在 jQuery 中单击按钮时多选复选框?
javascriptweb developmentobject oriented programming
为此,请使用带有 id 属性的 jQuery()。以下是代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
<style>
.changeColor {
color: red
};
</style>
</head>
<body>
<input type="button" id="selectDemo" value="Want To Select All
Values" />
<table>
<tr>
<td>
<input type="checkbox" id="CheckBoxId1"
class="isSelected" /> Javascript
</td>
</tr>
<tr>
<td>
<input type="checkbox" id="CheckBoxId2"
class="isSelected" /> MySQL
</td>
</tr>
<tr>
<td>
<input type="checkbox" id="CheckBoxId3"
class="isSelected" /> MongoDB
</td>
</tr>
<tr>
<td>
<input type="checkbox" id="CheckBoxId4"
class="isSelected" /> Python
</td>
</tr>
</table>
<script>
jQuery("#selectDemo").click(function () {
jQuery(this).toggleClass("changeColor");
if (jQuery(this).hasClass("changeColor")) {
jQuery(".isSelected").prop("checked", true);
jQuery(this).val("Want To UnSelect All Values");
} else {
jQuery(this).removeClass("changeColor");
jQuery(".isSelected").prop("checked", false);
jQuery(this).val("Want To Select All Values");
}
});
</script>
</body>
</html>
要运行上述程序,请将文件名保存为"anyName.html(index.html)",然后右键单击该文件。在 VS Code 编辑器中选择选项"使用 Live Server 打开"。
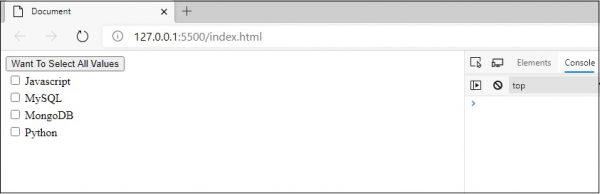
输出
将产生以下输出 −

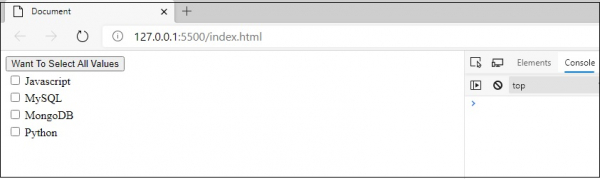
现在我要点击上面的按钮"想要选择所有值" −

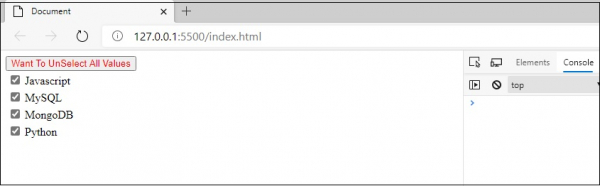
单击上面的按钮"想要取消选择所有值" −