持续集成 - 软件
软件部分是任何持续集成过程中最重要的方面。本章重点介绍整个持续集成过程中所需的软件。
源代码存储库
源代码存储库用于维护所有源代码及其所做的所有更改。源代码存储库管理最流行的两个系统是 subversion 和 Git,其中 Git 是最近最流行的系统。现在我们将了解如何在系统上安装 Git。
系统要求
| 内存 | 2 GB RAM(推荐) |
| 磁盘空间 | 200 MB HDD 用于安装。需要额外的存储空间来存储项目源代码,这取决于要添加的源代码。 |
| 操作系统版本 | 可安装在 Windows、Ubuntu/Debian、Red Hat/Fedora/CentOS、Mac OS X 上。 |
安装 Git
步骤 1 − Git 的官方网站是 https://git-scm.com/。点击链接后,您将进入 Git 官方网站主页,如以下屏幕截图所示。

步骤 2 − 要下载 Git,只需向下滚动屏幕,转到下载部分并单击下载。

步骤 3 − 单击 Windows 链接,Git 下载将自动开始。

步骤 4 − 单击已下载的 Git .exe 文件。在我们的例子中,我们使用 Git-2.6.1-64-bit.exe 文件。单击下一个屏幕上出现的"运行"。

步骤 5 − 单击下一个屏幕上出现的"下一步"按钮。

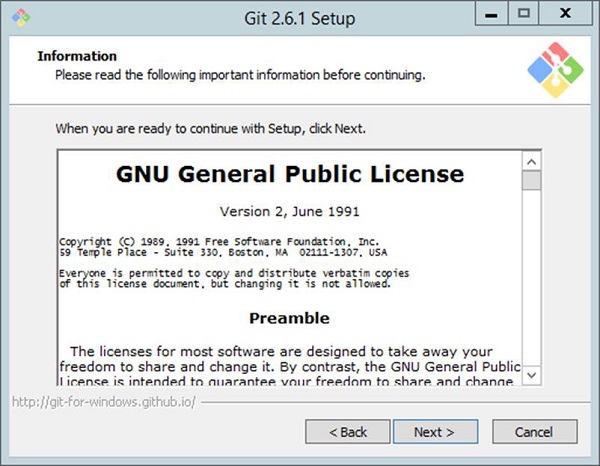
步骤 6 − 单击下一个屏幕中的"下一步"以接受通用许可协议。

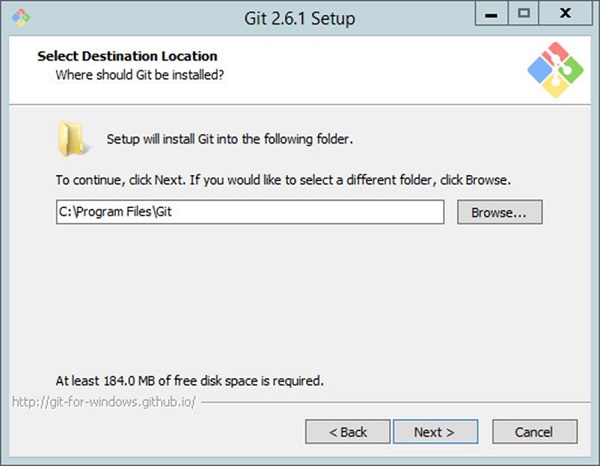
步骤 7 −选择 Git 安装位置。

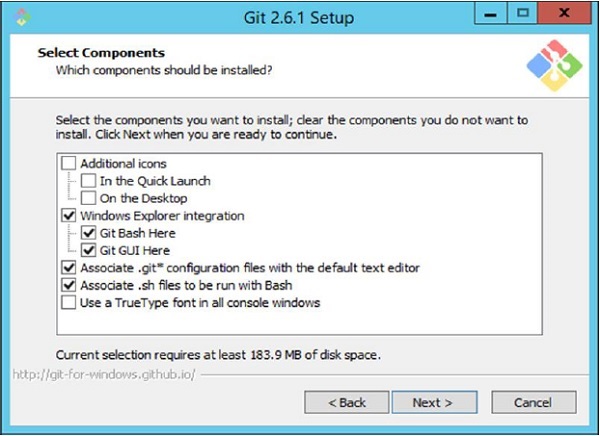
步骤 8 − 单击"下一步"以接受需要安装的默认组件。

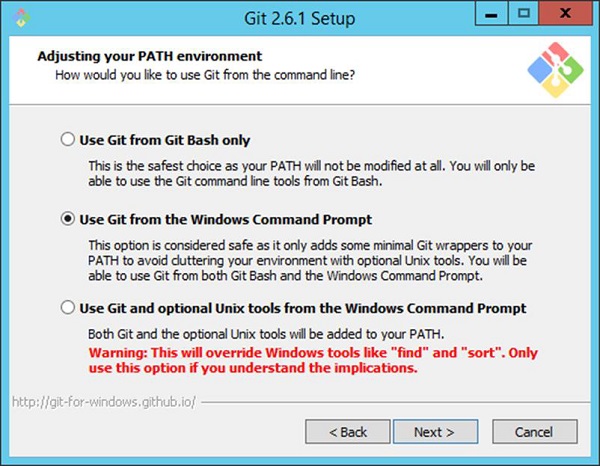
步骤 9 − 选择"从 Windows 命令提示符中使用 Git"选项,因为我们将在 Windows 中使用 Git。

