如何使用 CSS 和 JavaScript 创建自定义选择框?
cssweb developmentfront end technologyjavascript
要使用 CSS 和 JavaScript 创建自定义选择框,代码如下 −
示例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
.customSelect {
position: relative;
font-family: Arial, Helvetica, sans-serif;
}
.customSelect select {
display: none;
}
.select-selected {
background-color: rgb(78, 11, 122);
}
.select-selected:after {
position: absolute;
content: "";
top: 14px;
right: 10px;
width: 0;
height: 0;
border: 6px solid transparent;
border-color: #fff transparent transparent transparent;
}
.select-selected.select-arrow-active:after {
border-color: transparent transparent #fff transparent;
top: 7px;
}
.select-items div, .select-selected {
color: #ffffff;
padding: 8px 16px;
border: 1px solid transparent;
cursor: pointer;
user-select: none;
}
.select-items {
position: absolute;
background-color: rgb(138, 29, 148);
top: 100%;
left: 0;
right: 0;
z-index: 99;
}
.select-hide {
display: none;
}
.select-items div:hover, .sameSelected {
background-color: rgba(0, 0, 0, 0.1);
}
</style>
</head>
<body>
<h1>Custom Select Example</h1>
<div class="customSelect" style="width:200px;">
<select>
<option value="0">Select Animal:</option>
<option value="Giraffe">Giraffe</option>
<option value="Lion">Lion</option>
<option value="Cow">Cow</option>
<option value="Dog">Dog</option>
<option value="Tiger">Tiger</option>
</select>
</div>
<script>
var customSelectEle, i, j, selElmnt, divEle, divEleSelected, c;
customSelectEle = document.querySelector(".customSelect");
selElmnt = customSelectEle.getElementsByTagName("select")[0];
divEle = document.createElement("DIV");
divEle.setAttribute("class", "select-selected");
divEle.innerHTML = selElmnt.options[selElmnt.selectedIndex].innerHTML;
customSelectEle.appendChild(divEle);
divEleSelected = document.createElement("DIV");
divEleSelected.setAttribute("class", "select-items select-hide");
Array.from(selElmnt).forEach((item, index) => {
c = document.createElement("DIV");
c.innerHTML = selElmnt.options[index].innerHTML;
c.addEventListener("click", function(e) {
var y, i, k, selEleParent, selEleSibling;
selEleParent = this.parentNode.parentNode.getElementsByTagName( "select" )[0];
selEleSibling = this.parentNode.previousSibling;
for (i = 0; i < selEleParent.length; i++) {
if (selEleParent.options[i].innerHTML == this.innerHTML) {
selEleParent.selectedIndex = i;
selEleSibling.innerHTML = this.innerHTML;
y = this.parentNode.getElementsByClassName("sameSelected");
for (k = 0; k < y.length; k++) {
y[k].removeAttribute("class");
}
this.setAttribute("class", "sameSelected");
break;
}
}
selEleSibling.click();
});
divEleSelected.appendChild(c);
});
customSelectEle.appendChild(divEleSelected);
divEle.addEventListener("click", function(e) {
e.stopPropagation();
closeSelect(this);
this.nextSibling.classList.toggle("select-hide");
this.classList.toggle("select-arrow-active");
});
function closeSelect(elmnt) {
var customSelectEle,
y,
i,
arrNo = [];
customSelectEle = document.getElementsByClassName("select-items");
y = document.getElementsByClassName("select-selected");
for (i = 0; i < y.length; i++) {
if (elmnt == y[i]) {
arrNo.push(i);
}
else {
y[i].classList.remove("select-arrow-active");
}
}
for (i = 0; i < customSelectEle.length; i++) {
if (arrNo.indexOf(i)) {
customSelectEle[i].classList.add("select-hide");
}
}
}
document.addEventListener("click", closeSelect);
</script>
</body>
</html>
输出
上述代码将产生以下输出 −

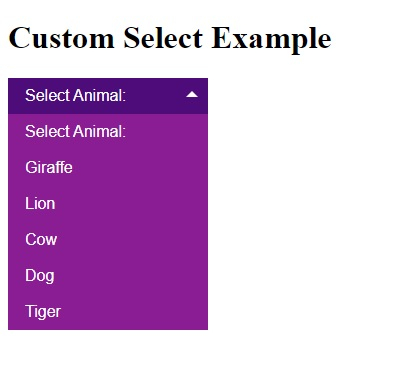
点击选择菜单,菜单将打开如下 −