使用 Robot Framework 测试登录页面
使用 Robot Framework,我们到目前为止已经学习了以下内容 −
- 导入库
- 使用变量
- 创建自定义关键字
- 如何编写测试用例
- 如何创建设置和拆卸
- 如何执行测试用例
- 如何使用数据驱动的测试用例
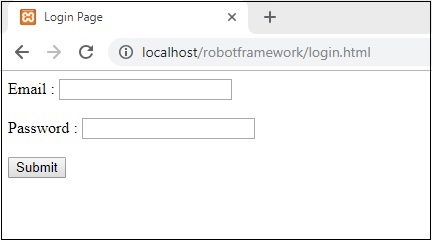
我们将使用上述所有功能并在本章中使用它来测试登录页面。我们有一个登录页面,它接受电子邮件 ID 和密码。当您输入正确的电子邮件 ID 和密码时,您将被重定向到欢迎页面。如果用户输入无效的电子邮件 ID 或密码,页面将被重定向到错误页面。
以下屏幕截图显示了登录页面 −

HTML 代码
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "admin@gmail.com" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>
当电子邮件 ID 或密码无效时,将出现以下屏幕 −

HTML 代码
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>
当电子邮件 ID 和密码均有效时,将出现以下屏幕 −

HTML 代码
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>
现在我们要为上面的测试页面编写测试用例。首先,我们先运行命令来打开 Ride。
命令
ride.py
完成后,我们将开始项目设置,如下所示 −

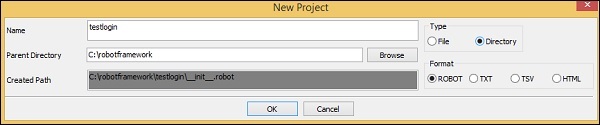
单击"新建项目"并输入项目名称。

我们将项目类型保存为目录。项目名称为 testlogin。
单击"确定"保存项目。
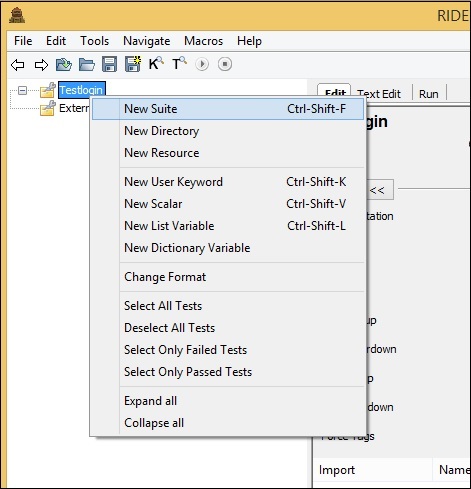
现在,我们将在项目内部创建测试套件。

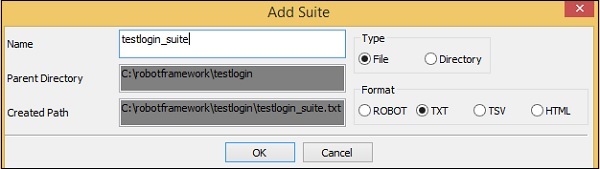
单击"新建套件",将显示如下所示的屏幕 −

单击"确定"保存测试套件。我们需要导入 Selenium 库,因为我们将使用浏览器。
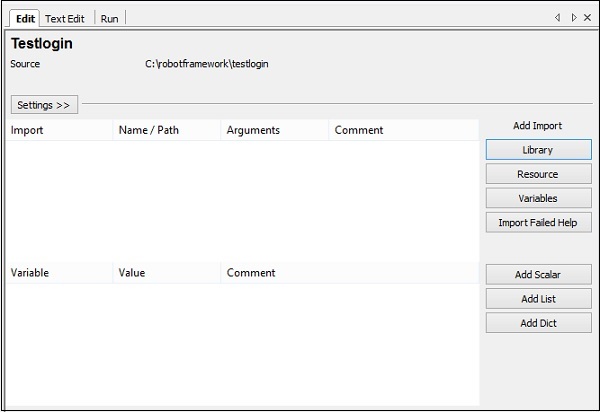
将库导入主项目以及创建的测试套件。