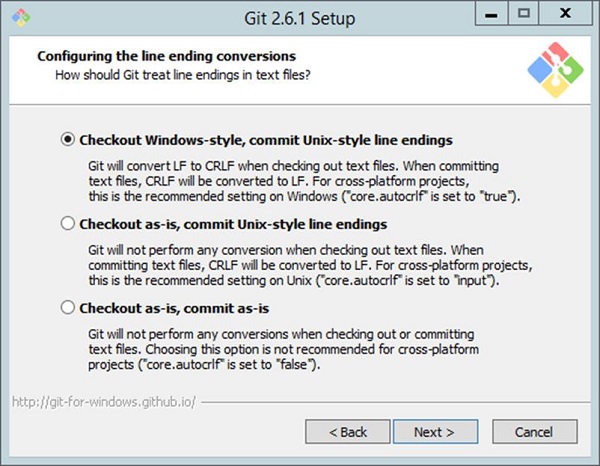
步骤 10 −在以下屏幕中,接受默认设置"检出 Windows 样式,提交 Unix 样式行尾",然后单击"下一步"。

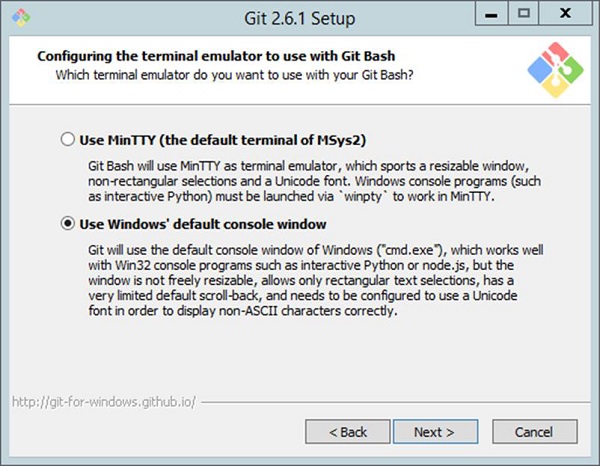
步骤 11 −在以下屏幕中,选择"使用 Windows 默认控制台窗口"选项,因为我们使用 Windows 作为安装 Git 的系统。

安装现在将开始,安装完成后,可以按照后续步骤配置 Git。

配置 Git
安装 Git 后,需要执行配置步骤以进行 Git 的初始配置。
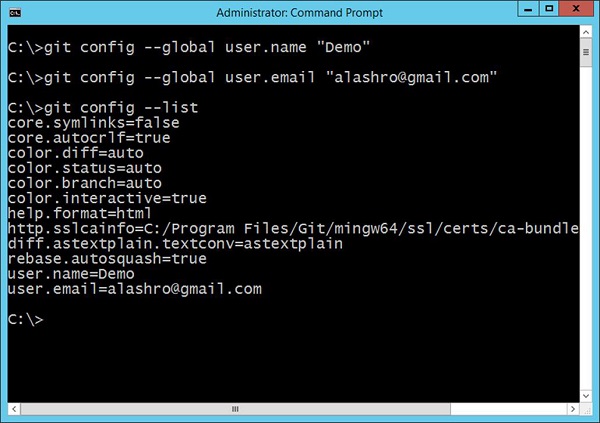
需要做的第一件事是在 Git 中配置身份,然后配置用户名和电子邮件。这很重要,因为每个 Git 提交 都使用此信息,并且它会不可改变地嵌入到您开始创建的提交中。可以通过打开命令提示符然后输入以下命令来执行此操作 −
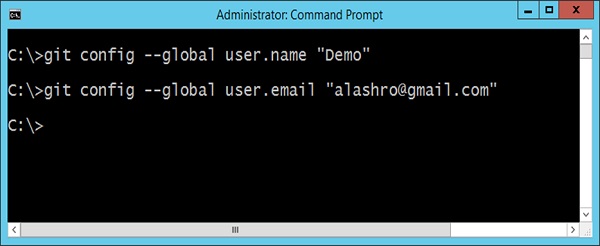
git config –global user.name “Username” git config –global user.email “emailid”
以下屏幕截图是便于理解的示例。

这些命令实际上会相应地更改 Git 的配置文件。要确保您的设置已生效,您可以通过发出以下命令列出 Git 配置文件的设置。
git config --list
以下屏幕截图显示了输出示例。

