Angular 8 - 数据绑定
数据绑定涉及如何将组件中的数据绑定到 HTML DOM 元素(模板)。 我们可以轻松地与应用程序交互,而不必担心如何插入数据。 我们可以通过两种不同的方式建立连接:一种方式和双向绑定。
在进入本主题之前,我们先在 Angular 8 中创建一个组件。
打开命令提示符并使用以下命令创建新的 Angular 应用程序 −
cd /go/to/workspace ng new databind-app cd databind-app
使用 Angular CLI 创建一个 test 组件,如下所述 −
ng generate component test
上面创建了一个新组件,输出如下 −
CREATE src/app/test/test.component.scss (0 bytes) CREATE src/app/test/test.component.html (19 bytes) CREATE src/app/test/test.component.spec.ts (614 bytes) CREATE src/app/test/test.component.ts (262 bytes) UPDATE src/app/app.module.ts (545 bytes)
使用以下命令运行应用程序 −
ng serve
单向数据绑定
单向数据绑定是组件与其模板之间的单向交互。 如果您在组件中执行任何更改,它将反映 HTML 元素。 它支持以下类型−
字符串插值
一般来说,字符串插值是格式化或操作字符串的过程。 在 Angular 中,插值用于将数据从组件显示到视图 (DOM)。 它由表达式 {{ }} 表示,也称为 Mustache 语法。
让我们在组件中创建一个简单的字符串属性并将数据绑定到视图。
在test.component.ts文件中添加以下代码,如下 −
export class TestComponent implements OnInit {
appName = "My first app in Angular 8";
}
移动到 test.component.html 文件并添加以下代码 −
<h1>{{appName}}</h1>
通过替换现有内容,将测试组件添加到您的 app.component.html 文件中,如下所示 −
<app-test></app-test>
最后,使用以下命令启动您的应用程序(如果尚未完成) −
ng serve
You could see the following output on your screen −

事件绑定
事件是指鼠标单击、双击、悬停或任何键盘和鼠标操作等操作。 如果用户与应用程序交互并执行某些操作,则会引发事件。 它由括号() 或on- 表示。 我们有不同的方法将事件绑定到 DOM 元素。 我们简单逐个了解一下。
查看绑定的组件
让我们了解简单的按钮单击甚至处理是如何工作的。
在test.component.ts文件中添加以下代码如下 −
export class TestComponent {
showData($event: any){
console.log("button is clicked!"); if($event) {
console.log($event.target);
console.log($event.target.value);
}
}
}
$event\ast\:refersthefiredevent\cdot\:Inthisscenario\:,\ast\:click \ast\:istheevent\cdot\ast$event 拥有有关事件和目标元素的所有信息。 这里,目标是按钮。 $event.target 属性将包含目标信息。
我们有两种方法来调用组件方法来查看(test.component.html)。 第一个定义如下 −
<h2>Event Binding</h2> <button (click)="showData($event)">Click here</button>
或者,您可以使用规范形式使用前缀 - on,如下所示 −
<button on-click = "showData()">Click here</button>
这里,我们没有使用 $event,因为它是可选的。
最后,使用以下命令启动您的应用程序(如果尚未完成) −
ng serve
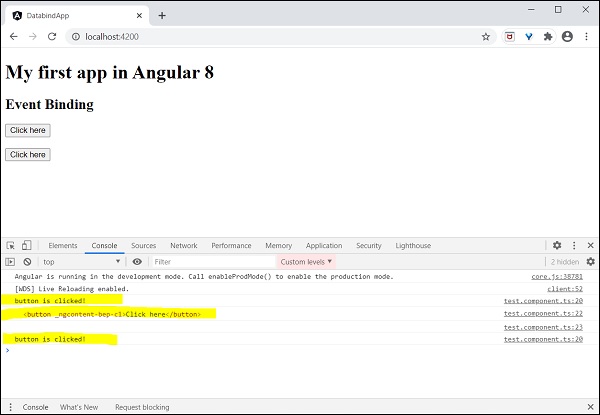
现在,运行您的应用程序,您可以看到以下响应 −

这里,当用户单击按钮时,事件绑定理解按钮单击操作并调用组件 showData() 方法,因此我们可以断定它是单向绑定。
属性绑定
属性绑定用于将组件属性中的数据绑定到 DOM 元素。 它由[]表示。
让我们通过一个简单的例子来理解。
在 test.component.ts 文件中添加以下代码。
export class TestComponent {
userName:string = "Peter";
}
在视图 test.component.html 中添加以下更改,
<input type="text" [value]="userName">
这里,
userName 属性绑定到 DOM 元素 <input> 标记的属性。
最后,使用以下命令启动您的应用程序(如果尚未完成) −
ng serve

