如何在 JavaScript 中当时间到达特定时间时触发函数?
javascriptweb developmentobject oriented programming
为此,提取特定日期时间并使用 setTimeout() 调用该函数。代码如下 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
<style>
</style>
</head>
<body>
<script>
function timeToAlert() {
alert("The time is 9:36 AM");
}
var timeIsBeing936 = new Date("08/09/2020 09:36:00 AM").getTime()
, currentTime = new Date().getTime()
, subtractMilliSecondsValue = timeIsBeing936 - currentTime;
setTimeout(timeToAlert, subtractMilliSecondsValue);
</script>
</body>
</html>
要运行上述程序,请保存文件名"anyName.html(index.html)",然后右键单击该文件。在 VS Code 编辑器中选择选项"使用 Live Server 打开"。
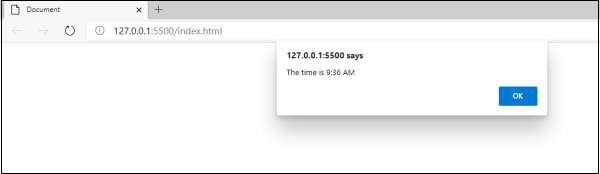
输出
这将产生以下输出 −