持续集成服务器
整个持续集成流水线所需的下一个关键软件是持续集成软件本身。以下是业界最常用的持续集成软件 −
Jenkins − 这是一个开源的持续集成软件,被许多开发社区使用。
Jet Brains TeamCity − 这是目前最流行的商业持续集成软件之一,大多数公司都使用它来满足他们的持续集成需求。
Atlassian Bamboo − 这是 Atlassian Pvt. Ltd. 公司提供的另一款流行的持续集成软件。
上述所有软件都采用相同的持续集成模型。在本教程中,我们将使用 Jetbrains TeamCity 作为持续集成服务器。
安装 TeamCity
以下是在计算机上安装 Jet Brains TeamCity 的步骤和系统要求。
系统要求
| 内存 | 4 GB RAM(推荐) |
| 磁盘空间 | 1 GB HDD 用于安装。需要额外的存储空间来存储每个项目的构建工作区。 |
| 操作系统版本 | 可安装在 Windows、Linux、Mac OS X 上。 |
安装
步骤 1 − TeamCity 的官方网站是https://www.jetbrains.com/teamcity/。如果您单击给定的链接,您将转到 TeamCity 官方网站的主页,如以下屏幕截图所示。您可以浏览该页面以下载 TeamCity 所需的软件。

步骤 2 − 下载的 .exe 用于执行 TeamCity-9.1.6.exe。双击可执行文件,然后在弹出的下一个屏幕中单击"运行"。

步骤 3 − 单击"下一步"开始设置。

步骤 4 −单击"我同意"按钮以接受许可协议并继续安装。

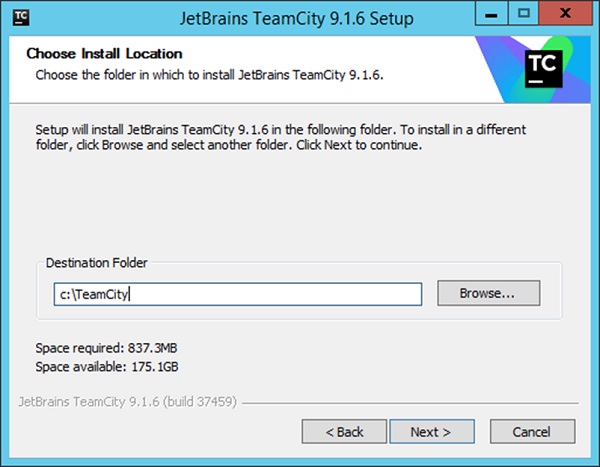
步骤 5 − 选择安装位置并单击下一步。

步骤 6 − 选择安装的默认组件并单击下一步

这将启动安装过程。完成后,将进行配置过程。
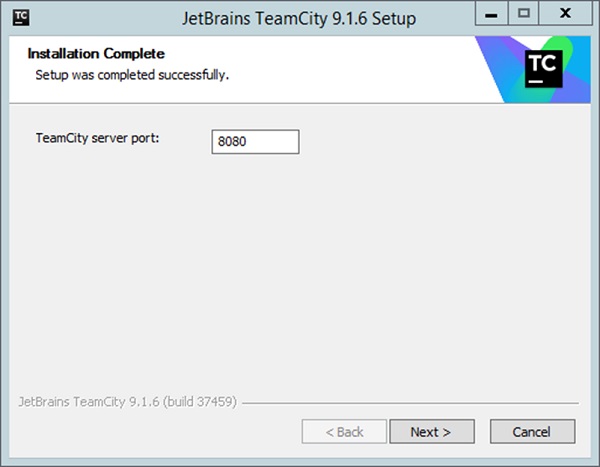
步骤 7 − 选择服务器要运行的端口号。最好使用不同的端口,例如 8080。

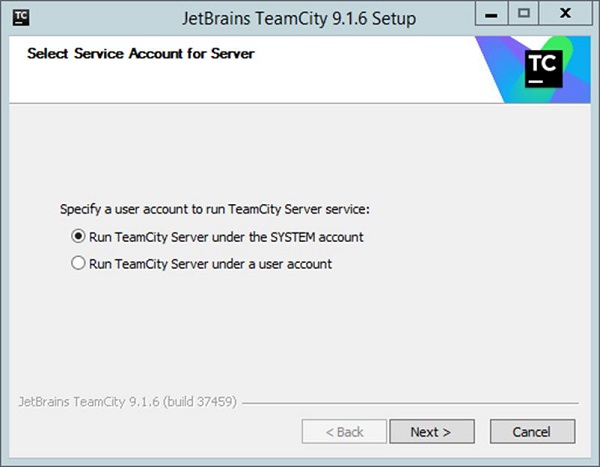
步骤 8 − 接下来它会询问 TeamCity 需要以哪个帐户运行。选择 SYSTEM 帐户并单击下一步。