属性绑定
属性绑定用于将组件中的数据绑定到 HTML 属性。 语法如下 −
<HTMLTag [attr.ATTR]="Component data">
例如,
<td [attr.colspan]="columnSpan"> ... </td>
让我们通过一个简单的例子来理解。
在 test.component.ts 文件中添加以下代码。
export class TestComponent {
userName:string = "Peter";
}
在视图 test.component.html,
中添加以下更改<input type="text" [value]="userName">
这里,
userName 属性绑定到 DOM 元素 <input> 标记的属性。
最后,使用以下命令启动您的应用程序(如果尚未完成) −
ng serve

类绑定
类绑定用于将组件中的数据绑定到 HTML 类属性。 语法如下 −
<HTMLTag [class]="component variable holding class name">
类绑定提供了附加功能。 如果组件数据是布尔值,则仅当它为 true 时该类才会绑定。 多个类可以通过字符串("foo bar")以及字符串数组提供。 还有更多选项可供选择。
例如,
<p [class]="myClasses">
让我们通过一个简单的例子来理解。
在 test.component.ts 文件中添加以下代码,
export class TestComponent {
myCSSClass = "red";
applyCSSClass = false;
}
在视图 test.component.html 中添加以下更改。
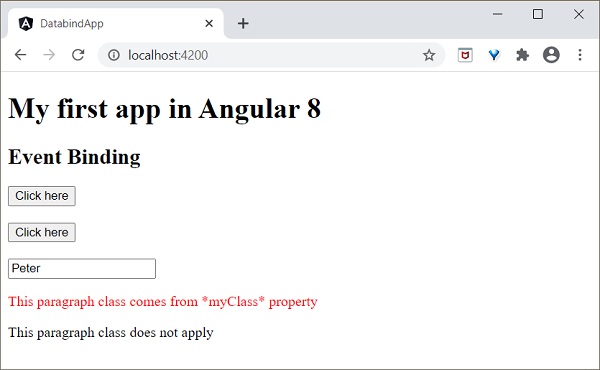
<p [class]="myCSSClass">This paragraph class comes from *myClass* property </p> <p [class.blue]="applyCSSClass">This paragraph class does not apply</p>
在test.component.css中添加以下内容。
.red {
color: red;
}
.blue {
color: blue;
}
最后,使用以下命令启动您的应用程序(如果尚未完成) −
ng serve
最终输出如下图 −

样式绑定
样式绑定用于将组件中的数据绑定到 HTML 样式属性中。 语法如下 −
<HTMLTag [style.STYLE]="component data">
例如,
<p [style.color]="myParaColor"> ... </p>
让我们通过一个简单的例子来理解。
在 test.component.ts 文件中添加以下代码。
myColor = 'brown';
在视图 test.component.html 中添加以下更改。
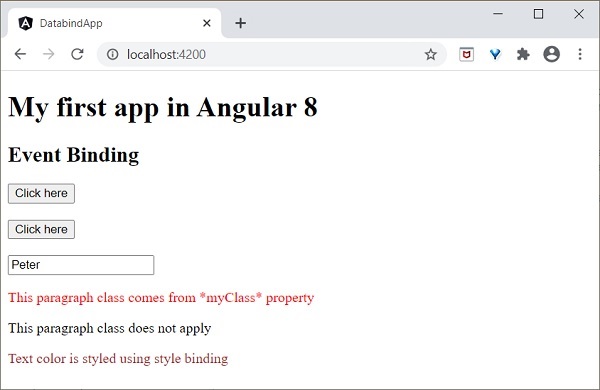
<p [style.color]="myColor">Text color is styled using style binding</p>
最后,使用以下命令启动您的应用程序(如果尚未完成) −
ng serve
最终输出如下图 −

