Web2py - 表单和验证
web2py 具有强大的表单生成功能。 在 web2py 中构建表单的四种不同方法如下 −
FORM − 就 HTML 帮助程序而言,它被视为低级实现。 FORM 对象知道它的字段内容。
SQLFORM − 提供对现有数据库的创建、更新、删除等功能。
SQLFORM.factory − 它被认为是SQLFORM之上的抽象层,它生成类似于SQLFORM的表单。 在这里,不需要创建新的数据库。
CRUD 方法 − 顾名思义,它提供了基于 SQLFORM 的类似功能的创建、检索、更新和删除功能。
表单
考虑一个应用程序,它接受用户的输入并有一个"提交"按钮来提交响应。
控制器
"default.py"控制器将包含以下关联函数
def display_form(): return dict()
查看
关联视图"default/display_form.html"将在 HTML 中将表单显示呈现为 −
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}
上面的例子是普通的 HTML 表单,它要求用户输入。 可以使用 FORM 对象等帮助器生成相同的表单。
控制器
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)
"default.py"控制器中的上述函数包含 FORM 对象(HTML 帮助器),它有助于创建表单。
视图
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}
由语句 {{= form}} 生成的表单序列化 FORM 对象。 当用户填写表单并单击提交按钮时,表单会自行提交,变量 request.vars.value 及其输入值将显示在底部。
SQLFORM
它有助于为现有数据库创建表单。 下面讨论其实现步骤。
使用DAL与数据库建立连接,这是使用DAL对象创建的,也称为DAL构造函数。 建立连接后,用户可以创建相应的表。
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))
因此,我们创建了一个名为"employee"的表。 控制器使用以下语句构建表单和按钮 −
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)
因此,对于创建的employee表,控制器中的修改将是 −
def display_form(): form = SQLFORM(db.person)
视图中没有任何修改。 在新控制器中,有必要构建一个 FORM,因为在模型中定义了从表 db.employee 构建的 SQLFORM 构造函数。 新表单序列化后如下所示 −
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>
表单中的所有标记的名称均源自表和字段名称。
SQLFORM 对象还通过将上传的文件保存在"uploads"文件夹中来处理"upload"字段。 这是自动完成的。 SQLFORM 在"textareas"的帮助下以复选框和文本值的形式显示"布尔"值。
SQLFORM 还使用 process 方法。如果用户想要将值与关联的 SQLFORM 一起保存,则这是必需的。
如果form.process(keepvalues = True)则被接受。
示例
def display_form(): form = SQLFORM(db.employee) if form.process().accepted: response.flash = 'form accepted' elif form.errors: response.flash = 'form has errors' else: response.flash = 'please fill out the form' return dict(form = form)
SQLFORM.factory
有时,用户需要以已有数据库表的方式生成表单,而无需数据库的实现。 用户只是想利用 SQLFORM 功能。
这是通过form.factory完成的,并在会话中维护。
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)
该表单将显示为 SQLFORM,其中包含名称和图像作为字段,但数据库中没有这样的现有表。
"default/form_from_factory.html"视图将表示为 −
{{extend 'layout.html'}}
{{= form}}
CRUD 方法
CRUD 是在 SQLFORM 之上使用的 API。 顾名思义,它用于创建、检索、更新和删除适当的表单。
与 web2py 中的其他 API 相比,CRUD 不公开; 因此,有必要引入。
from gluon.tools import Crud crud = Crud(db)
上面定义的CRUD对象提供了以下API −
| Sr.No | API 和功能 |
|---|---|
| 1 |
crud.tables() 返回数据库中定义的表的列表。 |
| 2 |
crud.create(db.tablename) 返回tablename的创建表单。 |
| 3 |
crud.read(db.tablename, id) 返回表名和记录 ID 的只读表单。 |
| 4 |
crud.delete(db.tablename, id) 删除记录 |
| 5 |
crud.select(db.tablename, query) 返回从表中选择的记录列表。 |
| 6 |
crud.search(db.tablename) 返回一个元组(form, records) ,其中 form 是搜索表单。 |
| 7 |
crud() 根据 request.args() 返回上述内容之一。 |
创建表单
让我们创建一个表单。 请按照下面给出的代码进行操作。
模型
在应用程序的 models 文件夹下创建一个新模型。 文件的名称为"dynamic_search.py"。
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, results
控制器
控制器部分下的关联文件"dynamic_search.py"将包含以下代码 −
def index(): form,results = dynamic_search(db.things) return dict(form = form,results = results)
视图
我们可以使用以下视图渲染它。
{{extend 'layout.html'}}
{{= form}}
{{= results}}
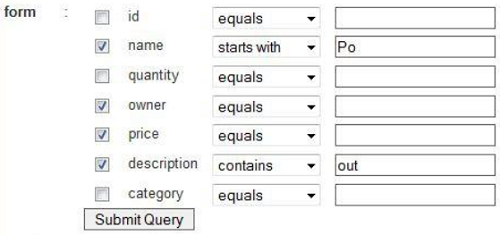
它看起来是这样的 −