TypeScript - For 循环
for循环执行代码块指定的次数。 它可用于迭代一组固定值,例如数组。 for循环的语法如下 −
语法
for (initial_count_value; termination-condition; step) {
//statements
}
循环使用计数变量来跟踪迭代。 该循环通过将 count 的值设置为其初始值来初始化迭代。 每次count的值满足termination_condtion时,它都会执行代码块。 step 在每次迭代后都会更改 count 的值。
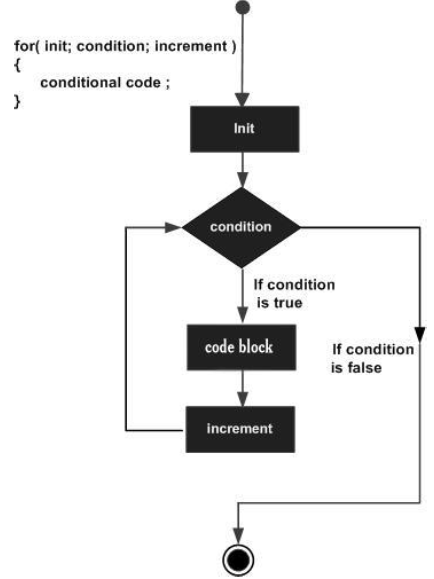
流程图

示例:for 循环
var num:number = 5;
var i:number;
var factorial = 1;
for(i = num;i>=1;i--) {
factorial *= i;
}
console.log(factorial)
程序计算数字 5 的阶乘并显示相同的结果。 for 循环生成从 5 到 1 的数字序列,并在每次迭代中计算数字的乘积。
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var num = 5;
var factorial = 1;
while (num >= 1) {
factorial = factorial * num;
num--;
}
console.log("The factorial is " + factorial);
代码产生以下输出 −
120
for...in 循环
for 循环的另一个变体是 for...in 循环。 for…in 循环可用于迭代一组值,就像数组或元组的情况一样。 下面给出了相同的语法 −
for...in 循环用于迭代列表或值集合。 这里val的数据类型应该是string或者any。 for..in 循环的语法如下所示 −
语法
for (var val in list) {
//statements
}
让我们看一下下面的例子 −
示例
var j:any;
var n:any = "a b c"
for(j in n) {
console.log(n[j])
}
编译时,它将生成以下 JavaScript 代码 −
//Generated by typescript 1.8.10
var j;
var n = "a b c";
for (j in n) {
console.log(n[j]);
}
它将产生以下输出 −
a b c
 typescript_loops.html
typescript_loops.html