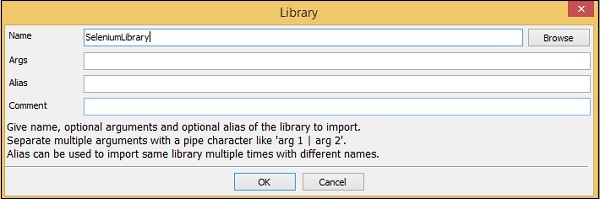
单击"库",如上图所示。单击"库"后,将出现以下屏幕。

单击"确定"以保存项目的库。
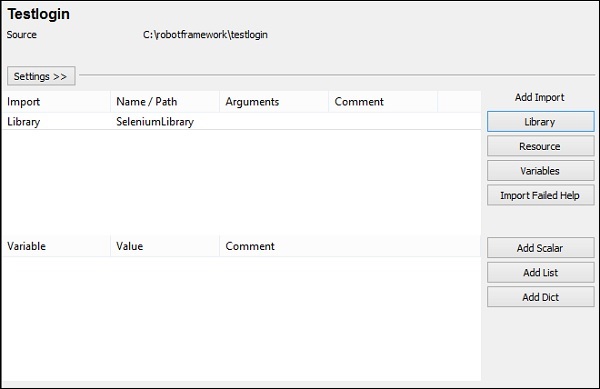
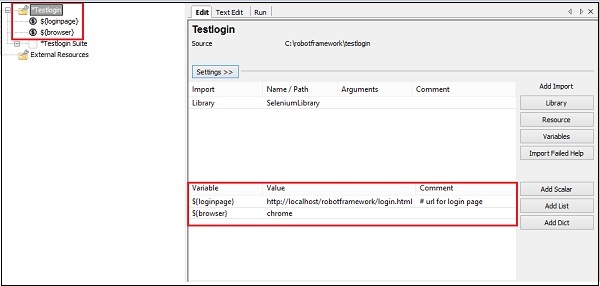
一旦为项目保存了库,它将在设置 − 中显示该库

对创建的测试套件重复相同的步骤。
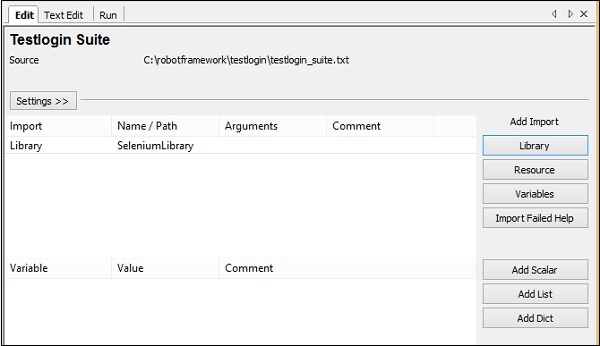
这是为测试套件 − 添加的库

现在在主项目中,我们将创建设置和拆卸。我们想在 Chrome 浏览器中打开登录页面并最大化窗口。在拆卸时,我们将关闭浏览器。
为了进行设置,我们将创建一个名为 Open Login Page 的用户定义关键字。此关键字将接受 2 个参数,登录页面 URL 和浏览器名称。
现在,我们需要 2 个标量变量来帮助我们存储值 - url 和浏览器名称。
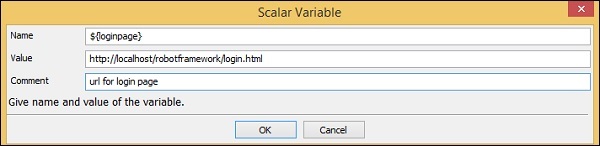
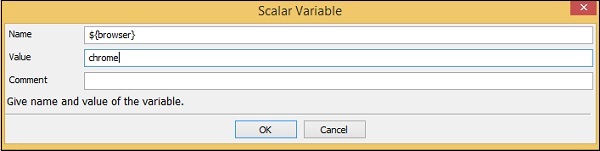
在 ride 中,创建 2 个变量 ${loginpage> 和 ${browser>,如下所示 −
${loginpage}

