如何在 ReactJS 中验证电子邮件?
电子邮件验证是我们需要添加到身份验证表单中的重要功能。如今,大多数应用程序都使用电子邮件和一次性密码进行身份验证。如果用户输入了错误的电子邮件,他们就无法验证自己的身份。
此外,我们需要在通过联系表单获取用户的电子邮件时验证电子邮件。用户可能会因为某些错误而输入错误的电子邮件格式。因此,为了纠正用户的错误,我们可以通过显示您输入了错误的电子邮件的错误来提醒他们。
下面,我们将学习两种使用不同方法验证用户电子邮件地址的方法。
使用验证器 npm 包
NPM 包是 ReactJS 中的一个库模块。我们可以将它安装在我们的项目中并通过导入它来使用它。
在这里,我们需要安装验证器 npm 包。用户可以在终端中输入以下命令,在项目目录中安装验证器 npm 包。
npm i validator
验证器模块包含各种方法来验证电子邮件、电话号码等。因此,我们可以使用验证器 npm 包的 isEmail() 方法来验证电子邮件,该方法根据电子邮件是否有效返回布尔值。
语法
用户可以按照以下语法使用验证器 npm 包在 ReactJS 中验证电子邮件。
if (validator.isEmail(new_Email)) {
// 电子邮件有效
} else {
// 电子邮件无效
}
在上面的语法中,我们使用了验证器。此外,我们已将 new_Email 作为 isEmail() 方法的参数传递以进行验证。
示例
在下面的示例中,我们创建了用户输入以从用户那里获取电子邮件。每当输入字段发生变化时,它都会调用 handleEmail () 函数。
在 handleEmail() 函数中,我们使用"event.target.value"获取新输入,并使用 setEmail() 更改电子邮件变量的值。此外,我们还使用了验证器的 isEmail() 方法来验证从用户那里获得的电子邮件。
import React, { useState } from "react";
import validator from "validator";
const App = () => {
const [email, setEmail] = useState("bac@gmail.com");
const [message, setMessage] = useState(" ");
function handleEmail(event) {
let new_Email = event.target.value;
setEmail(new_Email);
if (!validator.isEmail(new_Email)) {
setMessage("Please, enter a valid email!");
} else {
setMessage("");
}
}
return (
<div>
<h2>
{" "}
Validate the email
<i> using validator npm package </i>
</h2>
<div style = {{ color: "red" }}> {message} </div>
<input type = "email" value = {email} onChange = {handleEmail} />
<div> The email entered is {email} </div>
</div>
);
};
export default App;
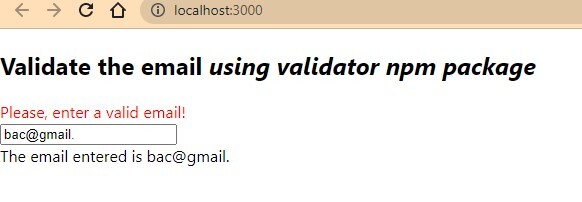
输出

使用正则表达式在 ReactJS 中验证电子邮件
正则表达式是一种类似字符串的字符模式。我们需要遵循正则表达式的一些规则来创建它。
我们可以创建一个正则表达式来验证电子邮件,然后使用 test() 方法检查电子邮件是否与电子邮件模式匹配。
语法
用户可以按照以下语法使用正则表达式在 ReactJS 中验证电子邮件地址。
let emailRegex = /[a-z0-9]+@[a-z]+\.[a-z]{2,3}/;
if (!emailRegex.test(inputValue)) {
// 无效电子邮件
} else {
// 有效电子邮件
}
在上述语法中,我们将正则表达式模式作为 test() 方法的引用,并将电子邮件作为 test() 方法的参数传递以进行验证。
正则表达式解释
/ / - 它表示正则表达式的开始和结束。
[a-z0-9]+ - 它表示 a 到 z 和 0 到 9 之间至少一个字符。
@ - 它表示电子邮件应始终包含 @ 字符。
[a-z]+ – 电子邮件在"@"后应始终包含至少一个字符。
\. – 它验证电子邮件中域名后的点。
[a-z]{2,3} – 它表示电子邮件的最后点后应包含两个或三个字符。
示例
在下面的示例中,emailRegex 变量包含搜索模式。每当用户输入电子邮件时,它都会使用 test() 方法验证输入值。如果 test() 方法发现输入不匹配,则使用 setMessage() 设置错误消息。
用户可以输入错误的电子邮件格式并在输出中观察错误输出。
import React, { useState } from "react";
const App = () => {
const [email, setEmail] = useState("yourmail@mail.com");
const [message, setMessage] = useState(" ");
function handleEmail(event) {
let inputValue = event.target.value;
setEmail(inputValue);
let emailRegex = /[a-z0-9]+@[a-z]+\.[a-z]{2,3}/;
if (!emailRegex.test(inputValue)) {
setMessage("Error! you have entered invalid email.");
} else {
setMessage("");
}
}
return (
<div>
<h2>
{" "}
Validate the email
<i> using the regular expression </i>
</h2>
<div style = {{ color: "red" }}> {message} </div>
<input type = "email" value = {email} onChange = {handleEmail} />
<div> Your email is {email} </div>
</div>
);
};
export default App;
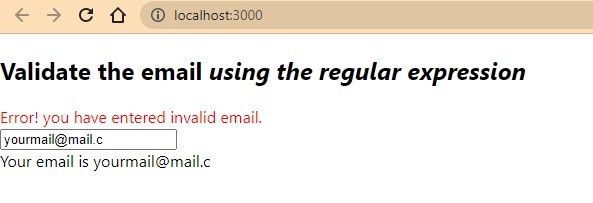
输出

在本教程中,用户学习了如何在 ReactJS 中验证电子邮件。我们使用验证器 NPM 包和正则表达式来验证用户的电子邮件地址。使用 NPM 包和正则表达式来验证电子邮件地址有其好处。
当您使用正则表达式时,您可以自己对其进行自定义以进行验证,Validator npm 包提供了一种标准的验证方法,因为许多开发人员都在测试它。

