TypeScript - 类型
类型系统表示该语言支持的不同类型的值。 在程序存储或操作所提供的值之前,类型系统会检查它们的有效性。 这确保了代码的行为符合预期。 类型系统还允许更丰富的代码提示和自动化文档。
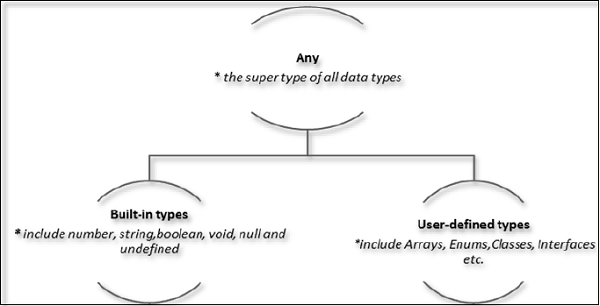
TypeScript 提供数据类型作为其可选类型系统的一部分。 数据类型分类如下 −

any 类型
any 数据类型是 TypeScript 中所有类型的超类型。 它表示动态类型。 使用 any 类型相当于选择不进行变量的类型检查。
内置类型
下表说明了 TypeScript 中的所有内置类型 −
| 数据类型 | 关键词 | 描述 |
|---|---|---|
| Number | number | 双精度 64 位浮点值。 它可以用来表示整数和分数。 |
| String | string | 表示 Unicode 字符序列 |
| Boolean | boolean | 代表逻辑值,true和false |
| Void | void | 用在函数返回类型上,表示非返回函数 |
| Null | null | 代表故意缺少对象值。 |
| Undefined | undefined | 表示赋予所有未初始化变量的值 |
注意 − TypeScript 和 JavaScript 中没有整数类型。
Null 和 undefined ─ 它们是一样的吗?
null 和 undefined 数据类型通常会造成混乱。 null 和 undefined 不能用于引用变量的数据类型。 它们只能作为值分配给变量。
但是,null 和 undefined 并不相同。 以 undefined 初始化的变量意味着该变量没有分配任何值或对象,而 null 则意味着该变量已被设置为值未定义的对象。
用户定义类型
用户定义类型包括枚举(enum)、类、接口、数组和元组。 这些将在后面的章节中详细讨论。