${browser>

保存两个变量。
变量将显示在您的项目下,如下所示 −

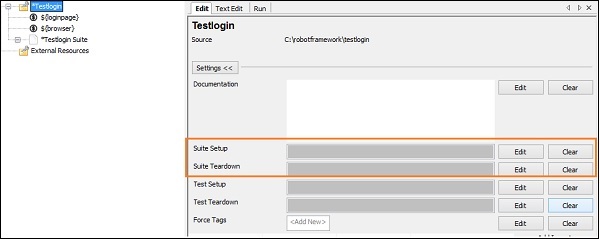
现在,我们将添加主项目的设置和拆卸。
单击左侧的项目。在设置中,单击套件设置。


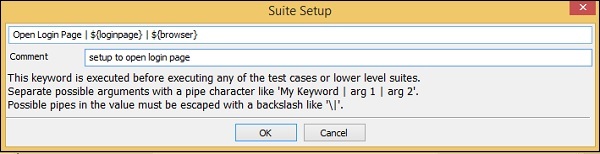
我们已经创建了使用用户关键字打开登录页面以及参数${loginpage}和${browser}的设置。
单击"确定"保存设置。
现在,我们必须创建用户定义的关键字打开登录页面,操作如下 −
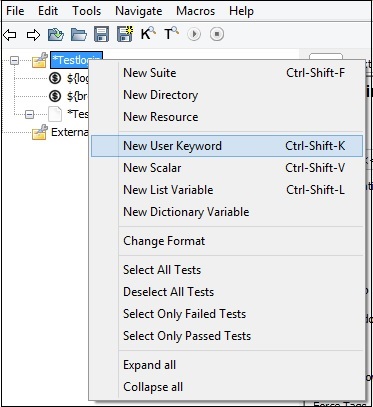
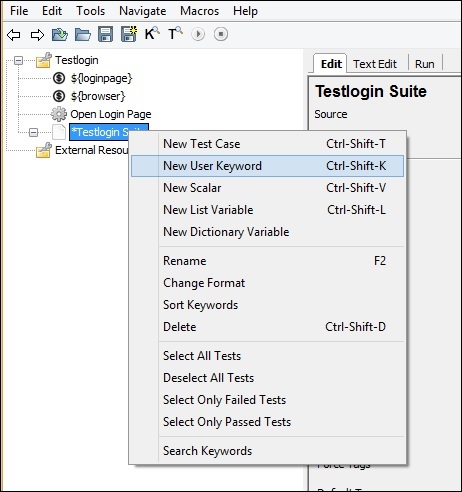
右键单击项目并单击新用户关键字 −

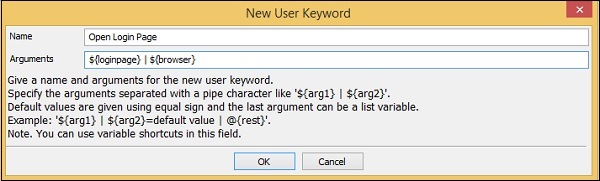
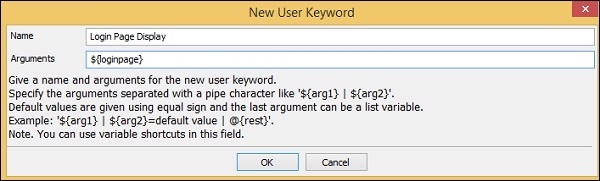
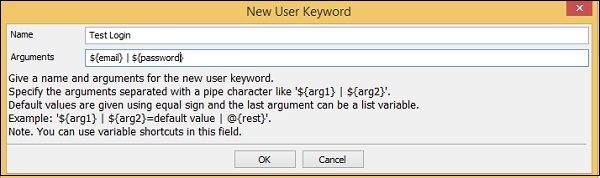
单击新用户关键字后,将出现以下屏幕 −

