CoffeeScript - 命令行实用程序
在 Node.js 上安装 CoffeeScript 后,我们可以访问 coffee-command line utility。 在这里,coffee 命令是关键命令。 使用此命令的各种选项,我们可以编译和执行 CoffeeScript 文件。
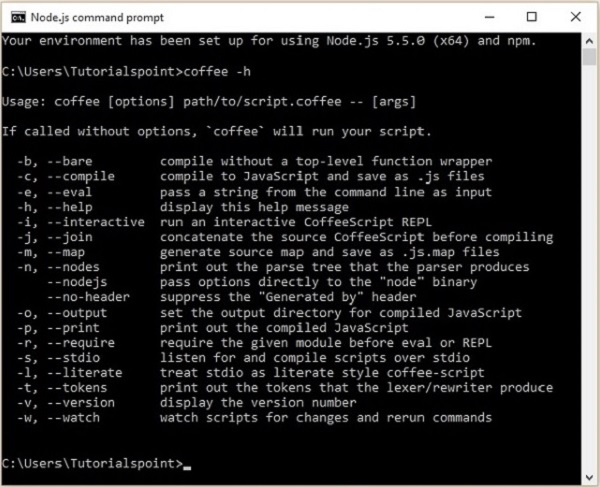
您可以使用 -h 或 --help 选项查看 coffee 命令的选项列表。 打开 Node.js 命令提示符 并在其中执行以下命令。
c:\>coffee -help
此命令为您提供 coffee 的各种选项列表,以及对每个选项执行的操作的描述,如下所示。

编译 CoffeeScript 代码
CoffeeScript 文件以扩展名.coffee 保存。 您可以使用 coffee 命令的 -c 或 --compile 选项编译这些文件,如下所示。
c:\>coffee -c filename.coffee
示例
假设您的系统中有一个文件,其中包含以下 CoffeeScript 代码,该代码在控制台上打印一条消息。
name = "Raju" console.log "Hello"+name+" Welcome to Tutorialspoint"
注意 − console.log() 函数在控制台上打印给定的字符串。
要编译以上代码,请将其保存在名为 sample.coffee 的文件中。 打开 Node.js 命令提示符。 浏览保存文件的路径,并使用 coffee 命令行实用程序 的 coffee 命令的 -c 选项编译它,如下所示。
c:\> coffee -c sample.coffee
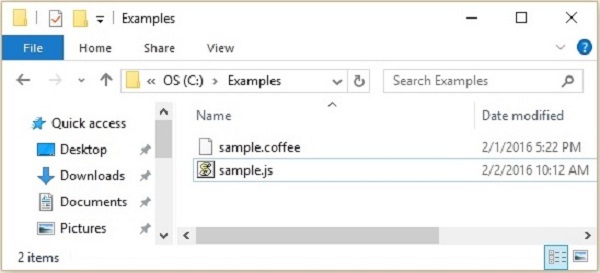
在执行上述命令时,CoffeeScript 编译器编译给定文件 (sample.coffee) 并将其保存在当前位置,名称为 sample.js,如下所示。

如果打开 sample.js 文件,您可以观察生成的 JavaScript,如下所示。
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);
执行 CoffeeScript 代码
您可以通过简单地将文件名传递给 Node.js 命令提示符中的 coffee 命令来执行 CoffeeScript 文件,如下所示。
c:\> coffee sample.coffee
示例
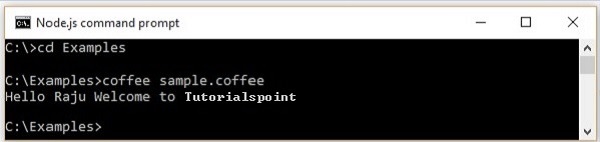
例如,让我们执行 sample.coffee 文件。 为此,打开 Node.js 命令提示符。 浏览您保存文件的路径并通过直接将其名称传递给 coffee 命令来执行文件,如下所示。

观察和编译
在某些情况下,我们有可能对脚本进行大量更改。 使用 coffee 命令的 –w 选项,您可以观察脚本的变化。
您可以使用 -wc 选项同时观看和编译文件,如下所示。 当我们使用此选项时,每次您在脚本中进行更改时都会重新编译该文件。
c:\>coffee -wc file_name
示例
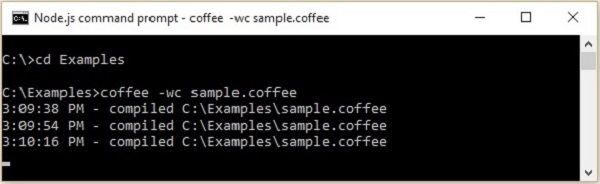
假设我们使用 -wc 选项编译了一个名为 sample.coffee 的文件,并且我们修改了脚本三次。 每次我们更改脚本时,都会重新编译 .coffee 文件,留下如下所示的 Node.js 命令提示符。

