TypeScript - 数组
使用变量来存储值有以下限制 −
变量本质上是标量。 换句话说,变量声明一次只能包含一个。 这意味着要在程序中存储 n 个值,需要 n 个变量声明。 因此,当需要存储更大的值集合时,使用变量是不可行的。
程序中的变量以随机顺序分配内存,因此很难按照声明的顺序检索/读取值。
TypeScript 引入了数组的概念来解决这个问题。 数组是同质值的集合。 简单来说,数组是相同数据类型的值的集合。 它是用户定义的类型。
数组的特征
这是数组的特性列表 −
数组声明分配连续的内存块。
数组是静态的。 这意味着数组一旦初始化就无法调整大小。
每个内存块代表一个数组元素。
数组元素由称为元素下标/索引的唯一整数标识。
像变量一样,数组也应该在使用之前声明。 使用 var 关键字声明数组。
数组初始化是指填充数组元素。
数组元素值可以更新或修改,但不能删除。
声明和初始化数组
要在 Typescript 中声明初始化数组,请使用以下语法 −
语法
var array_name[:datatype]; //declaration array_name = [val1,val2,valn..] //initialization
没有数据类型的数组声明被认为是any类型。 这种数组的类型是在初始化期间根据数组第一个元素的数据类型推断出来的。
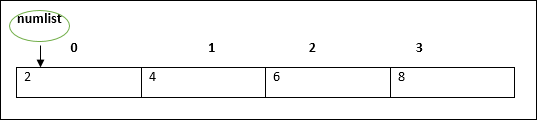
例如,像这样的声明 − var numlist:number[] = [2,4,6,8] 将创建一个数组,如下所示 −

数组指针默认指向第一个元素。
数组可以在一条语句中声明和初始化。 相同的语法是 −
var array_name[:data type] = [val1,val2…valn]
注意 − 这对[]称为数组的维数。
访问数组元素
数组名后跟下标用于引用数组元素。 其语法如下 −
array_name[subscript] = value
示例:简单数组
var alphas:string[]; alphas = ["1","2","3","4"] console.log(alphas[0]); console.log(alphas[1]);
编译时,会生成以下 JavaScript 代码 −
//Generated by typescript 1.8.10 var alphas; alphas = ["1", "2", "3", "4"]; console.log(alphas[0]); console.log(alphas[1]);
上述代码的输出结果如下 −
1 2
示例:单语句声明和初始化
var nums:number[] = [1,2,3,3] console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
编译时,会生成以下 JavaScript 代码 −
//Generated by typescript 1.8.10 var nums = [1, 2, 3, 3]; console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
其输出如下 −
1 2 3 3
数组对象
也可以使用 Array 对象创建数组。 可以传递数组构造函数。
表示数组大小的数值或
逗号分隔值列表。
以下示例演示如何使用此方法创建数组。
示例
var arr_names:number[] = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}
其输出如下 −
0 2 4 6
示例:数组构造函数接受逗号分隔值
var names:string[] = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}
编译时,会生成以下 JavaScript 代码 −
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}
其输出如下 −
Mary Tom Jack Jill
Array 数组方法
下面给出了 Array 对象的方法列表及其描述。
| S.No. | 方法及说明 |
|---|---|
| 1. | concat()
返回一个由该数组与其他数组和/或值连接组成的新数组。 |
| 2. | every()
如果该数组中的每个元素都满足提供的测试函数,则返回 true。 |
| 3. | filter()
使用该数组的所有元素创建一个新数组,所提供的过滤函数将返回 true。 |
| 4. | forEach()
为数组中的每个元素调用一个函数。 |
| 5. | indexOf()
返回数组中等于指定值的元素的第一个(最小)索引,如果未找到,则返回 -1。 |
| 6. | join()
将数组的所有元素连接成字符串。 |
| 7. | lastIndexOf()
返回数组中等于指定值的元素的最后一个(最大)索引,如果未找到,则返回 -1。 |
| 8. | map()
使用对该数组中每个元素调用提供的函数的结果创建一个新数组。 |
| 9. | pop()
从数组中删除最后一个元素并返回该元素。 |
| 10. | push()
将一个或多个元素添加到数组末尾并返回数组的新长度。 |
| 11. | reduce()
同时对数组的两个值(从左到右)应用一个函数,以将其减少为单个值。 |
| 12. | reduceRight()
同时对数组的两个值(从右到左)应用一个函数,以将其减少为单个值。 |
| 13. | reverse()
反转数组元素的顺序 - 第一个元素变为最后一个元素,最后一个元素变为第一个元素。 |
| 14. | shift()
从数组中删除第一个元素并返回该元素。 |
| 15。 | slice()
提取数组的一部分并返回一个新数组。 |
| 16. | some()
如果该数组中至少有一个元素满足提供的测试函数,则返回 true。 |
| 17. | sort()
对数组的元素进行排序。 |
| 18。 | splice()
从数组中添加和/或删除元素。 |
| 19. | toString()
返回表示数组及其元素的字符串。 |
| 20. | unshift()
将一个或多个元素添加到数组的前面并返回数组的新长度。 |
数组解构
指的是打破实体的结构。 在数组上下文中使用时,TypeScript 支持解构。
示例
var arr:number[] = [12,13] var[x,y] = arr console.log(x) console.log(y)
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10 var arr = [12, 13]; var x = arr[0], y = arr[1]; console.log(x); console.log(y);
其输出如下 −
12 13
使用 for...in 循环遍历数组
可以使用for…in循环来遍历数组。
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}
循环执行基于索引的数组遍历。
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}
上述代码的输出如下 −
1001 1002 1003 1004
TypeScript 中的数组
TypeScript 支持数组中的以下概念 −
| S.No. | 概念与描述 |
|---|---|
| 1. | 多维数组
TypeScript 支持多维数组。 多维数组最简单的形式是二维数组。 |
| 2. | 向函数传递数组
您可以通过指定不带索引的数组名称来将指向数组的指针传递给函数。 |
| 3. | 从函数返回数组
允许函数返回数组 |