此处关键字有 2 个参数 − ${loginpage> 和 ${browser>。点击OK保存用户关键字。

现在我们需要输入库关键字,这将打开URL。

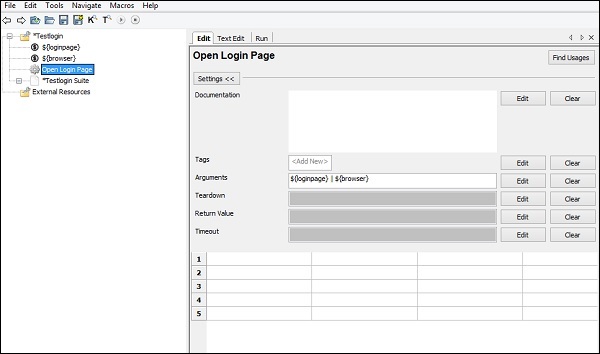
打开登录页面用户定义的关键字具有以下详细信息 −
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login Page
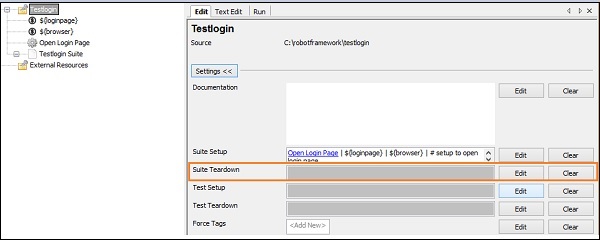
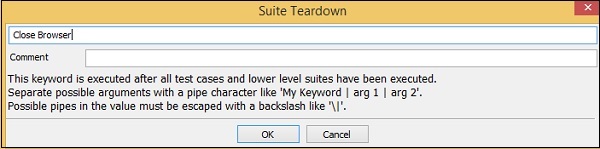
现在,我们将为套件创建 Suite Teardown。

单击 Suite Teardown 的 Edit 并输入详细信息 −

对于 Suite 拆卸,我们直接使用 library 关键字,这将关闭浏览器。单击"确定"保存套件拆卸。
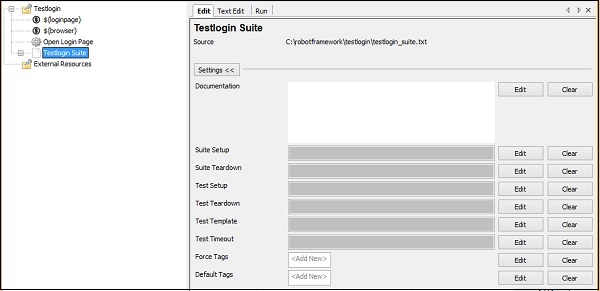
现在,单击我们创建的 Testlogin Suite。

现在让我们为测试套件创建一个设置 - 测试设置。需要先执行此设置。
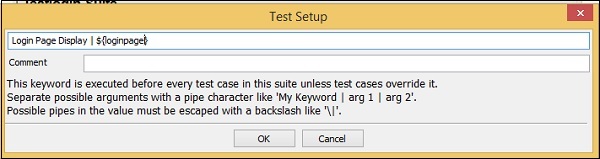
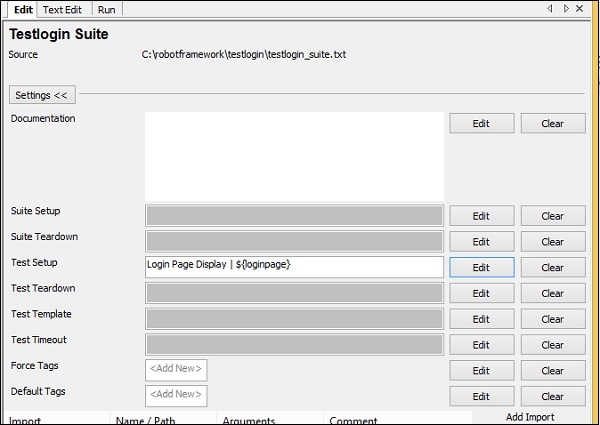
单击"编辑"以进行测试设置并输入详细信息。

