如何在 JavaScript 中单击按钮时隐藏 div?
javascriptweb developmentobject oriented programming
假设以下是我们的 div −
<div id="showOrHide"> Welcome in JavaScript </div>
以下是我们的按钮。单击时,上面的 div 应该隐藏 −
<button onclick="showOrHideDiv()">单击按钮</button>
使用 JavaScript 中的 style.display 概念隐藏 div。以下是代码−
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<button onclick="showOrHideDiv()">Click The Button</button>
<div id="showOrHide">
Welcome in JavaScript
</div>
<script>
function showOrHideDiv() {
var v = document.getElementById("showOrHide");
if (v.style.display === "none") {
v.style.display = "block";
} else {
v.style.display = "none";
}
}
</script>
</body>
</html>
要运行上述程序,请将文件名保存为"anyName.html(index.html)",然后右键单击该文件。在 VS Code 编辑器中选择选项"使用 Live Server 打开"。
输出
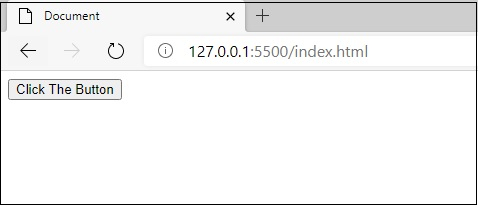
将产生以下输出 −

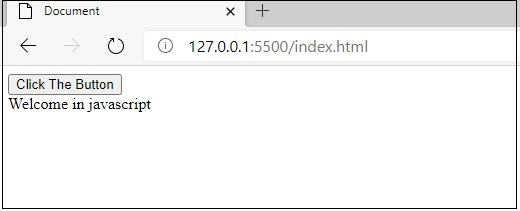
当用户点击按钮时,div 隐藏。截图如下 −