设置输出目录
使用 -o 选项,我们可以设置输出目录来放置编译后的 JavaScript 文件,如下所示。
c:\>coffee -o "Required path where we want our .js files" file_name
示例
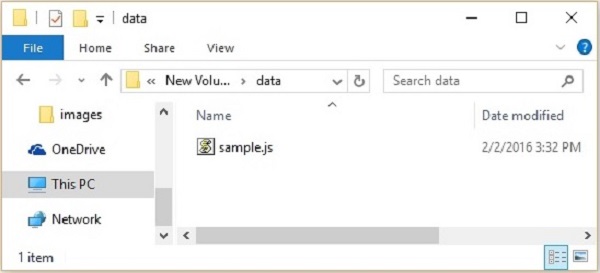
让我们使用 -o 选项将 sample.coffee 文件的 JavaScript 代码保存在 E 盘中名为 data 的文件夹中,执行 在命令提示符下执行以下命令。
c:\>coffee -o E://data sample.coffee
以下是执行上述命令后给定文件夹的快照。 在这里您可以观察到 sample.coffee 的 JavaScript 文件

打印编译后的 JavaScript
如果我们想在控制台上打印编译后的 javascript,我们必须使用 coffee 命令的 -p 选项,如下所示。
c:\>coffee -p file_name
示例
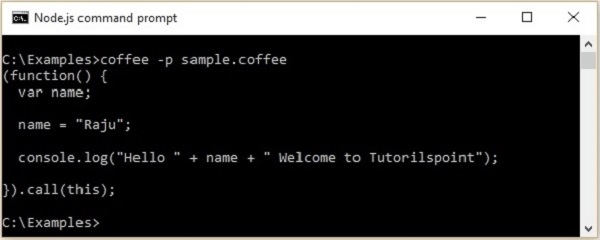
例如,您可以使用 -p 选项在控制台上打印 sample.coffee 文件的已编译 JavaScript 代码,如下所示。

REPL(阅读评估打印循环)
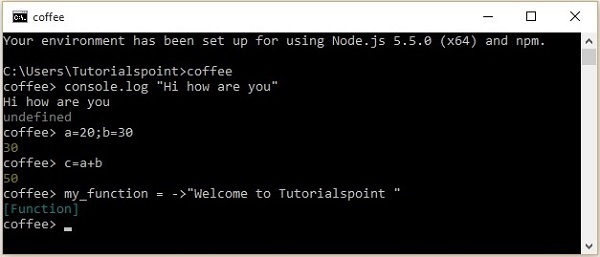
CoffeeScript 为您提供了一个 REPL 交互式 shell。 此 shell 用于评估 CoffeeScript 表达式。 您可以在此 shell 中键入任何 CoffeeScript 代码并立即获得结果。 您可以通过执行不带任何选项的 coffee 命令来打开 REPL,如下所示。

使用此 shell,我们可以为变量赋值、创建函数和评估结果。 如下图所示,如果我们在 REPL 中调用函数,它会打印函数的值。 如果我们给它一个表达式,它会计算并打印表达式的结果。 如果我们简单地在其中键入语句,它会打印最后一条语句的值。

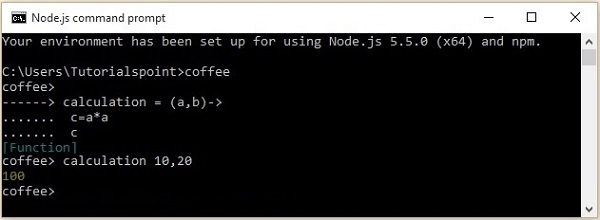
在 REPL 中,您可以通过按 ctrl+v 访问多行模式,您可以在其中评估多行代码(如函数),您可以通过再次按 ctrl+v 返回 REPL 模式。 这是多行模式的示例用法。

通过浏览器运行 CoffeeScript
我们可以像 JavaScript 一样使用 HTML 的 <script> 标签运行 CoffeeScript,如下所示。
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js" type="text/javascript" charset="utf-8"></script> <script type="text/coffeescript"> # Some CoffeeScript </script>
但是为此,我们必须在每个应用程序中导入库,并且 CoffeeScript 代码将在显示输出之前逐行解释。 这会减慢您的应用程序,因此不推荐使用这种方法。
因此,要在您的应用程序中使用 CoffeeScript,您需要使用 Coffee 命令行实用程序预编译它们,然后您可以在您的应用程序中使用生成的 JavaScript。


