XML DOM - 遍历
在本章中,我们将讨论 XML DOM 遍历。我们在上一章中学习了如何加载 XML 文档并解析由此获得的 DOM 对象。可以遍历此解析后的 DOM 对象。遍历是一个系统地循环的过程,通过逐步遍历节点树中的每个元素。
示例
以下示例 (traverse_example.htm) 演示了 DOM 遍历。在这里,我们遍历 <Employee> 元素的每个子节点。
<!DOCTYPE html>
<html>
<style>
table,th,td {
border:1px solid black;
border-collapse:collapse
}
</style>
<body>
<div id = "ajax_xml"></div>
<script>
//如果浏览器支持 XMLHttpRequest
if (window.XMLHttpRequest) {// 创建 XMLHttpRequest 对象的实例。
IE7+、Firefox、Chrome、Opera、Safari 的代码
var xmlhttp = new XMLHttpRequest();
} else {// IE6、IE5 的代码
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 设置并发送调用"node.xml"的请求
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// 设置并以 XML DOM 形式返回内容
var xml_dom = xmlhttp.responseXML;
// 此变量存储 html 表的代码
var html_tab = '<table id = "id_tabel" align = "center">
<tr>
<th>Employee Category</th>
<th>FirstName</th>
<th>LastName</th>
<th>ContactNo</th>
<th>Email</th>
</tr>';
var arr_employees = xml_dom.getElementsByTagName("Employee");
// 遍历"arr_employees"数组
for(var i = 0; i<arr_employees.length; i++) {
var employee_cat = arr_employees[i].getAttribute('category');
// 获取当前"Element"标签的"category"元素的值
// 获取"FirstName"的第一个子节点的值
// 当前"Employee"标签的元素
var employee_firstName =
arr_employees[i].getElementsByTagName('FirstName')[0].childNodes[0].nodeValue;
// 获取"LastName"的第一个子节点的值
// 当前"Employee"标签的元素
var employee_lastName =
arr_employees[i].getElementsByTagName('LastName')[0].childNodes[0].nodeValue;
// 获取"ContactNo"的第一个子节点的值
// 当前"Employee"标签的元素
var employee_contactno =
arr_employees[i].getElementsByTagName('ContactNo')[0].childNodes[0].nodeValue;
// 获取"Email"第一个子节点的值
// 当前"Employee"标签的元素
var employee_email =
arr_employees[i].getElementsByTagName('Email')[0].childNodes[0].nodeValue;
// 在 html 表中添加值
html_tab += '<tr>
<td>'+ employee_cat+ '</td>
<td>'+ employee_firstName+ '</td>
<td>'+ employee_lastName+ '</td>
<td>'+ employee_contactno+ '</td>
<td>'+ employee_email+ '</td>
</tr>';
}
html_tab += '</table>';
// 在 html 标签中添加 html 表,id ="ajax_xml"
document.getElementById('ajax_xml').innerHTML = html_tab;
</script>
</body>
</html>
此代码加载 node.xml。
XML 内容转换为 JavaScript XML DOM 对象。
使用方法 getElementsByTagName() 获取元素数组(带有标签 Element)。
接下来,我们遍历此数组并在表格中显示子节点值。
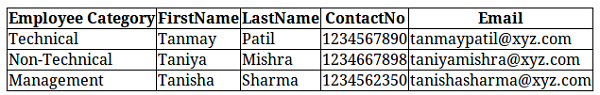
执行
将此文件另存为 traverse_example.html 到服务器路径上(此文件和 node.xml 应位于您的服务器中的同一路径上)。您将收到以下输出 −