Adobe RoboHelp - Workspace 工作区概述
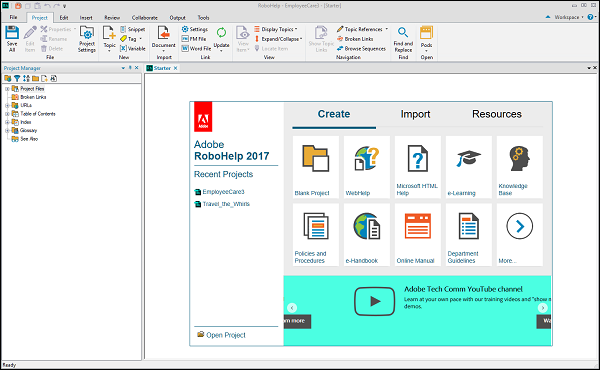
典型的 RoboHelp 工作区由名为 Pods、Panes、Bars 和 Windows 的元素组成。 让我们看一下工作区的一些组件。

快速访问工具栏
快速访问工具栏提供对常用命令的访问。 可以对其进行自定义以访问您最常访问的命令。
默认命令包括:全部保存、复制、粘贴、撤消和重做。

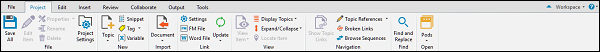
选项卡
选项卡是组合在一起的逻辑命令组。 选项卡包含相关功能的命令。 选项卡是上下文相关的,并根据内容类型和格式而变化。

文档窗格
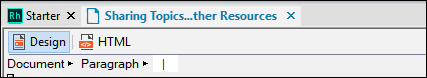
文档窗格通常由三行选项卡组成,如以下屏幕截图所示。

这些选项卡的解释如下。
第一行是选项卡式文档窗格。 每个选项卡包含一个项目。 您可以同时处理多个项目,并在这些项目之间复制粘贴资源。
第二行是设计和 HTML 视图窗格。 对于任何给定文档,您可以在正在处理的设计和设计的 HTML 代码之间切换。 您可以编辑 HTML 以进行更精细的控制。 当您继续进行设计时,HTML 代码会自动生成。
第三行显示文档区域选择器。 这些可以帮助您跳转到文档的各个部分,例如段落、标题和超链接。
Pod
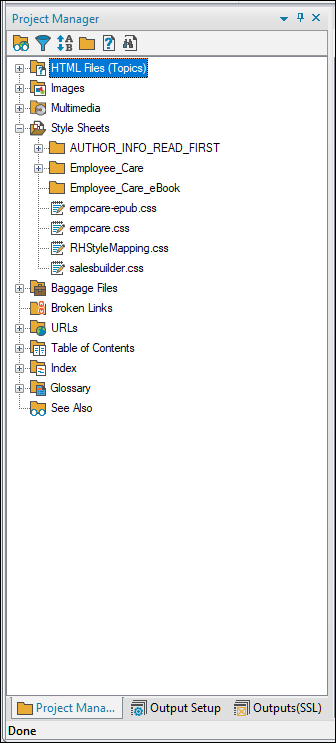
Pod 是一些窗格,您可以将其停靠在工作区的任何位置,以访问按逻辑分组的所有功能。 例如,"项目管理器"窗格显示项目的所有组件。 Pod 可以组合在一起,也可以在工作区上自由浮动。
您还可以让它们自动隐藏或将它们移动到不同的显示器。