Django 更新记录
更新记录
要更新记录,我们需要记录的 ID,并且需要一个模板,该模板具有一个可以让我们更改值的接口。
首先我们需要对 index.html 模板进行一些修改。
修改模板
首先为表中的每个成员添加一个链接:
members/templates/index.html:
<h1>Members</h1>
<table border="1">
{% for x in mymembers %}
<tr>
<td><a href="update/{{ x.id }}">{{ x.id }}</a></td>
<td>{{ x.firstname }}</td>
<td>{{ x.lastname }}</td>
<td><a href="delete/{{ x.id }}">delete</a>
</tr>
{% endfor %}
</table>
<p>
<a href="add/">Add member</a>
</p>链接转到一个名为 update 的视图,其中包含当前成员的 ID。
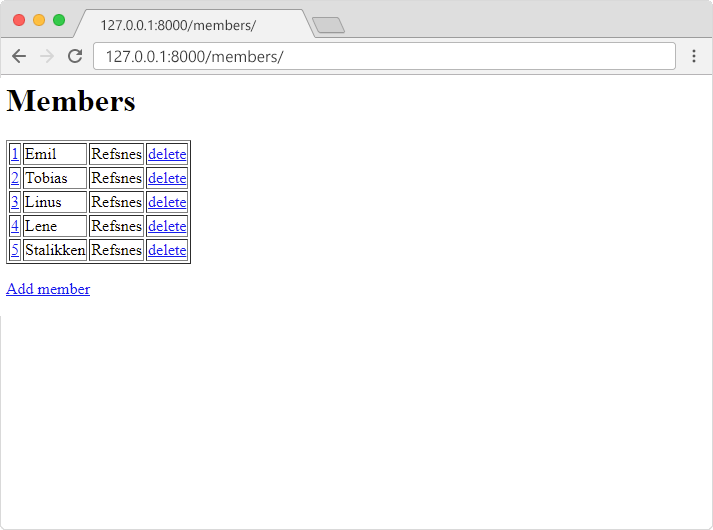
结果将如下所示:

视图
接下来,在 members/views.py 文件中添加 update 视图:
members/views.py:
from django.http import HttpResponse, HttpResponseRedirect
from django.template import loader
from django.urls import reverse
from .models import Members
def index(request):
mymembers = Members.objects.all().values()
template = loader.get_template('index.html')
context = {
'mymembers': mymembers
}
return HttpResponse(template.render(context, request))
def add(request):
template = loader.get_template('add.html')
return HttpResponse(template.render({}, request))
def addrecord(request):
first = request.POST['first']
last = request.POST['last']
member = Members(firstname=first, lastname=last)
member.save()
return HttpResponseRedirect(reverse('index'))
def delete(request, id):
member = Members.objects.get(id=id)
member.delete()
return HttpResponseRedirect(reverse('index'))
def update(request, id):
mymember = Members.objects.get(id=id)
template = loader.get_template('update.html')
context = {
'mymember': mymember,
}
return HttpResponse(template.render(context, request))update 视图执行以下操作:
- 获取
id作为参数。 - 使用
id在 Members 表中找到正确的记录。 - 加载一个名为
update.html的模板。 - 创建一个包含该成员的对象。
- 将对象发送到模板。
- 输出模板呈现的 HTML。
新模板
在templates文件夹中添加一个新模板,命名为update.html:
members/templates/update.html:
<h1>Update member</h1>
<form action="updaterecord/{{ mymember.id }}" method="post">
{% csrf_token %}
First Name:<br>
<input name="first" value="{{ mymember.firstname }}">
<br><br>
Last Name:<br>
<input name="last" value="{{ mymember.lastname }}">
<br><br>
<input type="submit" value="Submit">
</form>模板包含一个 HTML 表单,其中包含来自所选成员的值。
注意:Django 需要以下格式的行:
{% csrf_token %}
在方法为 POST 的表单中处理跨站点请求伪造。
URLs
在members/urls.py文件中添加一个path()函数,将url 127.0.0.1:8000/members/update/ 指向正确的位置,ID作为参数:
members/urls.py:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('add/', views.add, name='add'),
path('add/addrecord/', views.addrecord, name='addrecord'),
path('delete/<int:id>', views.delete, name='delete'),
path('update/<int:id>', views.update, name='update'),
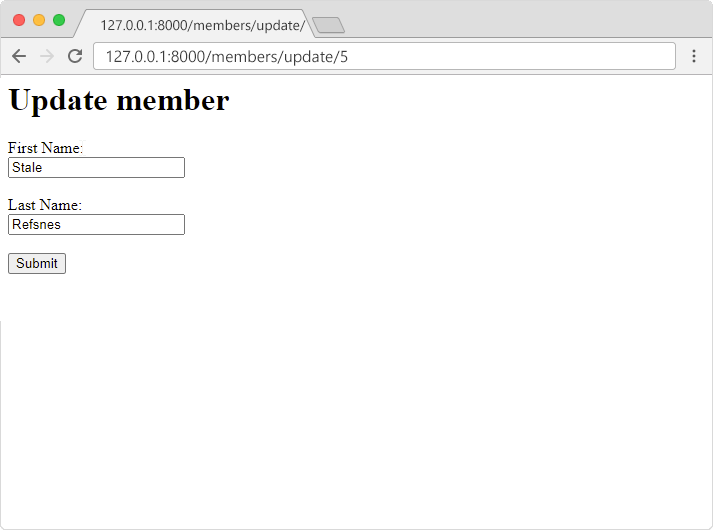
]在浏览器中,点击您要更改的成员的 ID,结果应如下所示:

提交时会发生什么?
您注意到 HTML 表单中的 action 属性了吗?
action 属性指定将表单数据发送到哪里,在这种情况下,表单数据将被发送到:updaterecord /{{ mymember.id }},
所以我们必须在members/urls.py文件中添加一个指向右视图的path()函数:
members/urls.py:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('add/', views.add, name='add'),
path('add/addrecord/', views.addrecord, name='addrecord'),
path('delete/<int:id>', views.delete, name='delete'),
path('update/<int:id>', views.update, name='update'),
path('update/updaterecord/<int:id>', views.updaterecord, name='updaterecord'),
]更新记录的代码
到目前为止,我们已经制作了用户界面,并将 URL 指向名为 updaterecord 的视图,但我们还没有制作视图。
确保在 members/views.py 文件中添加 updaterecord 视图:< /p>
members/views.py:
from django.http import HttpResponse, HttpResponseRedirect
from django.template import loader
from django.urls import reverse
from .models import Members
def index(request):
mymembers = Members.objects.all().values()
template = loader.get_template('index.html')
context = {
'mymembers': mymembers,
}
return HttpResponse(template.render(context, request))
def add(request):
template = loader.get_template('add.html')
return HttpResponse(template.render({}, request))
def addrecord(request):
x = request.POST['first']
y = request.POST['last']
member = Members(firstname=x, lastname=y)
member.save()
return HttpResponseRedirect(reverse('index'))
def delete(request, id):
member = Members.objects.get(id=id)
member.delete()
return HttpResponseRedirect(reverse('index'))
def update(request, id):
mymember = Members.objects.get(id=id)
template = loader.get_template('update.html')
context = {
'mymember': mymember,
}
return HttpResponse(template.render(context, request))
def updaterecord(request, id):
first = request.POST['first']
last = request.POST['last']
member = Members.objects.get(id=id)
member.firstname = first
member.lastname = last
member.save()
return HttpResponseRedirect(reverse('index'))updaterecord 函数将使用所选 ID 更新成员表中的记录。
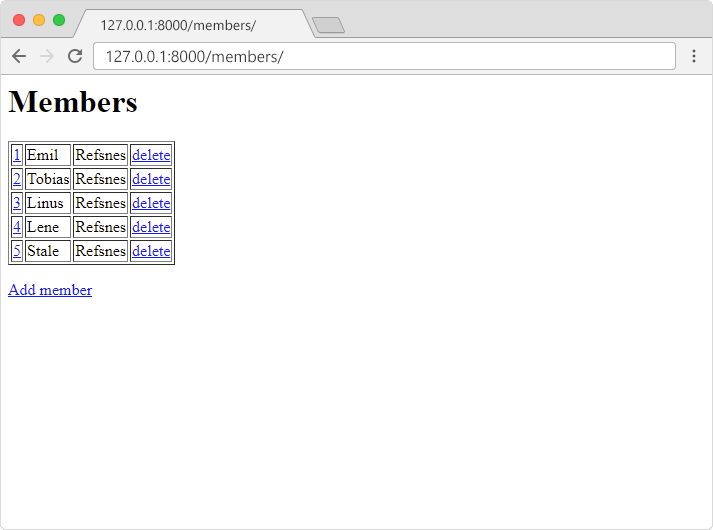
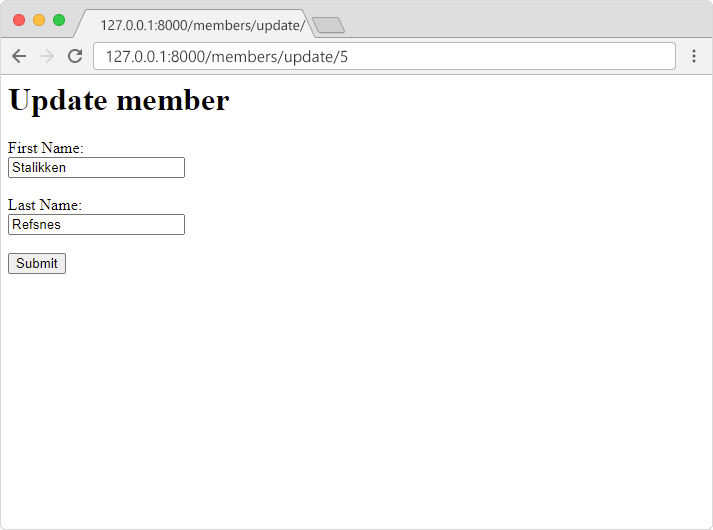
尝试更新一条记录,看看它是如何工作的:

如果您按下提交按钮,则members成员表应该已经更新: