为什么我的 HTML 文件无法从源模块中找到 JavaScript 函数?
javascriptweb developmentobject oriented programming
如果您没有使用"export"语句,则可能会发生这种情况。在将导入到脚本文件中的函数之前使用"export"。JavaScript 文件如下,文件名为 demo.js。
demo.js
console.log("function will import");
export function test(){
console.log("Imported!!!");
}
这是导入上述函数的"index.html"文件 −
index.html
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<script type='module'>
import { test } from "./demo.js"
test();
</script>
</body>
</html>
要运行上述程序,请保存文件名"anyName.html(index.html)",然后右键单击该文件。在 VS Code 编辑器中选择选项"使用 Live Server 打开"。
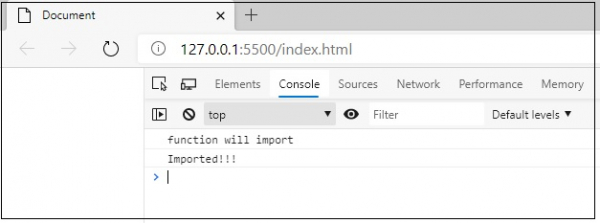
以下是文件 demo.js 的输出,该文件具有函数名称 test()。