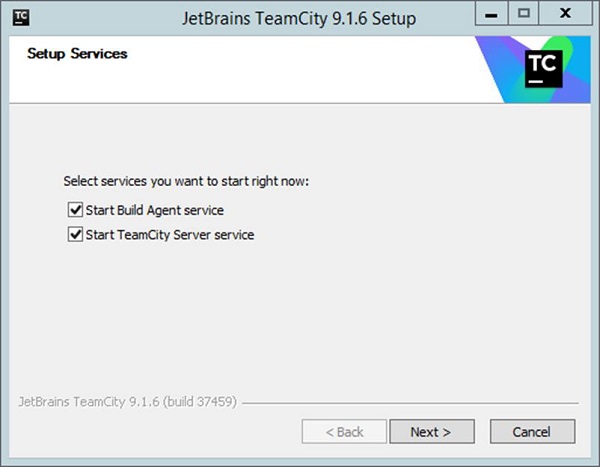
步骤 9 − 接下来它会询问需要启动的服务。接受默认服务,然后单击下一步。

配置 TeamCity
安装完成后,下一步是配置 TeamCity。浏览器中访问以下网址即可打开此软件 −
http://locahost:8080
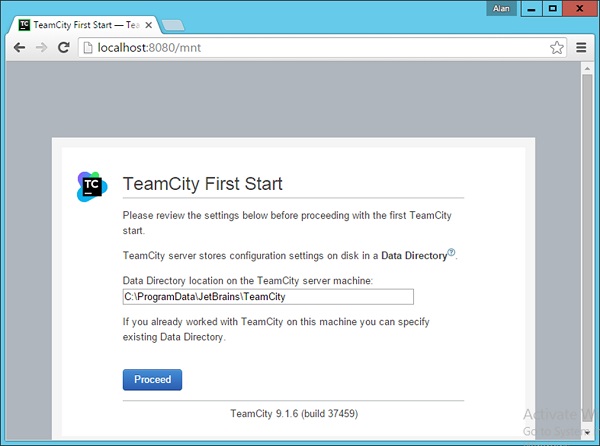
步骤 1 − 第一步是提供构建的位置,这将由 TeamCity 执行。选择所需位置并单击继续按钮。

步骤 2 − 下一步是指定用于存储所有 TeamCity 工件的数据库。出于本教程的目的,可以选择 内部 (HSQLDB),这是一个最适合将产品用于测试目的的内部数据库。

然后,TeamCity 将处理所有必要的步骤以使其启动并运行。
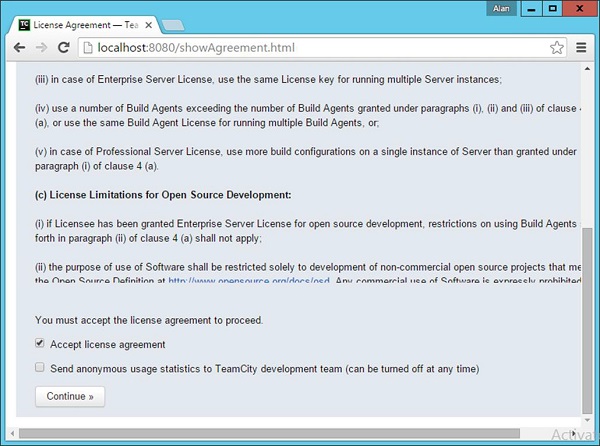
步骤 3 −接下来,系统将要求您接受许可协议。接受并单击"继续"。

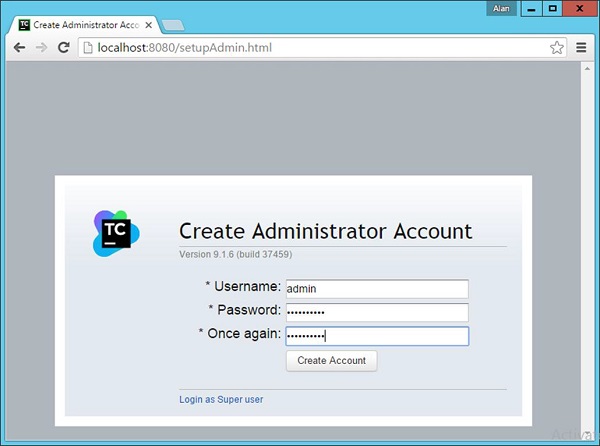
步骤 4 − 您需要创建一个管理员帐户,该帐户将用于登录 TeamCity 软件。输入所需的详细信息,然后单击"创建帐户"按钮。

