Web2py - 添加 Ajax 效果
在本章中,我们将讨论 jQuery 插件与 web2py 集成的示例。 这些插件有助于使表单和表格对用户更具交互性和友好性,从而提高应用程序的可用性。
特别是,我们将学习
如何使用交互式添加选项按钮改进多选下拉菜单,
如何用滑块替换输入字段,以及
如何使用jqGrid和WebGrid显示表格数据。
虽然 web2py 是服务器端开发组件,但 welcome scaffolding 应用程序包含基本 jQuery 库。 这个scaffolding web2py 应用程序"欢迎"包含一个名为 views/web2py_ajax.html 的文件。
视图内容如下 −
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}
该文件包含 JavaScript 和 AJAX 实现的实现。 web2py 会阻止用户使用其他 AJAX 库,例如 Prototype、ExtJS,因为人们总是发现实现此类库更容易。
JQuery 效果
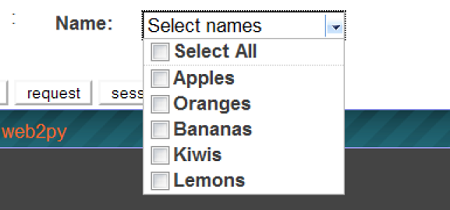
<select multiple = "true">..</select> 的默认渲染被认为使用起来不太直观,特别是当需要选择非连续选项时。 这不能称为 HTML 的缺点,而是大多数浏览器的糟糕设计。 可以使用 JavaScript 覆盖多重选择的表示。 这可以使用名为 jquery.multiselect.js 的 jQuery 插件来实现。
为此,用户应从 http://abeautifulsite.net/2008/04/jquery-multiselect, 下载插件 jquery.muliselect.js 并将相应文件放入 static/js/jquery.multiselect.js 和 static/css/jquery.multiselect.css 。
示例
The following code should be added in the corresponding view before {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
将以下内容放在{{extend 'layout.html'}}之后 −
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>
这将有助于为给定表单设置multiselect样式
控制器
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)
可以使用以下视图尝试此操作 −
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}
输出截图如下 −

下表列出了一些有用的 Jquery 事件 −
| 序号 | 事件和使用 |
|---|---|
| 1 | onchange 当元素改变时运行 |
| 2 | onsubmit 提交表单时运行 |
| 3 | onselect 选择元素时运行 |
| 4 | onblur 当元素失去焦点时运行 |
| 5 | onfocus 当元素获得焦点时运行 |
JQuery 和 Ajax-jqGrid
jqGrid 是一个基于 jQuery 构建的支持 Ajax 的 JavaScript 控件,它提供了用于表示和操作表格数据的解决方案。 jqGrid是一个客户端解决方案,它通过Ajax回调动态加载数据,从而提供分页、搜索弹出、内联编辑等。
jqGrid 已集成到 PluginWiki 中,但是,在这里,我们将其作为不使用该插件的 web2py 程序的独立版本进行讨论。 jqGrid 值得专门写一本书,但在这里我们只讨论它的基本功能和最简单的集成。
jqGrid的语法如下 −
def JQGRID( table, fieldname = None, fieldvalue = None, col_widths = [], colnames = [], _id = None, fields = [], col_width = 80, width = 700, height = 300, dbname = 'db' ):

