WordPress - 自定义插件
在本章中,我们将研究如何在不编写任何 HTML 或 CSS 的情况下在 WordPress 中自定义插件。这通常是多用户站点的一大补充。这种新方法允许您使用 WordPress 主题定制器自定义您的登录页面(无需编码技能)。
以下是在 WordPress 中自定义插件的简单步骤。
步骤 (1) − 单击插件 → 添加新插件。

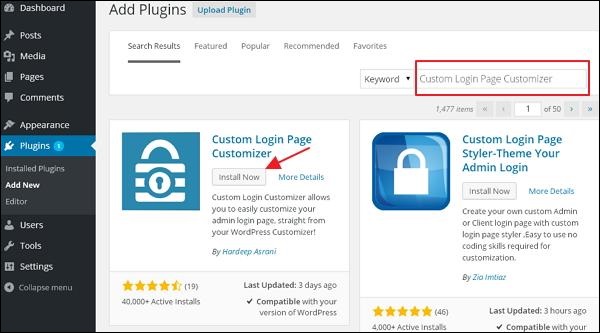
步骤 (2) −安装并激活自定义登录页面定制器插件。

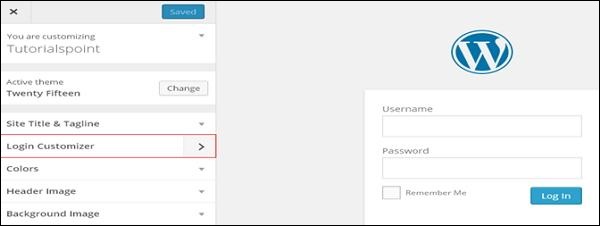
步骤 (3) − 单击外观 → 登录自定义部分。

步骤 (4) −单击开始自定义按钮继续操作。

步骤 (5) − 它将启动内置 WordPress 主题自定义程序。您可以自定义主题并使其按照您想要的方式显示。

单击侧面板上的新登录自定义程序选项卡。将显示登录自定义程序页面。在登录自定义程序页面上,您可以像自定义 WordPress 主题一样自定义登录页面。
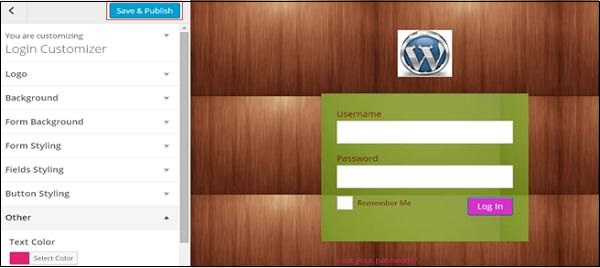
步骤 (6) −自定义登录页面将如以下屏幕所示。

徽标 − 上传您选择的徽标以替换默认的 WordPress 徽标。
背景 − 添加背景图像,或者您可以选择您选择的背景颜色。
表单背景 − 选择您选择的登录表单容器的表单背景图像或颜色。
定制器面板中的大多数选择都是透明的。您可以检查定制器中的所有选择,以根据登录页面的要求调整设置。单击保存并发布按钮。


