Polymer - 数据系统
Polymer 允许通过采取不同的操作(例如 −)来观察元素属性的变化。
观察者 − 每当数据发生变化时,它都会调用回调。
计算属性 − 它根据其他属性计算虚拟属性,并在输入数据发生变化时重新计算它们。
数据绑定 − 每当数据发生变化时,它都会使用注释更新 DOM 节点的属性、特性或文本内容。
数据路径
路径 是数据系统中的字符串,它提供相对于范围的属性或子属性。范围可以是宿主元素。路径可以使用数据绑定链接到不同的元素。如果元素通过数据绑定连接,数据更改可以从一个元素移动到另一个元素。
示例
<dom-module id = "my-profile">
<template>
. . .
<address-card address="{{myAddress}}"></address-card>
</template>
. . .
</dom-module>
如果 <address-card> 位于 <my-profile> 元素的本地 DOM 中,则上述两个路径(my-profile 和 address-card)可以通过数据绑定连接起来。
以下是 Polymer.js 中特殊类型的路径段 −
通配符 (*) 可以用作路径的最后一段。
通过将字符串拼接作为路径的最后一段,可以将数组突变显示到给定的数组中。
数组项路径表示数组中的项,数字路径段指定数组索引。
在数据路径中,每个路径段都是一个属性名称,它们包括以下两种路径 −
路径段以点分隔。例如:"apple.grapes.orange"。
在字符串数组中,每个数组元素要么是路径段,要么是虚线路径。例如:["apple","grapes","orange"], ["apple.grapes","orange"]。
数据流
示例
以下示例指定了数据流的双向绑定。创建一个 index.html 文件并在其中添加以下代码。
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>
现在创建另一个名为 my-element.html 的文件并包含以下代码。
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//它指定元素本地 DOM 的开始
<dom-module id = "my-element">
<template>
<prop-element my-prop="{{demoProp}}"></prop-element>
<p>
Present value: <span>{{demoProp}}</span>
</p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>
接下来,再创建一个名为 prop-element.html 的文件并添加以下代码。
//它指定元素本地 DOM 的开始
<dom-module id = "prop-element">
<template>
<button on-click = "onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>
输出
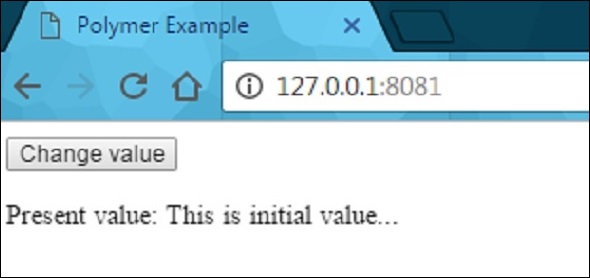
按照前面章节所示运行应用程序,然后导航至 http://127.0.0.1:8081/。以下是输出。

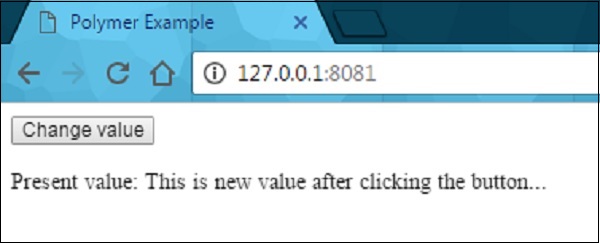
单击按钮后,它将更改值,如以下屏幕截图所示。

链接两条路径
您可以使用 linkPaths 方法将两条路径链接到同一个对象,并需要使用数据绑定来在元素之间生成更改。
示例
linkPaths('myTeam', 'players.5');
可以使用 unlinkPaths 方法移除路径链接,如下所示 −
unlinkPaths('myTeam');
观察者
元素数据发生的可观察变化会调用称为观察者的方法。以下是观察者的类型。
简单观察者用于观察单个属性。
复杂观察者用于观察多个属性或路径。
数据绑定
数据绑定可用于将元素的属性或属性与其本地 DOM 中的主机元素连接起来。可以通过向 DOM 模板添加注释来创建数据绑定,如以下代码所示。
<dom-module id = "myhost-element">
<template>
<target-element target-property = "{{myhostProperty}}"></target-element>
</template>
</dom-module>
本地 DOM 模板中的数据绑定结构如下所示 −
property-name=annotation-or-compound-binding
或
attribute-name$=annotation-or-compound-binding
绑定的左侧指定目标属性,而绑定的右侧指定绑定注释或复合绑定。绑定注释中的文本由双花括号 ({{ }}) 或双方括号 ([[ ]]) 分隔符括起来,复合绑定包含一个或多个字符串文字绑定注释。
以下是辅助元素,它们与数据绑定用例一起使用 −
模板重复器 − 可以为数组中的每个项目创建模板内容的实例。
数组选择器 − 它为结构化数据数组提供选择状态。
条件模板 − 如果条件为真,您可以识别内容。
自动绑定模板 −它指定聚合物元素外部的数据绑定。
如果辅助元素更新了 DOM 树,DOM 树会触发 dom-change 事件。有时,您可以通过更改模型数据来与 DOM 交互,而不是通过与创建的节点交互。因此,您可以使用 dom-change 事件直接访问节点。


