如何在 Python Plotly 中将多个图表添加到单个浏览器页面上的 Plotly Dash 应用?
plotlypythonserver side programmingprogramming
Plotly 是 Python 中的一个开源绘图库,可以生成几种不同类型的图表。Python 用户可以使用 Plotly 创建交互式的基于 Web 的可视化效果,这些可视化效果可以在 Jupyter 笔记本中显示、保存到独立的 HTML 文件中,或作为使用 Dash 的 Web 应用程序的一部分提供。Plotly 还可用于静态文档发布和桌面编辑器,例如 PyCharm 和 Spyder。
Dash 是一个 Python 框架,用于创建交互式的基于 Web 的仪表板应用程序。dash 库将所有必需的库添加到基于 Web 的仪表板应用程序。
在本教程中,我们将展示如何在单个浏览器页面上将多个图表添加到 Plotly Dash 应用。按照下面给出的步骤在单个页面上生成多个 Dash 应用程序。
步骤 1
导入 Dash 库。
import dash
步骤 2
导入 Dash 核心组件 dcc 和 html。
from dash import dcc,html
步骤 3
导入以下 Dash 依赖项。
from dash.dependencies import Input, Output
步骤 4
导入 plotly.express 模块和别名为 px。
import plotly.express as px
步骤 5
使用 Pandas 模块生成数据集
import pandas as pd
df_bar = pd.DataFrame({
"Season": ["Summer", "Winter", "Autumn", "Spring"],
"Rating": [3,2,1,4]
})
步骤 6
使用以下值生成条形图并将其存储在"fig"变量中。
fig = px.bar(df_bar, x="Season", y="Rating", barmode="group")
步骤 7
使用以下命令创建 main 函数以运行应用服务器 -
app = dash.Dash(__name__)
if __name__ == '__main__':
app.run_server(debug=True)
步骤 8
在两个"div"部分中为两个不同的 HTML 子项生成应用布局。
app.layout = html.Div(children=[
# 页面顶部的元素
html.Div([html.H1(children='Dash app1'),
html.Div(children='''Dash: First graph.'''),
dcc.Graph(id='graph1',figure=fig),]),
# 为页面新"行"中的所有元素创建新的 Div
html.Div([
html.H1(children='Dash app2'),
html.Div(children='''Dash: Second graph.'''),
dcc.Graph(id='graph2',figure=fig),
]),
])
示例
以下是在 Dash 中在单个网页上创建多个图表的完整代码 −
import dash from dash import dcc,html from dash.dependencies import Input, Output import pandas as pd import plotly.express as px app = dash.Dash(__name__) df_bar = pd.DataFrame({ "Season": ["Summer", "Winter", "Autumn", "Spring"], "Rating": [3,2,1,4] }) fig = px.bar(df_bar, x="Season", y="Rating", barmode="group") app.layout = html.Div(children=[ # elements from the top of the page html.Div([ html.H1(children='Dash app1'), html.Div(children=''' Dash: First graph.'''), dcc.Graph( id='graph1', figure=fig ), ]), # New Div for all elements in the new 'row' of the page html.Div([ html.H1(children='Dash app2'), html.Div(children=''' Dash: Second graph. '''), dcc.Graph( id='graph2', figure=fig ), ]), ]) if __name__ == '__main__': app.run_server(debug=True)
输出
当您执行上述程序时,您将在控制台上获得以下输出 -
Dash is running on http://127.0.0.1:8050/ * Serving Flask app 'main' * Debug mode: on
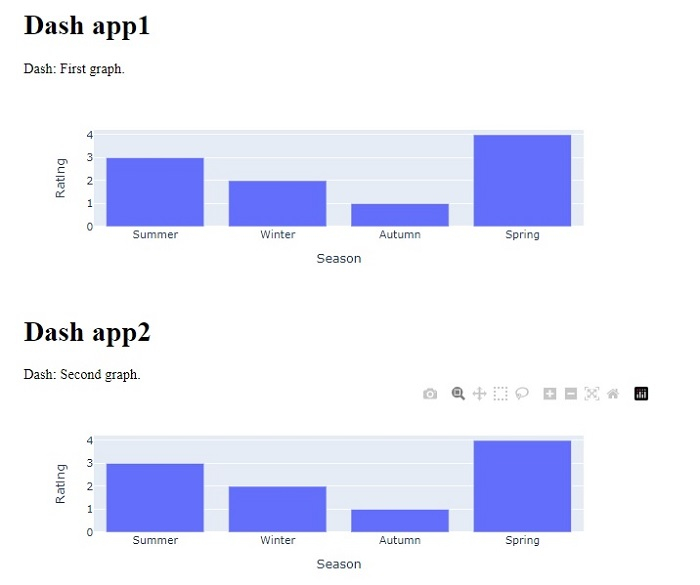
单击 URL 后,您将被重定向到浏览器,并显示以下输出 -