您现在将登录 TeamCity。

构建工具
构建工具是一种确保以特定方式构建程序的工具。该工具通常会执行一系列任务,这些任务是正确构建程序所必需的。由于在我们的示例中,我们将查看 .Net 程序,因此我们将使用 MSBuild 作为构建工具。MSBuild 工具查看包含用于构建项目的任务列表的构建文件。让我们看一下 Web 配置项目的典型构建文件。
以下是需要考虑的构建文件的关键部分。
IIS 设置
以下设置用于确定端口号、Web 服务器上的路径以及运行应用程序时需要哪种类型的身份验证。这些是重要的设置,当我们在本教程后面了解如何进行部署时,将通过 MSBuild 命令更改这些设置。
<UseIIS>True</UseIIS> <AutoAssignPort>True</AutoAssignPor> <DevelopmentServerPort>61581</DevelopmentServerPort> <DevelopmentServerVPath>/</DevelopmentServerVPath> <IISUrl>http://localhost:61581/</IISUrl> <NTLMAuthentication>False</NTLMAuthentication>
ItemGroup
这用于告诉构建服务器运行此项目所需的所有依赖二进制文件是什么。
<ItemGroup> <Reference Include = "System.Web.ApplicationServices" /> <Reference Include = "System.ComponentModel.DataAnnotations" />
<ItemGroup> <Compile Include = "App_Start\BundleConfig.cs" /> <Compile Include = "App_Start\FilterConfig.cs" />
.Net Framework 版本
TargetFrameworkVersion 指示项目需要哪个版本的 .Net 才能运行。这是绝对必要的,因为如果构建服务器没有这个,构建将失败。
<TargetFrameworkVersion>v4.5</TargetFrameworkVersion>
部署环境 – Amazon
出于本教程的目的,我们将确保我们的持续集成服务器能够将我们的应用程序部署到 Amazon。为此,我们需要确保以下工件到位。
数据库服务器
执行以下步骤以确保数据库服务器在 Amazon 中已到位以进行部署。
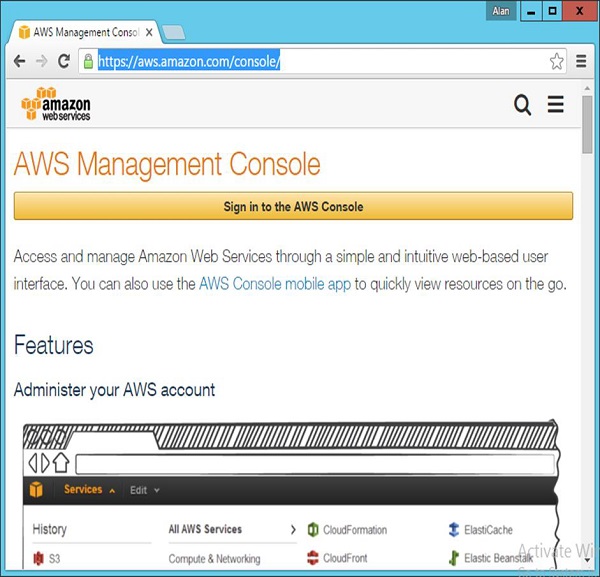
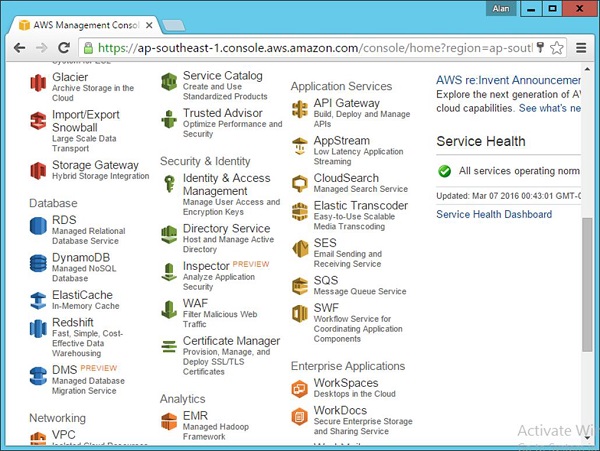
步骤 1 −转到 Amazon 控制台 − https://aws.amazon.com/console/。
使用您的凭据登录。请注意,您可以在亚马逊网站上申请免费 ID,这将允许您拥有免费套餐,让您可以免费使用亚马逊上的部分资源。

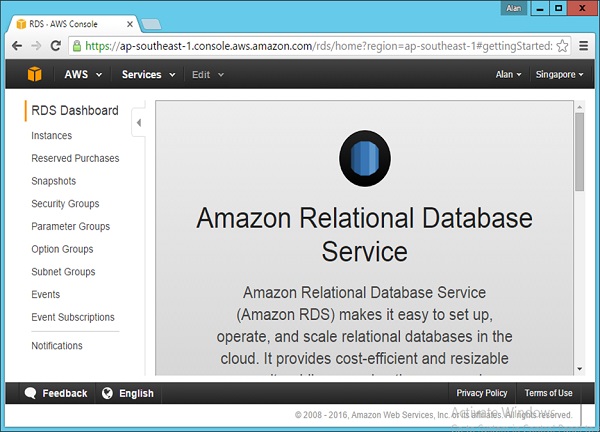
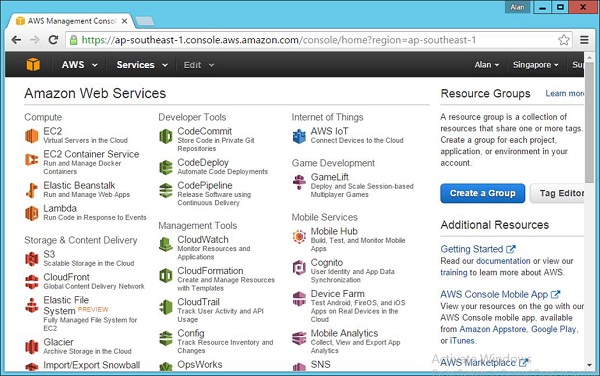
步骤 2 − 转到 RDS 部分以创建您的数据库。

