XML DOM - 导航
到目前为止,我们研究了 DOM 结构、如何加载和解析 XML DOM 对象以及如何遍历 DOM 对象。在这里,我们将了解如何在 DOM 对象中的节点之间导航。 XML DOM 由节点的各种属性组成,这些属性可帮助我们浏览节点,例如 −
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
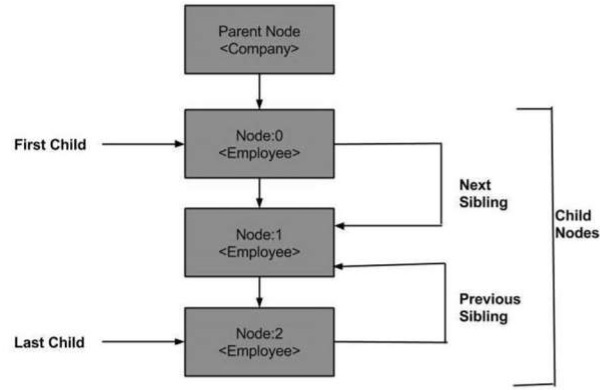
以下是节点树的图表,显示了它与其他节点的关系。

DOM - 父节点
此属性将父节点指定为节点对象。
示例
以下示例 (navigate_example.htm) 解析 XML 文档 (node.xml) 转换为 XML DOM 对象。然后通过子节点将 DOM 对象导航到父节点−
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
var y = xmlDoc.getElementsByTagName("Employee")[0];
document.write(y.parentNode.nodeName);
</script>
</body>
</html>
如您在上例中看到的,子节点 Employee 导航到其父节点。
执行
将此文件作为 navigate_example.html 保存在服务器路径上(此文件和 node.xml 应位于服务器中的同一路径上)。在输出中,我们得到了 Employee 的父节点,即 Company。
First Child
此属性的类型为 Node,表示 NodeList 中存在的第一个子节点名称。
示例
以下示例 (first_node_example.htm) 将 XML 文档 (node.xml) 解析为 XML DOM 对象,然后导航到 DOM 对象中存在的第一个子节点。
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_firstChild(p) {
a = p.firstChild;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var firstchild = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(firstchild.nodeName);
</script>
</body>
</html>
函数 get_firstChild(p) 用于避免空节点。它有助于从节点列表中获取 firstChild 元素。
x = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0]) 获取标签名称为 Employee 的第一个子节点。
执行
将此文件在服务器路径上另存为 first_node_example.htm(此文件和 node.xml 应位于服务器中的同一路径上)。在输出中,我们得到了 Employee 的第一个子节点,即 FirstName。
Last Child
此属性的类型为 Node,表示 NodeList 中存在的最后一个子名称。
示例
以下示例 (last_node_example.htm) 将 XML 文档 (node.xml) 解析为 XML DOM 对象,然后导航到 xml DOM 对象中存在的最后一个子节点。
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_lastChild(p) {
a = p.lastChild;
while (a.nodeType != 1){
a = a.previousSibling;
}
return a;
}
var lastchild = get_lastChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(lastchild.nodeName);
</script>
</body>
</html>
执行
将此文件作为 last_node_example.htm 保存在服务器路径上(此文件和 node.xml 应位于服务器中的同一路径上)。在输出中,我们得到 Employee 的最后一个子节点,即 Email。
Next Sibling
此属性的类型为 Node,表示下一个子元素,即 NodeList 中存在的指定子元素的下一个兄弟元素。
示例
以下示例 (nextSibling_example.htm) 将 XML 文档 (node.xml) 解析为 XML DOM 对象,该对象立即导航到 xml 文档中存在的下一个节点。
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_nextSibling(p) {
a = p.nextSibling;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var nextsibling = get_nextSibling(xmlDoc.getElementsByTagName("FirstName")[0]);
document.write(nextsibling.nodeName);
</script>
</body>
</html>
执行
将此文件作为 nextSibling_example.htm 保存在服务器路径上(此文件和 node.xml 应位于服务器中的同一路径上)。在输出中,我们得到了 FirstName 的下一个兄弟节点,即 LastName。
Previous Sibling
此属性的类型为 Node,表示上一个子元素,即 NodeList 中存在的指定子元素的上一个兄弟元素。
示例
以下示例 (previoussibling_example.htm) 将 XML 文档 (node.xml) 解析为 XML DOM 对象,然后导航到 xml 文档中存在的最后一个子节点的前一个节点。
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_previousSibling(p) {
a = p.previousSibling;
while (a.nodeType != 1) {
a = a.previousSibling;
}
return a;
}
prevsibling = get_previousSibling(xmlDoc.getElementsByTagName("Email")[0]);
document.write(prevsibling.nodeName);
</script>
</body>
</html>
执行
将此文件另存为服务器路径上的 previoussibling_example.htm(此文件和 node.xml 应位于服务器中的同一路径上)。在输出中,我们得到 Email 的前一个兄弟节点,即 ContactNo。


