AJAX - 提交表单
AJAX 是最流行的 Web 技术,几乎所有 Web 开发人员都使用它来创建动态 Web 应用程序。 它使用 Web 浏览器内置的 XMLHttpRequest 对象在后台与 Web 服务器异步发送和接收数据,而不会刷新或影响网页。 我们还可以使用AJAX非常方便地提交表单。
因此,要使用 AJAX 提交表单,我们需要遵循以下步骤−
步骤 1 − 使用 XMLHttpRequest() 构造函数创建 XMLHttpRequest 对象 −
var zhttp = new XMLHttpRequest();
步骤 2 − 借助 document.querySelector() 方法创建一个变量(也称为表单元素),其中包含表单中存在的所有键和值对。
const FormElement = document.querySelector("mForm")
如果您有多个表单,则可以使用它们的 id 定义表单。
步骤 3 − 使用 FormData 构造函数的 FormData 对象并将上面创建的 FormElement 传递给它。 这意味着 FormData 对象是用键值对初始化的。
const myForm = new FormData(FormElement)
步骤 4 − 创建一个回调函数,当服务器响应请求时将执行该回调函数。 该函数在 XHR 对象的 onreadystatechange 属性内定义。
zhttp.onreadystatechange = function() {
// Body
}
此处,responseText 属性将以 JavaScript 字符串形式返回服务器的响应,我们将进一步在网页中使用该字符串来显示消息。
document.getElementById("responseElement").innerHTML = this.responseText;
步骤 5 − 现在我们使用 open() 函数。 在 open() 函数中,我们传递一个 POST 请求以及我们必须将表单数据发布到的 URL。
zhttp.open("POST", url, async)
步骤 6 − 最后,我们使用 send() 函数将请求与 FormData 对象一起发送到服务器。
zhttp.send(myForm);
所以完整的例子如下 −
示例
在上面的代码中,我们创建一个简单的 HTML 表单来收集用户的数据,然后使用 JavaScript 和 XMLHttpRequest 提交表单数据。
因此,当用户单击"Submit Record"按钮时,将调用 sendFormData() 函数。 sendFormData() 函数首先创建一个新的 XHR 对象。 然后创建一个表单元素,用于存储 HTML 表单中的所有键值对。 然后它是一个新的FormData对象并将表单元素传递到该对象中。 接下来,它设置一个回调函数来处理来自服务器的响应。当readyState属性的值= 4且Status属性的值= 201时,会触发该函数。最后,它调用 open() 方法,并使用带有服务器 URL 的 HTTP POST 方法对其进行初始化,最后调用 send() 方法将 FormData 请求发送到服务器。
因此,当来自服务器的响应时,回调函数会显示结果并将消息打印在控制台日志上。
<!DOCTYPE html>
<html>
<body>
<script>
function sendFormData() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
const mFormEle = document.querySelector("#mForm")
// Creating FormData object
const myForm = new FormData(mFormEle);
// 创建回调函数来处理响应
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("example").innerHTML = this.responseText;
console.log("Form Data Posted Successfully")
}
};
// Post/Add form data on the server
zhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Sending the request to the server
zhttp.send(new FormData(mFormEle));
}
</script>
<!--Creating simple form-->
<form id = "mForm">
<h2>Enter the requested Data</h2>
<label for="Utitle">Title</label>
<input id="Utitle" type="text" name="title"><br>
<label for="UId">UserId</label>
<input id="UId" type="number" name="UserID"><br>
<label for="Ubody">Body</label>
<input id="Ubody" type="text" name="body"><br>
<label for="Uage">Age</label>
<input id="Uage" type="number" name="age"><br>
<button type="button" onclick="sendFormData()">Submit Record</button>
</form>
<div id="example"></div>
</body>
</html>
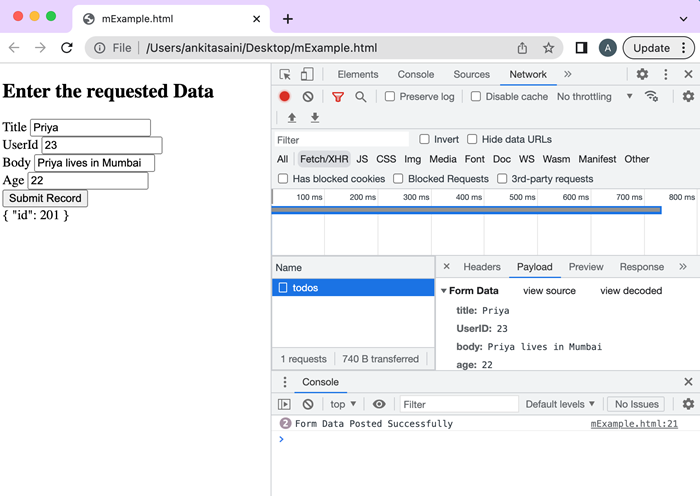
输出

结论
这就是 AJAX 使用 XMLHttpRequest 提交表单的方式。 这是AJAX最常用的功能。 现在在下一篇文章中,我们将看到如何使用 AJAX 将文件上传到服务器。