双向数据绑定
双向数据绑定是双向交互,数据以两种方式流动(从组件到视图以及视图到组件)。 简单的例子是ngModel。 如果您对属性(或模型)进行任何更改,它会反映在您的视图中,反之亦然。 它是属性和事件绑定的组合。
NG模型
NgModel 是一个独立的指令。 ngModel 指令将表单控件绑定到属性,并将属性绑定到表单控件。 ngModel的语法如下 −
<HTML [(ngModel)]="model.name" />
例如,
<input type="text" [(ngModel)]="model.name" />
让我们尝试在我们的测试应用程序中使用ngModel。
在AppModule中配置FormsModule (src/app/app.module.ts)
import { FormsModule } from '@angular/forms'; @NgModule({
imports: [
BrowserModule,
FormsModule
]
})
export class AppModule { }
FormModule 进行必要的设置以启用双向数据绑定。
更新 TestComponent 视图 (test.component.html) 如下所述 −
<input type="text" [(ngModel)]="userName" />
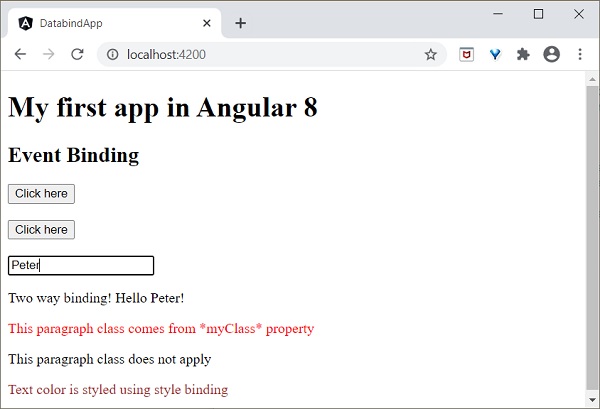
<p>Two way binding! Hello {{ userName }}!</p>
这里,
属性绑定到表单控件ngModel指令,如果您在文本框中输入任何文本,它将绑定到该属性。 运行应用程序后,您可以看到以下更改−
最后,使用以下命令启动您的应用程序(如果尚未完成) −
ng serve
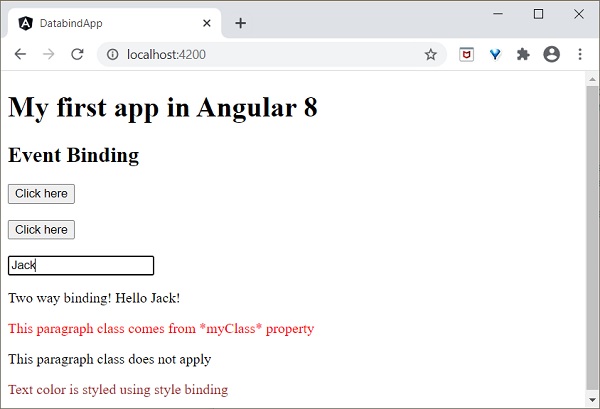
现在,运行您的应用程序,您可以看到以下响应 −

现在,尝试将输入值更改为Jack。 当您键入时,输入下方的文本会发生更改,最终输出将如下所示 −

我们将在接下来的章节中了解有关表单控件的更多信息。
工作示例
让我们在 ExpenseManager 应用程序中实现本章中学到的所有概念。
打开命令提示符并转到项目根文件夹。
cd /go/to/expense-manager
创建ExpenseEntry接口(src/app/expense-entry.ts)并添加id、amount、category、Location、spendOn和createdOn。
export interface ExpenseEntry {
id: number;
item: string;
amount: number;
category: string;
location: string;
spendOn: Date;
createdOn: Date;
}
将ExpenseEntry导入ExpenseEntryComponent。
import { ExpenseEntry } from '../expense-entry';
创建一个ExpenseEntry对象,expenseEntry如下所示 −
export class ExpenseEntryComponent implements OnInit {
title: string;
expenseEntry: ExpenseEntry;
constructor() { }
ngOnInit() {
this.title = "Expense Entry";
this.expenseEntry = {
id: 1,
item: "Pizza",
amount: 21,
category: "Food",
location: "Zomato",
spendOn: new Date(2020, 6, 1, 10, 10, 10), createdOn: new Date(2020, 6, 1, 10, 10, 10),
};
}
}
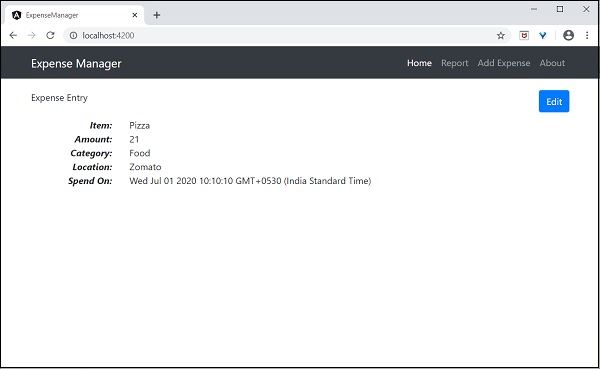
使用 expenseEntry 对象更新组件模板,src/app/expense-entry/expense-entry.component.html 如下指定 −
<!-- Page Content -->
<div class="container">
<div class="row">
<div class="col-lg-12 text-center" style="padding-top: 20px;">
<div class="container" style="padding-left: 0px; padding-right: 0px;">
<div class="row">
<div class="col-sm" style="text-align: left;">
{{ title }}
</div>
<div class="col-sm" style="text-align: right;">
<button type="button" class="btn btn-primary">Edit</button>
</div>
</div>
</div>
<div class="container box" style="margin-top: 10px;">
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Item:</em></strong>
</div>
<div class="col" style="text-align: left;">
{{ expenseEntry.item }}
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Amount:</em></strong>
</div>
<div class="col" style="text-align: left;">
{{ expenseEntry.amount }}
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Category:</em></strong>
</div>
<div class="col" style="text-align: left;">
{{ expenseEntry.category }}
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Location:</em></strong>
</div>
<div class="col" style="text-align: left;">
{{ expenseEntry.location }}
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Spend On:</em></strong>
</div>
<div class="col" style="text-align: left;">
{{ expenseEntry.spendOn }}
</div>
</div>
</div>
</div>
</div>
</div>