Adobe RoboHelp - 样式表样式
在本章中,我们将了解如何设置样式表的样式。
在样式对话框中创建样式
要创建样式,请在"项目管理器"窗格中右键单击您想要该样式的样式表,然后单击"编辑"。 单击新建并选择样式类型。 默认情况下,新样式会使用默认名称(例如 Style1)创建。
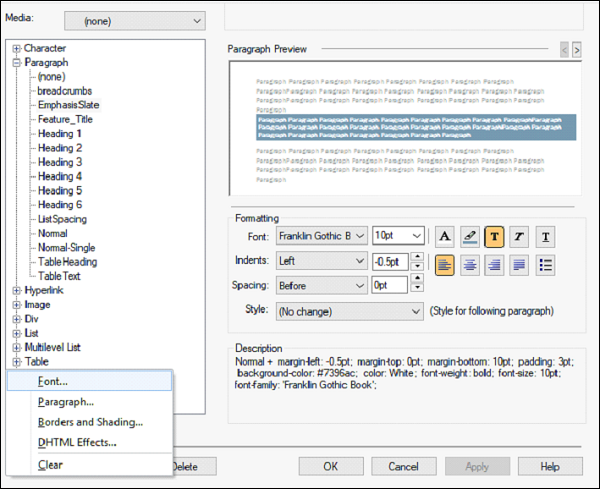
在"样式"对话框中,更改样式的默认名称,不要在名称中使用任何特殊字符或空格。 在"样式"对话框的"格式"部分中,更改所需的选项。 您可以在段落预览部分预览更改。

有关其他选项,请单击"格式"并从以下选项中进行选择 −
字体 − 选择字体系列、大小和属性,例如粗体或斜体。
段落 − 设置缩进、行距和对齐方式。
边框和底纹 − 使用"边框"选项卡可以设置边框类型、颜色、线条粗细和间距。 使用"底纹"选项卡设置背景颜色和图像选项。
DHTML 效果 − 选择要包含的动态 HTML 效果以及何时包含它。
使用设计编辑器创建样式
您可以使用设计编辑器即时创建样式。 为此,请在主题中选择一些文本并应用一些格式。 在文本仍突出显示的情况下,在"编辑"选项卡的"样式"列表中键入样式名称,然后按 Enter。 在出现的对话框中,单击"创建"。