对于测试设置,我们创建了名为登录页面显示的用户定义关键字,它将使用${loginpage>作为参数,如上图所示。
单击"确定"以保存测试设置。

现在,我们需要创建用户关键字登录页面显示。
右键单击测试套件,然后单击新用户关键字如下所示 −

新用户关键字将显示如下所示的屏幕 −

单击"确定"保存关键字。
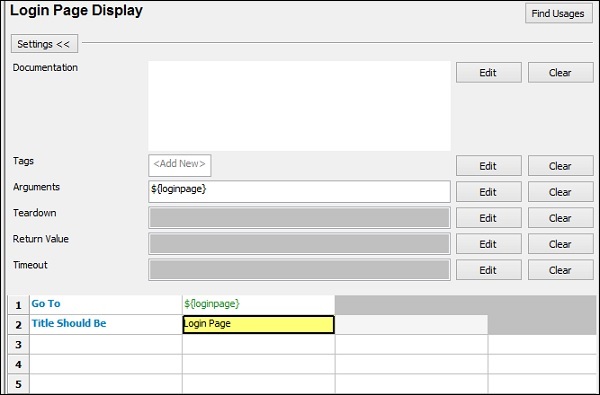
现在让我们输入用户关键字登录页面显示所需的关键字。

在这里我们要转到登录页面并检查页面标题是否与给定值。
现在,我们将模板添加到测试套件并创建数据驱动的测试用例。
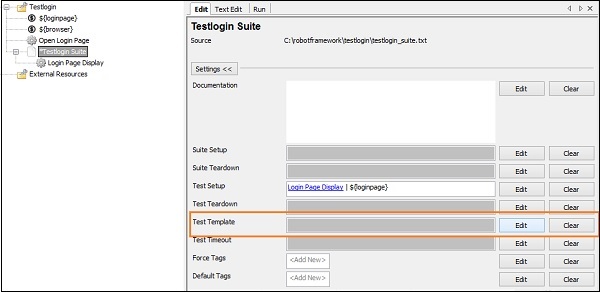
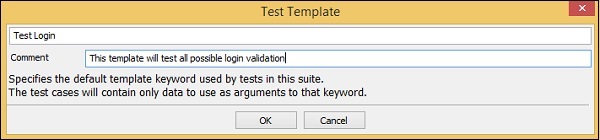
要创建模板,请单击套件,然后在右侧单击"编辑测试模板"。

您将被引导至以下屏幕 −

Test Login 又是一个用户定义的关键字。单击 OK 保存模板。
在创建 Test Login 关键字之前,我们需要一些标量变量。标量变量将包含电子邮件 ID、密码、成功页面、失败页面等详细信息。
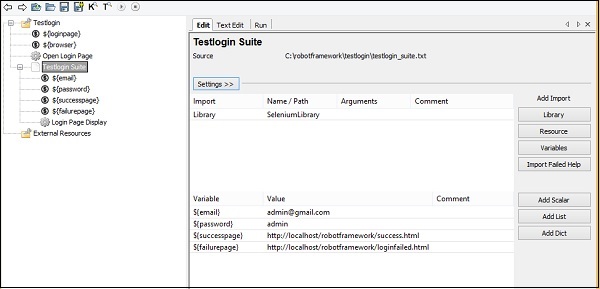
我们将按如下方式为测试套件创建标量变量 −

如上图所示,我们已创建电子邮件、密码、成功页面和失败页面标量变量。
现在,我们将创建 Test Login 用户定义关键字。右键单击测试套件,然后单击"新用户关键字"。

单击"确定"保存关键字。
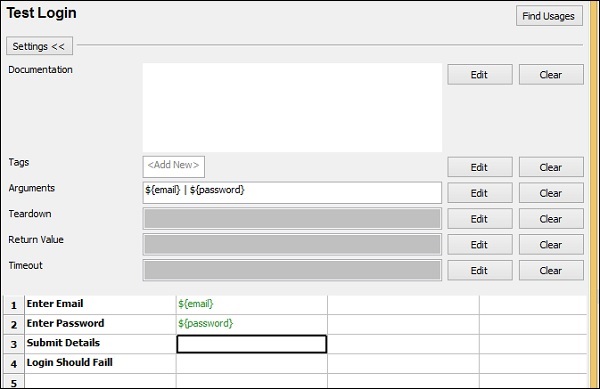
以下屏幕截图显示了为测试登录输入的关键字 −

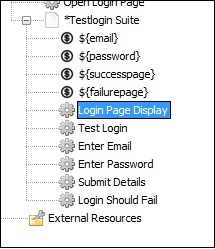
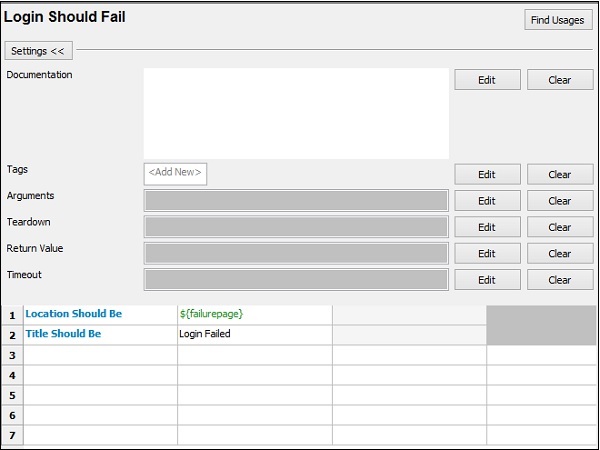
输入电子邮件、输入密码、提交详细信息和登录应失败是用户定义的关键字,定义如下 −

