React Native - 调试
React Native 提供了几种有助于调试代码的方法。
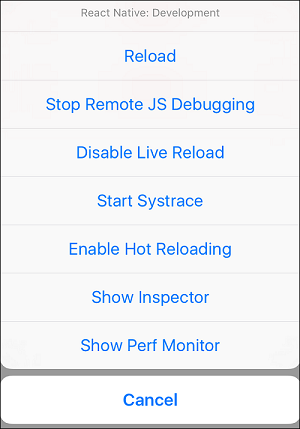
在应用程序开发者菜单中
您可以通过按 command + D 在 IOS 模拟器上打开开发者菜单。
在 Android 模拟器上,您需要按 command + M。

重新加载 − 用于重新加载模拟器。您可以使用快捷键 command + R
远程调试 JS −用于在浏览器开发者控制台内激活调试。
启用实时重新加载 − 用于在保存代码时启用实时重新加载。调试器将在 localhost:8081/debugger-ui 打开。
启动 Systrace − 用于启动基于 Android 标记的分析工具。
显示检查器 − 用于打开检查器,您可以在其中找到有关组件的信息。您可以使用快捷方式 command + I
显示性能监视器 − 性能监视器用于跟踪应用的性能。