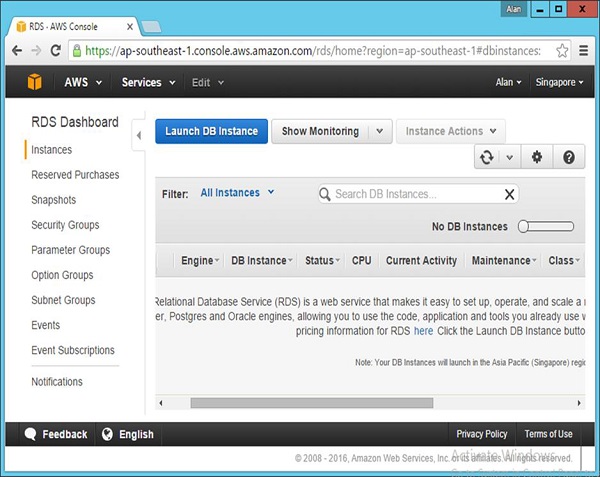
步骤 3 −在弹出的下一个屏幕中单击"实例"。

步骤 4 − 在弹出的下一个屏幕中单击启动数据库选项。

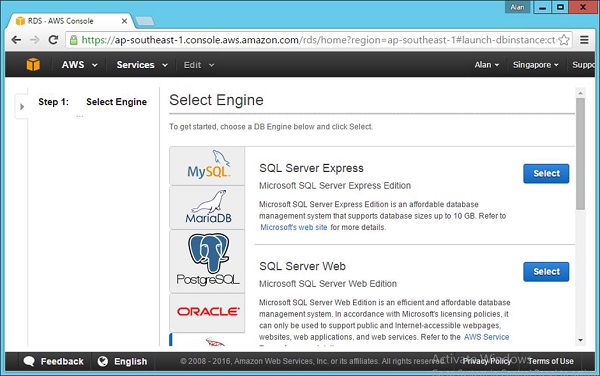
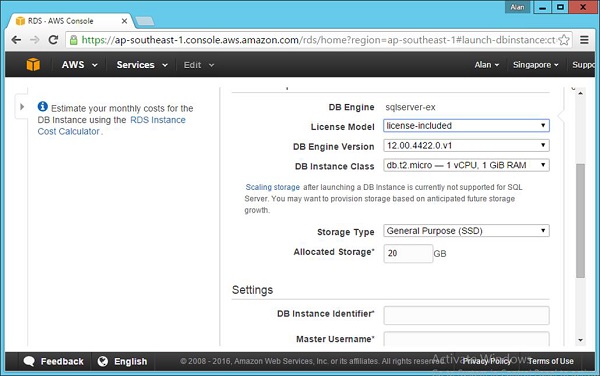
步骤 5 − 选择"SQL Server"选项卡,然后选择"SQL Server Express"的"选择"选项。

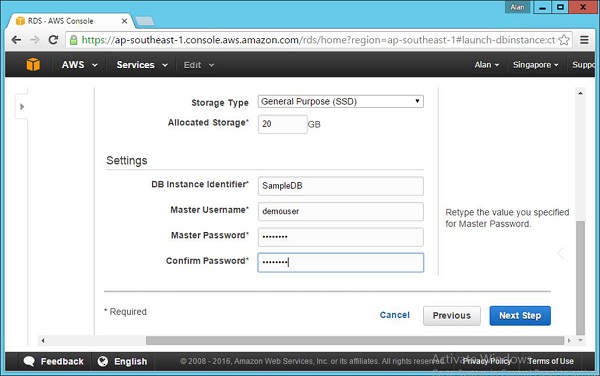
步骤 6 −确保输入以下详细信息以确认您正在使用 Amazon 提供的免费数据库层。