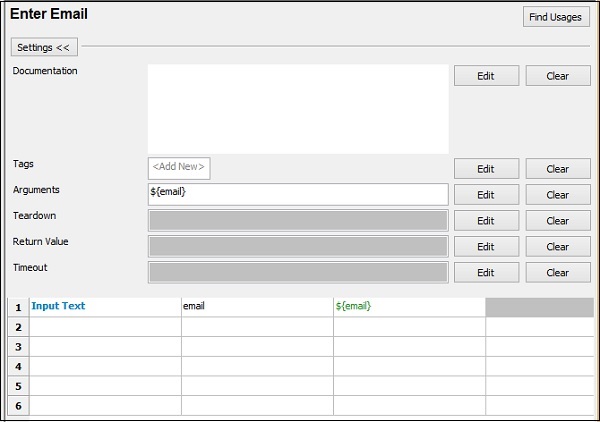
输入电子邮件

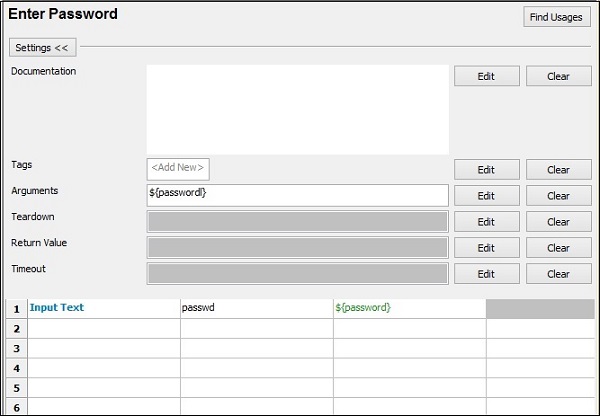
输入密码

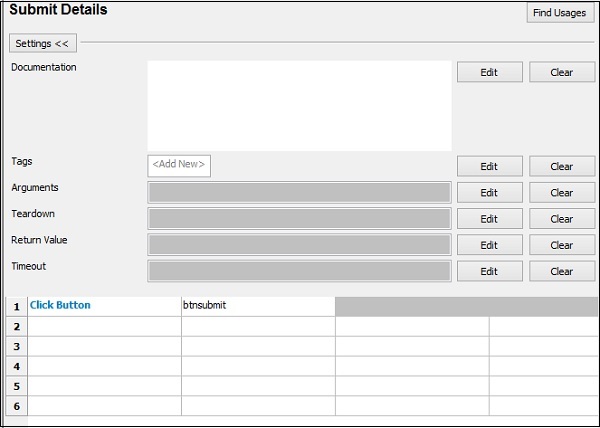
提交详细信息

登录应失败

现在,我们将编写测试用例,将不同的电子邮件 ID 和密码详细信息带到模板创建。
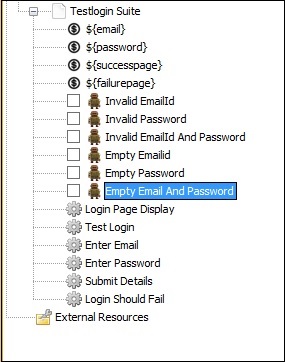
以下是测试用例列表 −

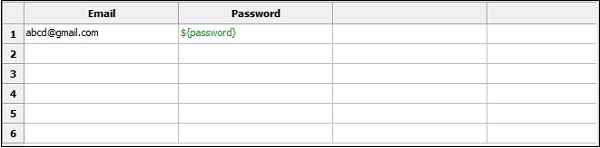
无效的电子邮件 ID 测试用例

电子邮件传递的值是 abcd@gmail.com,${password} 是存储在变量中的密码。
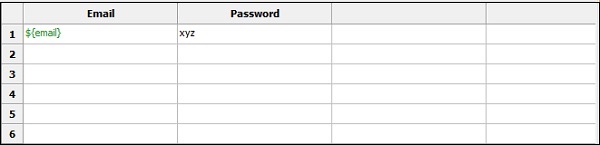
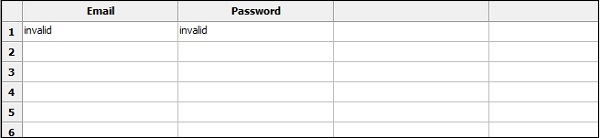
密码无效

