如何在 Python Plotly 中从 DataFrame 列添加多个文本标签?
plotlypythonserver side programmingprogramming
Plotly 是 Python 中的一个开源绘图库,可以生成几种不同类型的图表。Python 用户可以使用 Plotly 创建基于 Web 的交互式可视化。
在本教程中,我们将了解如何使用 Plotly 从 DataFrame 列向图表添加多个文本标签。
在这里,我们将使用 plotly.graph_objects 模块来生成图形。它包含许多自定义图表并将其呈现为 HTML 格式的方法。
然后,我们将使用此模块的 Scatter() 方法生成散点图。 Scatter() 的"line"属性包含一个参数"color",我们将使用它来指定绘图所需的颜色。
要生成 DataFrame,我们将使用 Pandas 模块。
按照下面给出的步骤从 DataFrame 列中添加多个文本标签。
步骤 1
将 plotly 模块和别名导入为 py。类似地,导入 pandas 模块并将其别名为 pd
import plotly as py import pandas as pd
步骤 2
导入plotly.graphs_objs 模块并将其别名为 go。
import plotly.graphs_objs as go
步骤 3
使用 Pandas 模块创建数据框。
df = pd.DataFrame({
'Age':[20,22,23,24,21],
'Mark':[80,85,90,95,99],
},
步骤 4
设置索引名称并根据"Age"列对值进行排序,
# 设置索引名称
df.index.name = 'DataFrame'
# 对值进行排序
df = df.sort_values('Age')
步骤 5
创建轨迹以生成散点图并添加文本以显示悬停在列上。
# 创建轨迹以生成散点图 # 显示悬停在列上的文本 trace = go.Scatter( x = df.index, y = df['Mark'], name = 'Mark', text = df['Age'], mode = 'lines+markers', line = dict(color='green',width = 4) )
步骤 6
使用 title 的 dict 创建 layout,在 X 轴和 Y 轴上为多个文本标签。
layout = dict( title = 'Multiple text labels', xaxis = dict(title = 'DataFrame'), yaxis = dict(title = 'Mark'), )
步骤 7
使用布局值生成图形并创建离线图。
data = [trace] fig = dict(data=data, layout=layout) py.offline.plot(fig, filename = 'df.html')
示例
以下是从 DataFrame 列添加多个文本标签的完整代码 −
import pandas as pd import plotly as py import plotly.graph_objs as go # Crete dataframe df = pd.DataFrame({ 'Age':[20,22,23,24,21], 'Mark':[80,85,90,95,99], }, index=['one','two','three','four','five']) # Set index name df.index.name = 'DataFrame' # Sort the values df = df.sort_values('Age') # Create traces to generate scatter plot # Text to show hover on column trace = go.Scatter( x = df.index, y = df['Mark'], name = 'Mark', text = df['Age'], mode = 'lines+markers', line = dict(color='green',width = 4) ) # Set layout title for X and Y axis layout = dict( title = 'Multiple text labels', xaxis = dict(title = 'DataFrame'), yaxis = dict(title = 'Mark'), ) # Create data data = [trace] # Set dict of dataset and layout fig = dict(data=data, layout=layout) # Generate html file py.offline.plot(fig, filename = 'df.html')
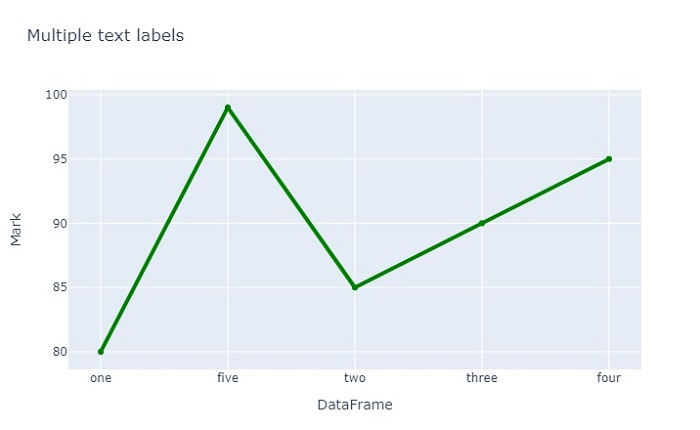
输出
它将在浏览器上显示以下输出 -