步骤 7 − 填写完所有字段后,单击下一步按钮。

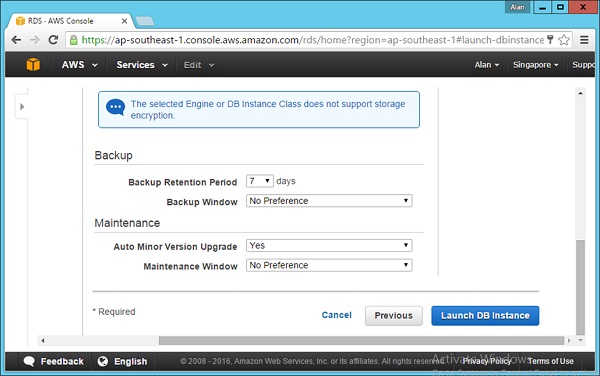
步骤 8 − 在出现的下一个屏幕中,接受所有默认设置并单击启动数据库实例。

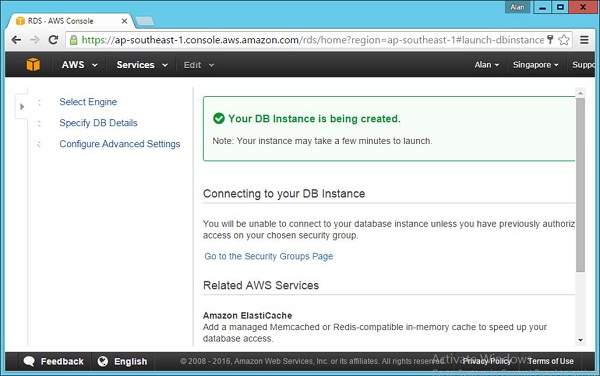
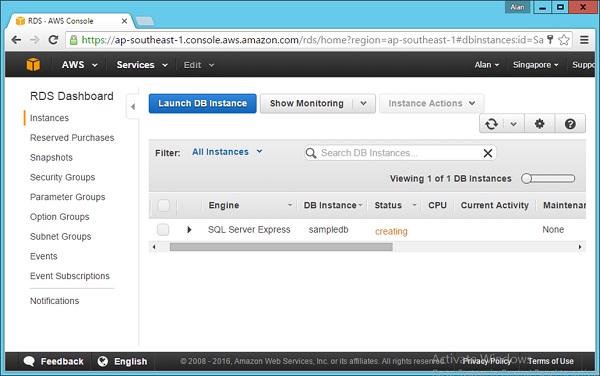
步骤 9 −然后,您将看到一个屏幕,显示数据库已成功启动。在同一页面上,将有一个按钮用于查看数据库实例。单击链接可查看正在设置的数据库实例。


一段时间后,上述屏幕的状态将发生变化,以通知 DB 实例已成功创建。
Web 服务器
下一步是在 Amazon 上创建您的 Web 服务器,该服务器将托管 Web 应用程序。可以按照后续步骤完成此操作。
步骤 1 − 转到 Amazon 控制台 − https://aws.amazon.com/console/。
使用您的凭据登录。请注意,您可以在 Amazon 网站上申请一个免费 ID,这样您就可以拥有一个免费套餐,可以免费使用 Amazon 上的部分资源。

步骤 2 − 转到 EC2 部分 创建您的 Web 服务器。

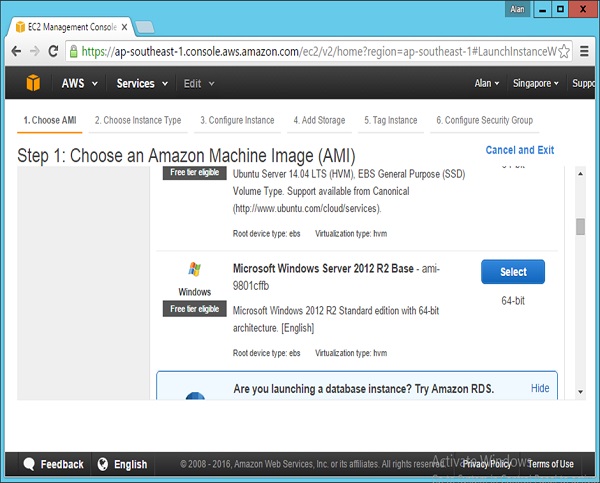
步骤 3 − 在下一个屏幕中,单击启动实例。

步骤 4 −单击 Windows – Microsoft Windows Server 2010 R2 Base。

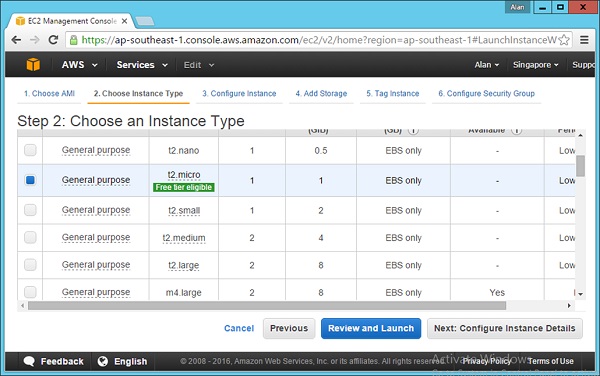
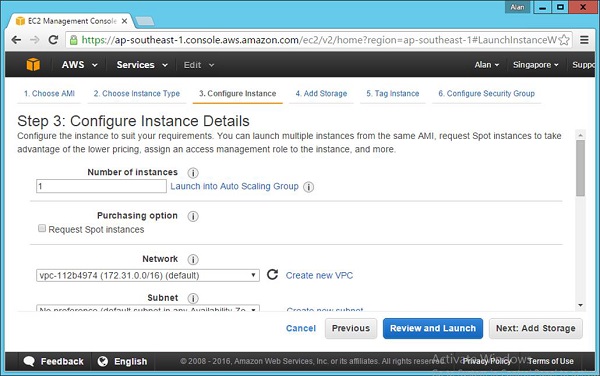
步骤 5 − 选择 t2.micro 选项,它是免费套餐的一部分。单击 下一步:配置实例详细信息。

