如何使用 CSS 和 JavaScript 创建可折叠部分?
cssweb developmentfront end technologyjavascript
要使用 CSS 和 JavaScript 创建可折叠部分,代码如下 −
示例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.collapse {
background-color: rgb(83, 186, 255);
color: white;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left;
outline: none;
font-size: 18px;
}
.active, .collapse:hover {
background-color: rgb(34, 85, 160);
}
.content {
padding: 0 18px;
display: none;
overflow: hidden;
background-color: #b6fdff;
font-size: 18px;
}
</style>
</head>
<body>
<h1>Collapsible Example</h1>
<h2>Click on the below collapsible to show the contents</h2>
<button type="button" class="collapse">Open Collapsible</button>
<div class="content">
<h3>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Optio, ducimus!
</h3>
</div>
<script>
var collapse = document.querySelector(".collapse");
var i;
collapse.addEventListener("click", function() {
this.classList.toggle("active");
var content = this.nextElementSibling;
if (content.style.display === "block") {
content.style.display = "none";
} else {
content.style.display = "block";
}
});
</script>
</body>
</html>
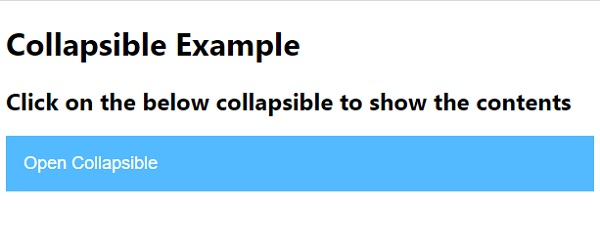
输出
上述代码将产生以下输出 −

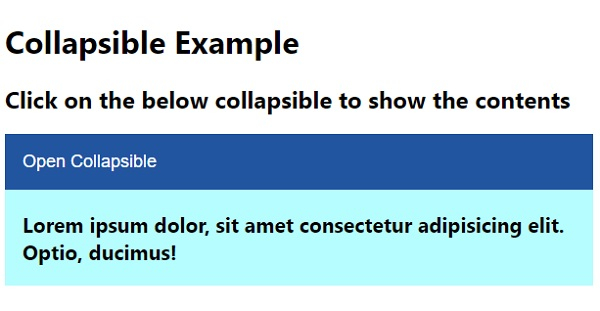
点击"打开折叠" −