AJAX - 处理响应
AJAX 是一种用于异步向 Web 服务器发送和接收数据而无需重新加载或刷新整个页面的技术。 当AJAX应用程序从网页向服务器发出异步请求时,服务器会响应该请求并返回请求的数据,因此服务器响应的接收和处理称为处理响应。 或者我们可以说,处理响应就是对服务器返回的数据进行处理,并对其进行适当的操作,并相应地更新网页的过程。
处理回复涵盖以下几点 −
接收响应 − 一旦 AJAX 向服务器发送请求,客户端 JS 代码就会等待服务器响应。 当服务器响应请求时,将响应返回给客户端。
处理响应 − 收到服务器的响应后,现在客户端 JS 以预期的格式处理数据,因为服务器返回的数据有 JSON、XML 等各种格式,并且也只从响应中提取相关信息。
更新网络应用程序/网页 − 处理完响应后,AJAX 回调函数会根据响应动态更新网页或 Web 应用程序。 它包括修改 HTML 内容、显示错误消息、更新值等。
处理错误 − 如果请求遇到错误,那么服务器可能会由于任何请求失败、网络问题等原因以错误状态进行响应。因此处理响应过程非常有效地处理错误,并对错误采取适当的操作。
如何处理响应工作
按照以下步骤使用 XMLHttpRequest 处理响应 −
步骤 1 − 使用 XMLHttpRequest() 构造函数创建 XMLHttpRequest 对象。 使用此对象,您可以轻松执行 HTTP 请求并异步处理它们的响应。
var qhttp = new XMLHttpRequest();
步骤 2 − 为 readystatechange 事件定义一个事件处理程序。 每当XHR对象的readyState属性值发生变化时,该事件就会触发。
qhttp.onreadystatechange = function() {
if (qhttp.readyState == 4){
if(qhttp.status == 200){
// Display the response
}else{
// Handle the error if occure
}
}
};
步骤 3 − 使用 HTTP 方法(如 GET、POST 等)和我们要请求的 URL 来打开请求。
qhttp.open("HTTP Method","your-URL", true);
步骤 4 − 如果需要,设置任何标头。
qhttp.setRequestHeader('Authorization', 'Your-Token');
步骤 5 − 将请求发送到服务器。
qhttp.send()
示例
在下面的程序中,我们将处理服务器针对给定请求返回的响应。 为此,我们将创建一个名为handleResponse()的Javascript函数,它处理服务器返回的响应并相应地显示结果。 该函数首先创建一个 XMLHttpRequest 对象,然后定义一个"onreadystatechange"事件处理程序来处理请求状态。 当请求状态发生变化时,该函数会检查请求是否完成(readyState = 4)。 如果请求完成,则该函数检查状态代码 = 200。如果状态代码为 200,则显示响应。 否则,显示错误消息。
<!DOCTYPE html>
<html>
<body>
<script>
function handleResponse() {
// Creating XMLHttpRequest object
var qhttp = new XMLHttpRequest();
// 创建回调函数
qhttp.onreadystatechange = function() {
if (qhttp.readyState == 4){
if(qhttp.status == 200){
// Display the response
console.log(qhttp.responseText)
}else{
console.log("Found Error: ", qhttp.status)
}
}
};
// Open the given file
qhttp.open("GET", "https://jsonplaceholder.typicode.com/todos", true);
// Sending request to the server
qhttp.send()
}
</script>
<h2>Display Data</h2>
<button type="button" onclick="handleResponse()">Submit</button>
<div id="sample"></div>
</body>
</html>
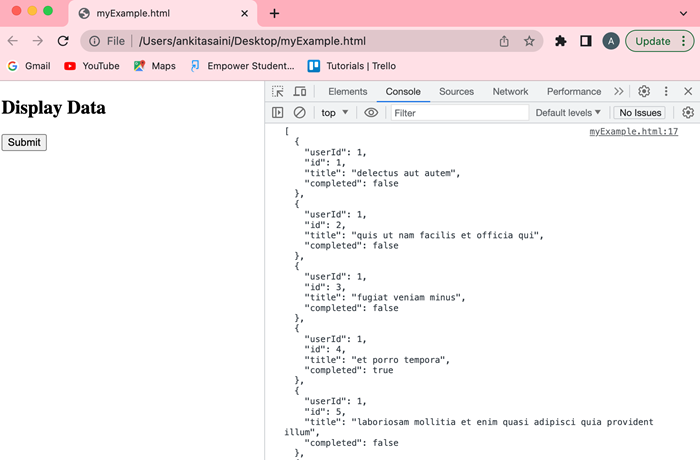
输出

结论
这就是 AJAX 处理服务器返回响应的方式,这样网页就可以轻松地在后台与服务器进行异步通信,而无需刷新整个页面。 在下一篇文章中,我们将学习如何在 AJAX 中处理二进制数据。


