JavaScript Chart.js
javascriptweb developmentobject oriented programming
Chart.js 是一个开源 JavaScript 库。使用 Chart.js,在您的网站上添加动画、交互式图表。
以下是 JavaScript 中 Chart.js 库的代码 −
示例
<!DOCTYPE html>
<html>
<head>
<script
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
</script>
</head>
<body>
<canvas id="myChart" width="500" height="300"></canvas>
<script type="text/javascript">
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["2005", "2007" , "2009" , "2012", "2014"],
datasets: [
{ label: 'HouseHold income',
data: [5000,8000,10000,1200,15000],
backgroundColor :['rgba(255, 129, 102, 1)',
'rgba(234, 162, 235, 1)',
'rgba(255, 206, 36, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
],
}
]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
</body>
</html>
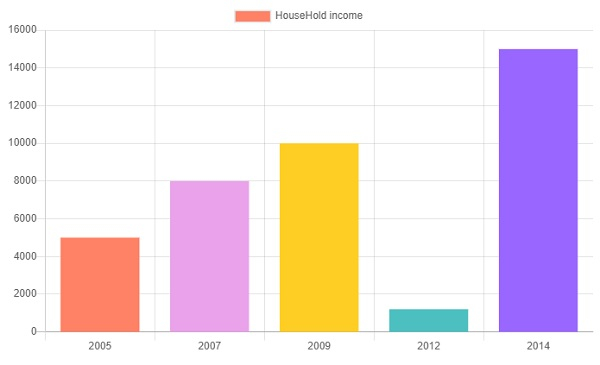
输出