如何在 JavaScript Datepicker 中禁用未来日期?
javascriptweb developmentobject oriented programming
为了禁用未来日期,您需要使用 maxDate 并设置当前日期。以下是 JavaScript 代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>选定的日期如下:<input type="text" class="disableFuturedate"></p>
<script>
$(document).ready(function () {
var currentDate = new Date();
$('.disableFuturedate').datepicker({
格式:'dd/mm/yyyy',
autoclose:true,
endDate: "currentDate",
maxDate: currentDate
}).on('changeDate', function (ev) {
$(this).datepicker('hide');
});
$('.disableFuturedate').keyup(function () {
if (this.value.match(/[^0-9]/g)) {
this.value = this.value.replace(/[^0-9^-]/g, '');
}
});
});
</script>
</body>
</html>
为了运行上述程序,我已将此文件保存为名为 index.html。右键单击此文件并选择选项 使用实时服务器打开。
输出
这将在任何现代 Web 浏览器中自动运行 −

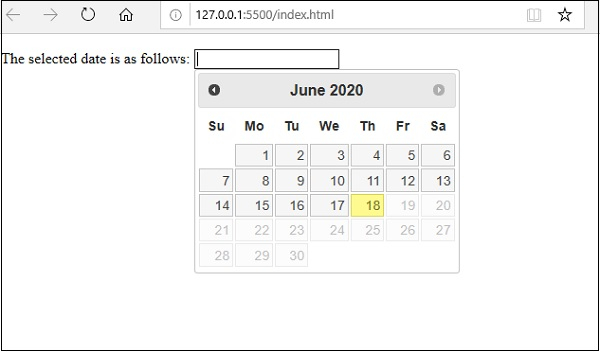
之后,单击文本框上的鼠标,将显示日期选择器,如下面的屏幕截图所示 −