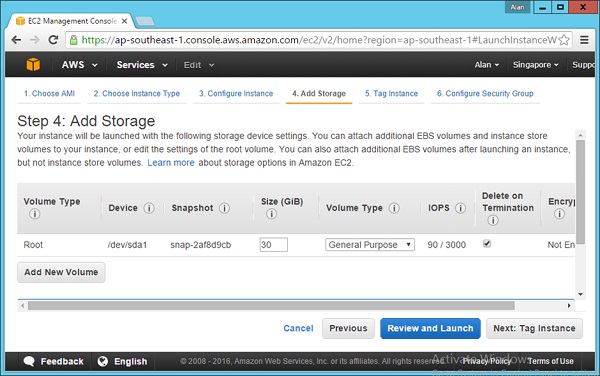
步骤 6 −在出现的下一个屏幕上接受默认设置,然后选择选项下一步:添加存储。

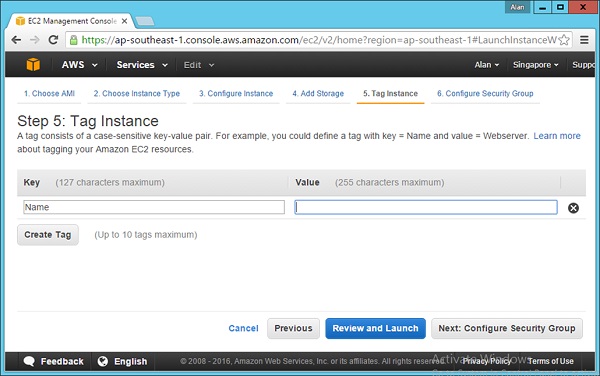
步骤 7 − 在下一个屏幕上接受默认设置,然后选择选项下一步:标签实例。

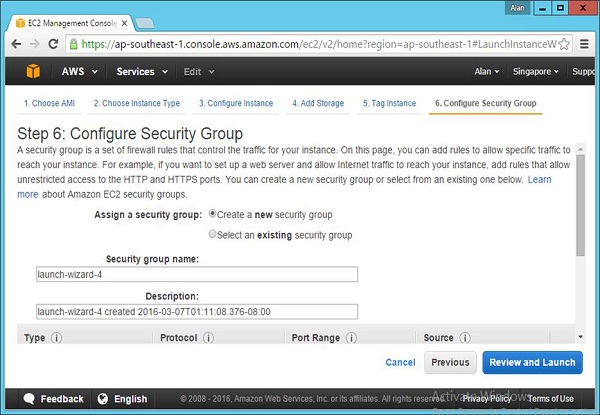
步骤 8 −在下一个屏幕上接受默认设置,然后选择下一步:配置安全组选项。

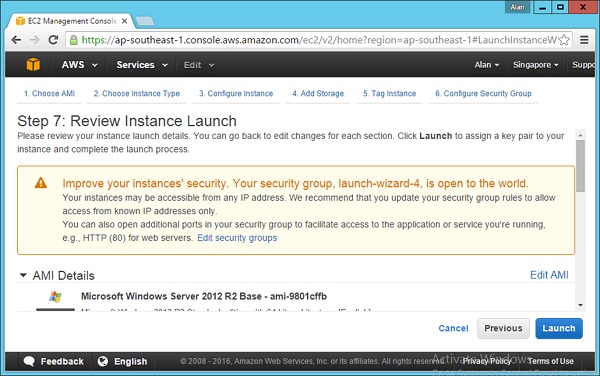
步骤 9 − 在下一个屏幕上接受默认设置,然后选择审核并启动选项。

步骤 10 − 在出现的下一个屏幕中单击启动。

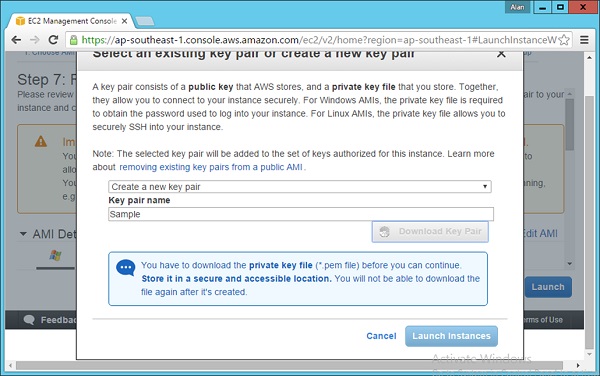
步骤 11 − 在出现的下一个屏幕中,系统将提示您创建密钥对。这将用于稍后登录服务器。只需创建密钥对并单击启动实例即可。

现在将在 Amazon 中设置实例。


