后视断言 JavaScript 正则表达式
javascriptweb developmentobject oriented programming
后视断言仅当之前有某些内容时才允许匹配模式。以下是示例 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample, .result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Look behind Assertions Regular Expressions</h1>
<div class="sample">The price for 4 tables are $50 , $99 , $121 and $150.</div>
<div style="color: green;" class="result"></div>
<button class="btn">点击此处</button>
<h3>
Click on the above button to extract the table price using lookbehind
</h3>
<script>
let sampleEle = document.querySelector(".sample").innerHTML;
let btnEle = document.querySelector(".btn");
let resEle = document.querySelector(".result");
const priceRegex=/(?<=\$)\d+/g;
btnEle.addEventListener("click", () => {
resEle.innerHTML = "Table price are = "+sampleEle.match(priceRegex);
});
</script>
</body>
</html>
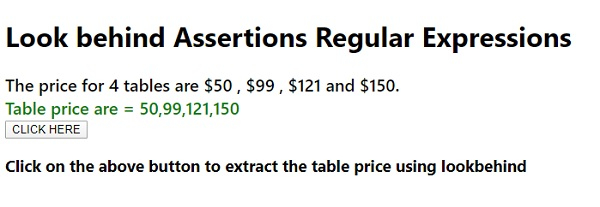
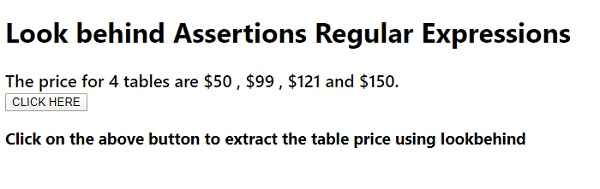
输出
上述代码将产生以下输出 −

点击‘点击此处’按钮 −