Django 添加模板
向应用程序添加模板
在上一章中,我们设法在网页中显示数据库表的内容:

要在值周围添加一些 HTML,我们将为应用程序创建一个模板。
如果您尚未创建 templates 文件夹,现在就做。
在templates文件夹中,创建一个名为index.html的文件,内容如下:< /p>
members/templates/index.html:
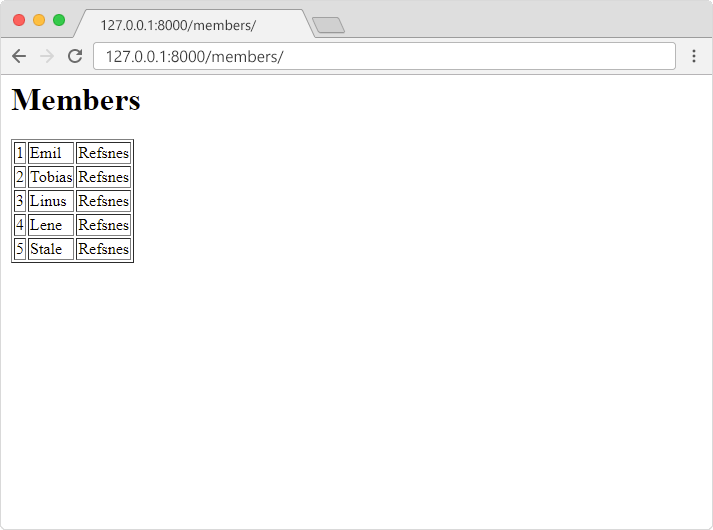
<h1>Members</h1>
<table border="1">
{% for x in mymembers %}
<tr>
<td>{{ x.id }}</td>
<td>{{ x.firstname }}</td>
<td>{{ x.lastname }}</td>
</tr>
{% endfor %}
</table>你有没有注意到 {% %} 和 {{ }} 部分? 它们被称为模板标签。
模板标签允许您在模板中执行逻辑和渲染变量,稍后您将了解有关模板标签的更多信息。
修改视图
更改 index 视图以包含模板:
members/views.py:
from django.http import HttpResponse
from django.template import loader
from .models import Members
def index(request):
mymembers = Members.objects.all().values()
template = loader.get_template('index.html')
context = {
'mymembers': mymembers,
}
return HttpResponse(template.render(context, request))index 视图执行以下操作:
- 使用 Members 模型的所有值创建一个
mymembers对象。 - 加载 index.html 模板。
- 创建一个包含 mymember 对象的对象。
- 将对象发送到模板。
- 输出模板呈现的 HTML。
在浏览器窗口的地址栏中输入 127.0.0.1:8000/members/。
结果: