WordPress - 自定义主题
在本章中,我们将学习如何自定义主题。自定义主题可帮助您为网站赋予新面貌。在这里,您可以更改背景图片/颜色、添加标题以及执行更多操作。
以下是自定义主题的步骤。
步骤 (1) − 单击外观 → 自定义。

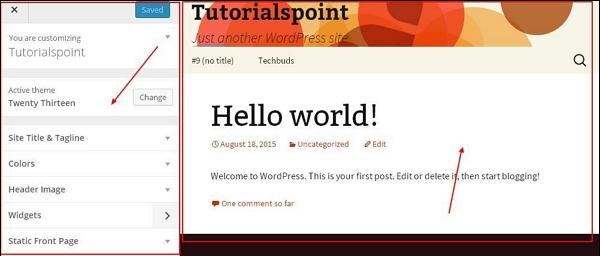
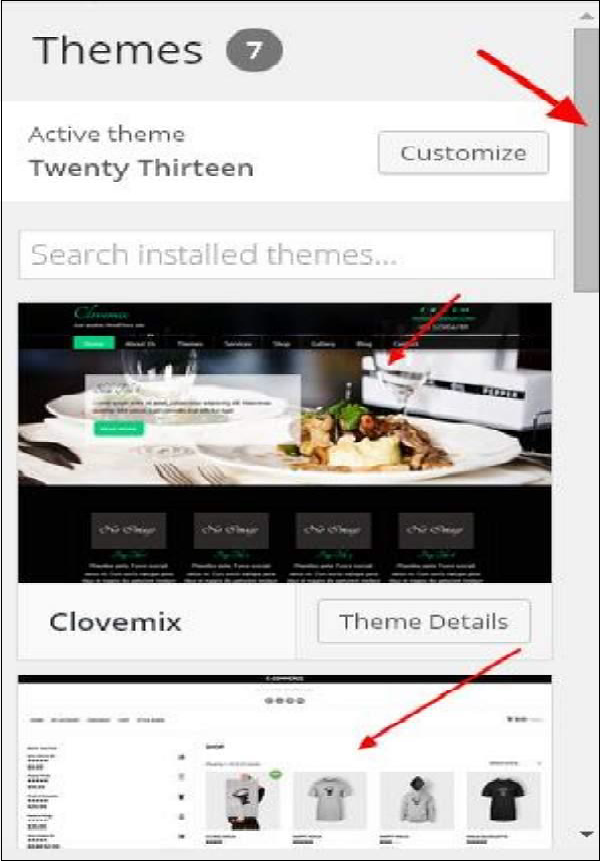
步骤 (2) −将显示以下屏幕。

如您所见,左侧是自定义部分,右侧是您选择的主题。因此,您在左侧所做的任何更改都将显示在页面右侧。以下是您必须知道的几个选项 −
活动主题 −在此部分中,您只需单击"更改"即可更改当前主题。

单击"更改"时,您将获得主题列表,单击任何主题,然后单击"保存并继续"。您的主题将被保存。

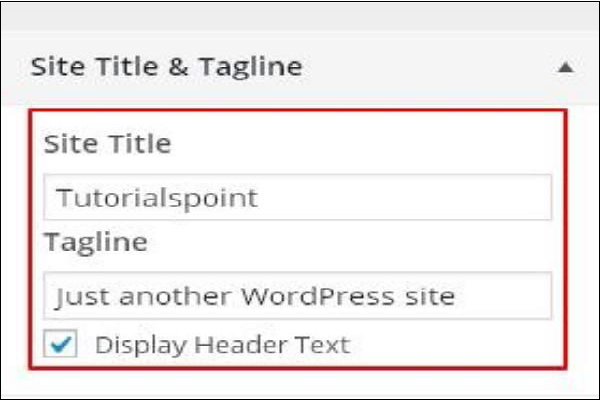
网站标题和标语 −在此部分中,您可以添加要添加到网站的网站标题和标语。

在"网站标题"部分中添加标题名称。并在"标语"框中添加标语。
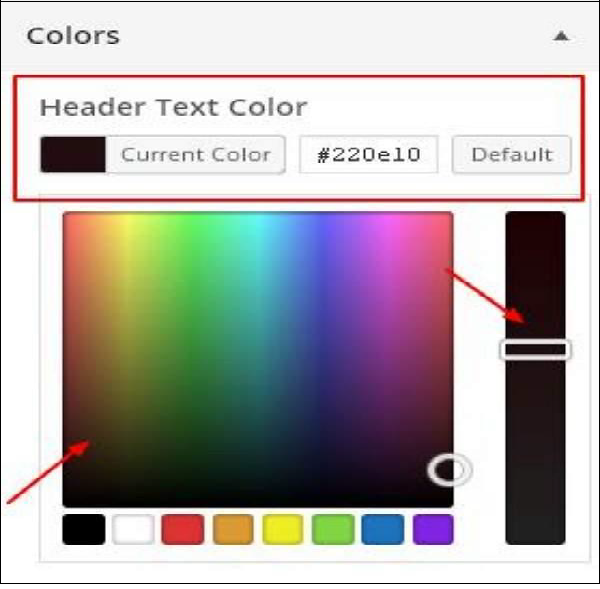
颜色 − 您可以使用此部分更改标题文本颜色。滚动浏览颜色时,您会发现页面右侧发生了变化。您甚至可以将自己的颜色添加到位于"当前颜色"和"默认"之间的框中。

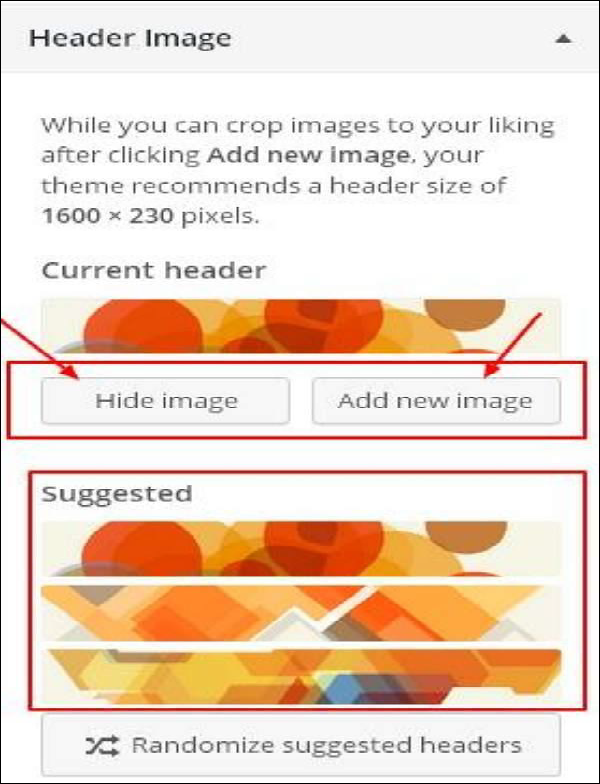
标题图像 − 通过从建议中选择来添加标题图像,也可以通过单击"添加新图像"来添加自己的图像。

小部件 −从这里向您的网站添加小部件。

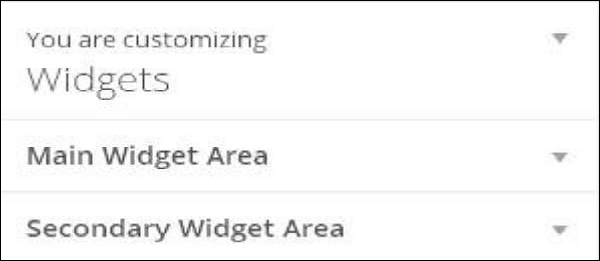
单击箭头标记时,将出现以下图像。

这里有两个选项 −
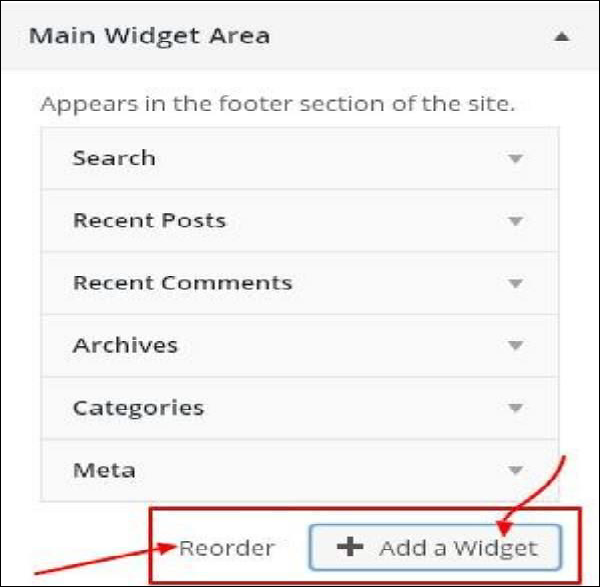
首先是"主小部件区域",单击此区域时,您将获得另一个要在页脚区域中显示的小部件列表。

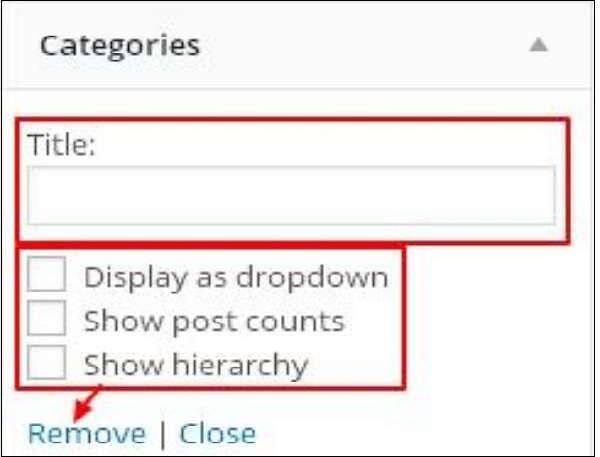
当单击任何小部件时,将出现一个下拉菜单,您可以在其中编辑更多内容或添加更多内容。例如 − 如果您想添加类别,则会出现以下图像。

在此图像中,如您所见,您可以在 "标题" 部分添加您的类别。选中任何所需的框。如果您不想添加任何内容,则说 "删除"。其他小部件也是如此。
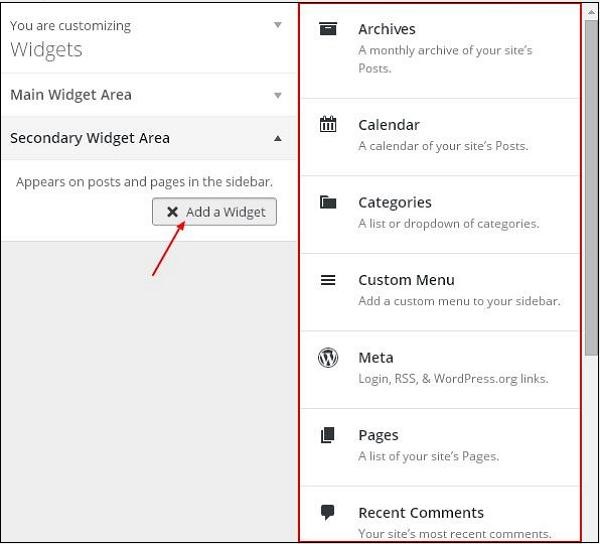
辅助小部件 − 在这里,您必须单击 "添加小部件",然后您会得到一个侧边栏,其中包含不同小部件的列表。单击任意一个,它都会添加到您的小部件列表中。

如果您想添加更多小部件,请再次单击"添加小部件",您可以添加任意数量的小部件。

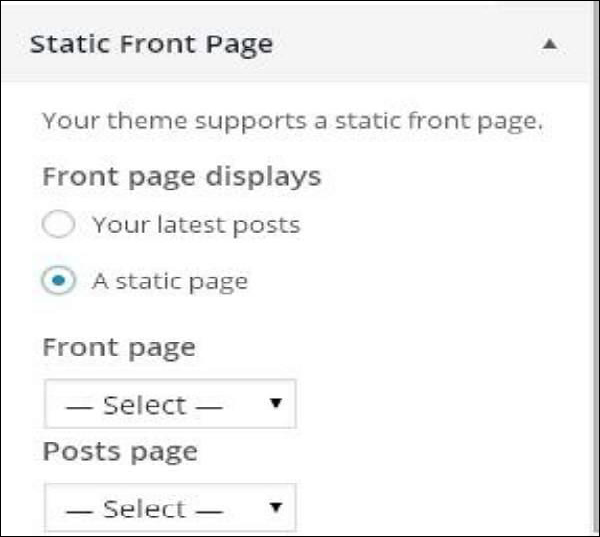
静态首页 − 为您的网站选择最新帖子或静态首页。