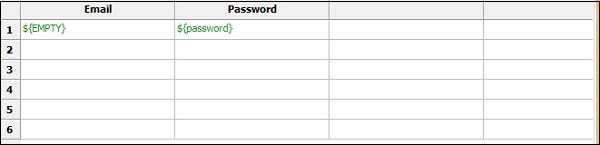
无效的电子邮件 ID 和密码

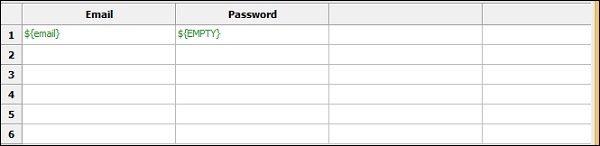
空的电子邮件 ID

空的密码

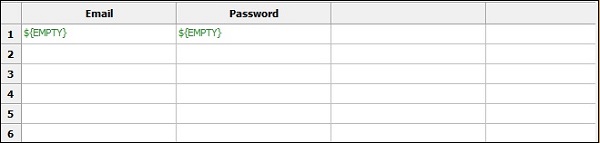
空的电子邮件和密码

现在,我们完成了测试用例,可以运行它们了。
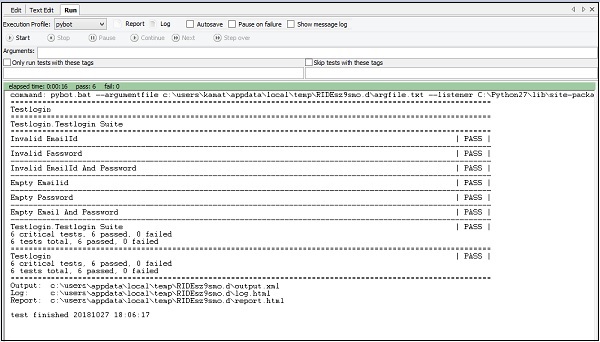
转到"运行"选项卡,然后单击"开始"以执行测试用例。

以下是测试用例的日志消息−
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url ' http://localhost/robotframework/login.html'. 20181027 18:11:45.960 : INFO : Page title is 'Login Page'. Starting test: Testlogin.Testlogin Suite.Invalid EmailId 20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:46.169 : INFO : Page title is 'Login Page'. 20181027 18:11:46.180 : INFO : Typing text 'abcd@gmail.com' into text field 'email'. 20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'. 20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:47.584 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid EmailId Starting test: Testlogin.Testlogin Suite.Invalid Password 20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:47.767 : INFO : Page title is 'Login Page'. 20181027 18:11:47.783 : INFO : Typing text 'admin@gmail.com' into text field 'email'. 20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'. 20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:49.051 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid Password Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password 20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:49.213 : INFO : Page title is 'Login Page'. 20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'. 20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'. 20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:50.176 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password Starting test: Testlogin.Testlogin Suite.Empty Emailid 20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:50.302 : INFO : Page title is 'Login Page'. 20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'. 20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'. 20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:50.958 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Emailid Starting test: Testlogin.Testlogin Suite.Empty Password 20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:51.063 : INFO : Page title is 'Login Page'. 20181027 18:11:51.071 : INFO : Typing text 'admin@gmail.com' into text field 'email'. 20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'. 20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:51.808 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Password Starting test: Testlogin.Testlogin Suite.Empty Email And Password 20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html' 20181027 18:11:51.908 : INFO : Page title is 'Login Page'. 20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'. 20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'. 20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'. 20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'. 20181027 18:11:52.432 : INFO : Page title is 'Login Failed'. Ending test: Testlogin.Testlogin Suite.Empty Email And Password
结论
我们在这里看到了如何使用不同的输入来测试登录页面,这将验证登录是否正常工作。日志部分提供了执行过程的详细信息。


