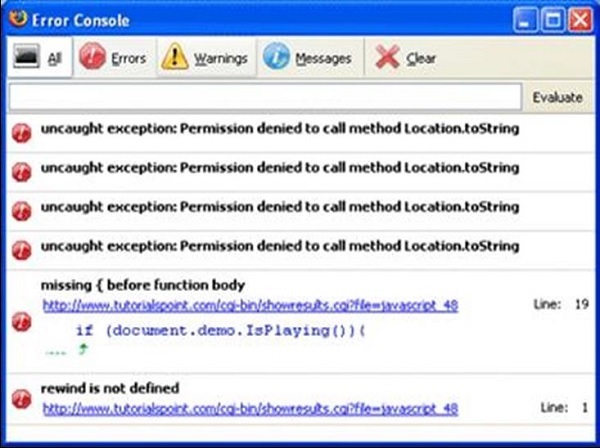
其他浏览器(如 Firefox、Netscape 和 Mozilla)会将错误消息发送到一个称为 JavaScript 控制台 或 错误控制台 的特殊窗口。要查看控制台,请选择 工具 →错误控制台或 Web 开发。
不幸的是,由于这些浏览器在发生错误时没有提供任何视觉指示,因此您必须保持控制台打开并在脚本执行时观察错误。

错误通知
控制台上或 Internet Explorer 对话框中显示的错误通知是语法错误和运行时错误的结果。这些错误通知包括发生错误的行号。
如果您使用的是 Firefox,则可以单击错误控制台中可用的错误以转到脚本中出现错误的确切行。
调试脚本
有多种方法可以调试您的 JavaScript。以下是一些方法。
使用 JavaScript 验证器
检查 JavaScript 代码是否存在奇怪错误的一种方法是运行一个程序来检查它,以确保它是有效的并且遵循该语言的官方语法规则。这些程序称为验证解析器或简称为验证器,通常随商业 HTML 和 JavaScript 编辑器一起提供。
最方便的 JavaScript 验证器是 Douglas Crockford 的 JavaScript Lint,可在 Douglas Crockford 的 JavaScript Lint 免费获取。
只需访问网页,将您的 JavaScript(仅限 JavaScript)代码粘贴到提供的文本区域中,然后单击 jslint 按钮。该程序将解析您的 JavaScript 代码,确保所有变量和函数定义都遵循正确的语法。它还会检查 JavaScript 语句(例如 if 和 while),以确保它们也遵循正确的格式。
将调试代码添加到您的程序中
您可以在程序中使用 alert() 或 document.write() 方法来调试代码。例如,您可以编写如下内容 −
var debugging = true; var whichImage = "widget"; if( debugging ) alert( "Calls swapImage() with argument: " + whichImage ); var swapStatus = swapImage( whichImage ); if( debugging ) alert( "Exits swapImage() with swapStatus=" + swapStatus );
通过检查 alert() 出现的内容和顺序,您可以非常轻松地检查程序的运行状况。
使用 JavaScript 调试器
调试器 是一种将脚本执行的所有方面置于程序员控制之下的应用程序。调试器通过一个界面提供对脚本状态的细粒度控制,该界面允许您检查和设置值以及控制执行流程。
将脚本加载到调试器后,可以一次运行一行或指示在某些断点处暂停。执行暂停后,程序员可以检查脚本及其变量的状态,以确定是否有问题。您还可以观察变量值的变化。
适用于 Mozilla 和 Netscape 浏览器的最新版本的 Mozilla JavaScript 调试器(代号为 Venkman)可从 − 下载www.hacksrus.com/~ginda/venkman。
对开发人员有用的提示
您可以记住以下提示,以减少脚本中的错误数量并简化调试过程 −
使用大量注释。注释使您能够解释为什么以这种方式编写脚本,并特别解释代码中的困难部分。
始终使用缩进以使您的代码易于阅读。缩进语句还使您更容易匹配开始和结束标记、花括号和其他 HTML 和脚本元素。
编写模块化代码。尽可能将语句分组到函数中。函数可让您对相关语句进行分组,并以最小的努力测试和重用部分代码。
变量和函数的命名方式应保持一致。尝试使用足够长的名称,使其有意义,并描述变量的内容或函数的用途。
命名变量和函数时使用一致的语法。换句话说,将它们全部小写或全部大写;如果您更喜欢 Camel-Back 表示法,请始终如一地使用它。
以模块化方式测试长脚本。换句话说,在测试任何部分之前,不要尝试编写整个脚本。在添加下一部分代码之前,先编写一段并使其正常工作。
使用描述性变量和函数名称,避免使用单个字符名称。
注意引号。请记住,引号是成对使用的,并且两个引号必须是相同的样式(单引号或双引号)。
注意等号。您不应使用单个 = 进行比较。
使用 var 关键字明确声明变量。
使用 Node.js 进行调试
Node.js 包含一个功能齐全的调试实用程序。要使用它,请使用 debug 参数启动 Node.js,后跟要调试的脚本的路径。
node debug test.js
将启动一个提示,指示调试器已成功启动。
要在指定位置应用断点,请在源代码中调用调试器,如以下代码所示。
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');
以下是一组可以与 Node 一起使用的步进命令。
| Sr.No | 步进命令和说明 |
|---|---|
| 1 | cont,c Continue |
| 2 | next,n Next |
| 3 | step,s Step in |
| 4 | out,o Step out |
| 5 | pause 暂停代码。与开发者工具中的暂停类似 |
可以在此处找到 Node 调试命令的完整列表 − https://nodejs.org/api/debugger.html。
Visual Studio Code 和调试
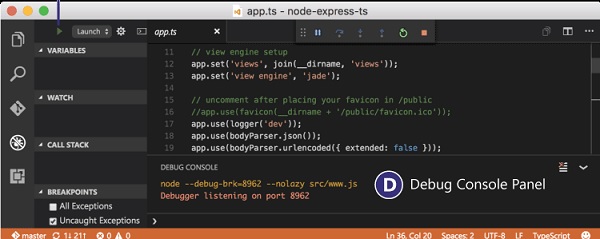
Visual Studio Code 的主要功能之一是其对 Node.js 运行时的出色内置调试支持。对于使用其他语言调试代码,它提供了调试器扩展。

调试器提供了大量功能,允许我们启动配置文件、应用/删除/禁用和启用断点、变量或启用数据检查等。
有关使用 VS Code 进行调试的详细指南可在此处找到 − https://code.visualstudio.com/docs/editor/debugging


