Robot Framework - 使用单选按钮
对于测试,了解如何与浏览器交互并定位 html 元素变得非常重要。使用 Robot Framework 处理输入字段非常容易。在本章中,我们将学习如何使用 Selenium 库处理单选按钮。要使用单选按钮,我们需要定位器 − 该单选按钮的主要唯一标识符。
我们将在这里讨论以下内容 −
- 单选按钮测试的项目设置
- 单选按钮的测试用例
单选按钮测试的项目设置
我们将首先在 Ride 中创建一个项目以使用浏览器。从命令行使用 ride.py 打开 ride。

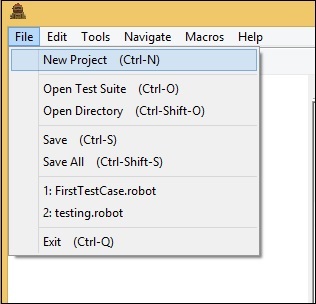
单击新建项目并输入项目的名称,如下面的屏幕截图所示。

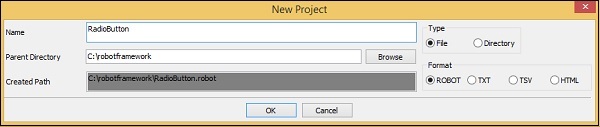
给出的名称是 RadioButton。单击"确定"按钮保存项目。
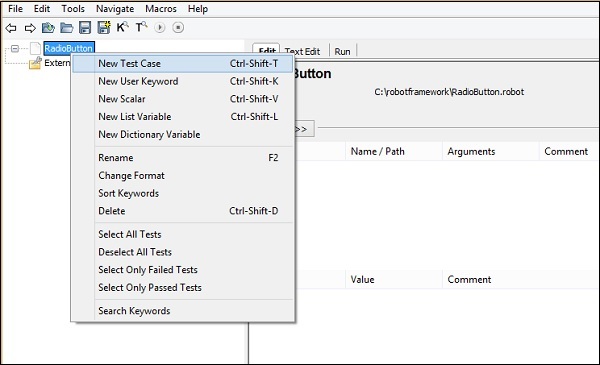
右键单击创建的项目名称,然后单击新建测试用例 −


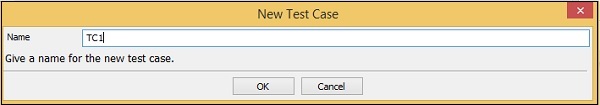
为测试用例命名,然后单击"确定"保存。我们已完成项目设置,现在将为单选按钮编写测试用例。由于我们需要 Selenium 库,因此我们需要在项目中导入相同的库。
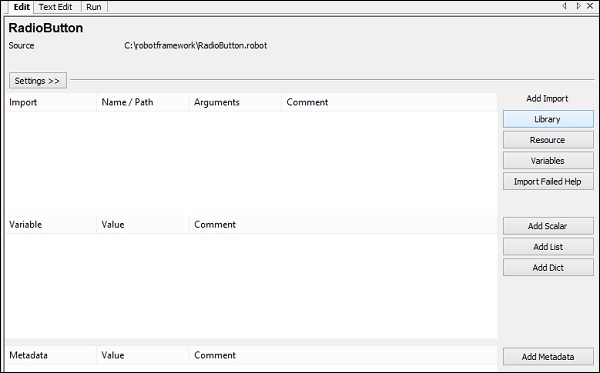
单击左侧的项目,然后使用添加导入中的库。

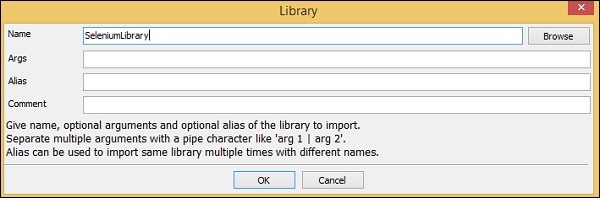
单击库后,将出现一个屏幕,您需要在其中输入库名称 −

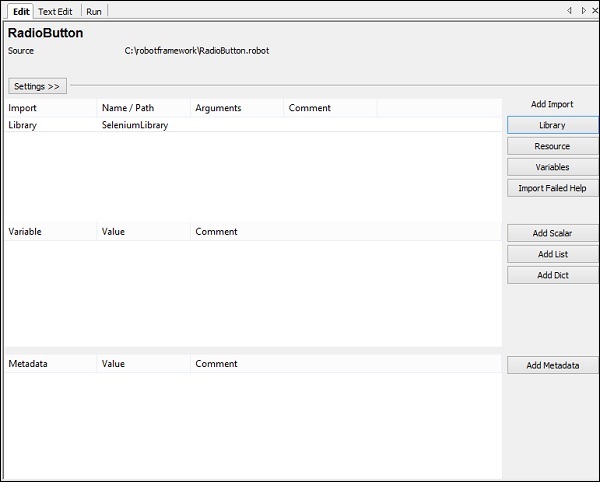
单击确定,库将显示在设置中。

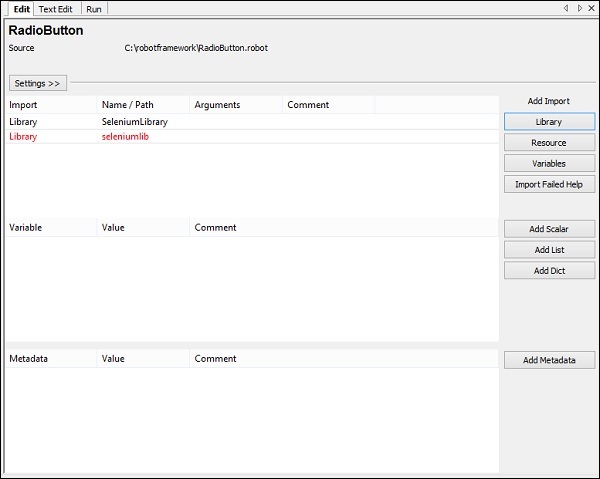
给出的名称必须与 site-packages 中安装的文件夹名称匹配。如果名称不匹配,它将显示为红色,如下所示 −

单选按钮测试用例
单选按钮测试用例将在定位器的帮助下选择一个单选按钮。
考虑单选按钮 − 的以下 html 显示
<input type="radio" name="gender" value="male" checked> 男<br/> <input type="radio" name="gender" value="female"> 女<br/>
对于单选按钮,name 是定位器。在上面的例子中,name 是 gender。我们还需要值,以便我们可以选择所需的单选按钮。上面例子中的值是 Male 和 Female。
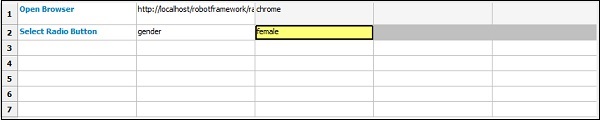
现在,我们将创建一个带有单选按钮的测试页面并在浏览器中打开它。现在,选择单选按钮的值。测试用例详细信息将如下所示 −
在 chrome 中打开浏览器 − URL − http://localhost/robotframework/radiobutton.html
输入单选按钮的详细信息
执行测试用例
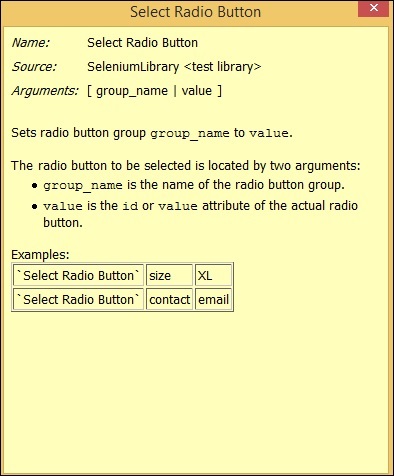
在编写测试用例的关键字时,按 Ctrl + 空格键。您将获得命令的详细信息。单选按钮的详细信息

对于单选按钮,参数是组名称和值。以下是单选按钮选择测试用例的详细信息 −

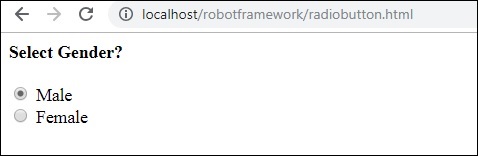
以下是单选按钮的测试页 −

Radiobutton.html 的 HTML 代码
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>
在上面的表单中,我们计划选择女性,这是一个单选按钮。名称和值在测试用例中给出。现在,我们将执行测试用例并检查上述表单的复选框的选择。
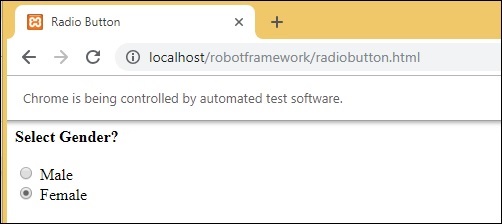
让我们执行测试用例并在浏览器中查看显示内容 −

执行测试用例时,它会打开 URL http://localhost/robotframework/radiobutton.html 并选择我们在测试用例中给出其名称和值的女性单选按钮。
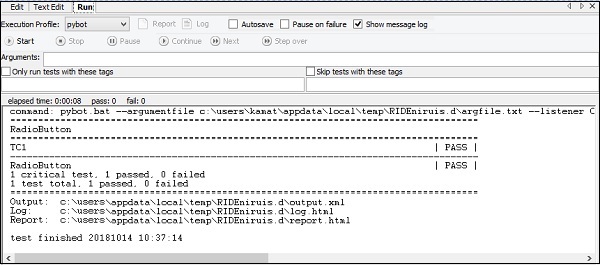
以下是 Ride 中的执行详细信息 −

现在让我们查看报告和日志以了解更多信息详细信息。
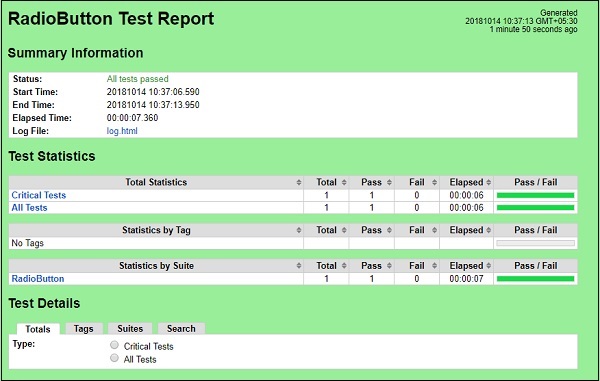
报告详细信息

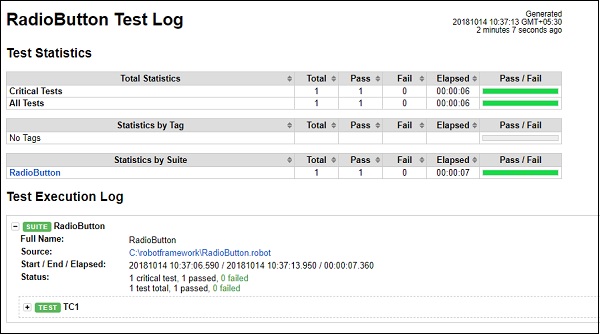
日志详细信息

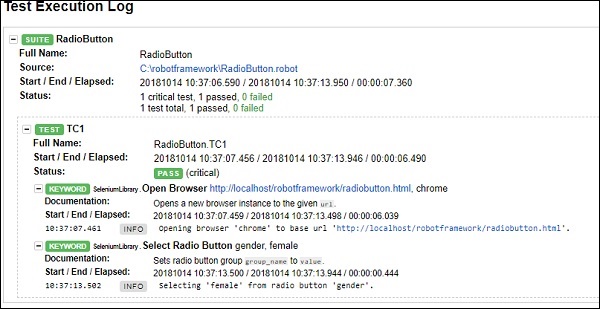
测试用例详细信息

结论
我们已经了解了如何通过将单选按钮的组名提供给测试用例来选择单选按钮的值。使用 robot framework 中可用的关键字和导入的库,我们可以找到单选按钮并选择单选按钮的值。我们确实获得了使用机器人框架日志和报告执行的测试用例的详细信息。


