PhoneGap - 环境设置
在本章中,我们将学习如何设置基本环境以便轻松创建应用程序。
我们假设您精通 Web 技术,并且您的 Web 应用程序已准备好作为应用程序发布。由于 PhoneGap 仅支持 HTML、CSS 和 JavaScript,因此必须仅使用这些技术来创建应用程序。
从开发人员的角度来看,应用程序的软件包中应包含以下项目 −
- 配置文件
- 应用程序图标
- 信息或内容(使用 Web 技术构建)
配置
我们的 Web 应用程序只需要一个配置文件,该文件足以配置其所有必要的设置。它的名字是 config.xml。此文件包含编译应用程序所需的所有必要信息。
让我们以 config.xml 为例 −
<?xml version = "1.0" encoding = "UTF-8"?>
<widget xmlns = "https://www.w3.org/ns/widgets"
xmlns:gap = "https://phonegap.com/ns/1.0" id = "com.tutorialspoint.onlineviewer" version = "1.0">
<name>Tutorials Point</name>
<description>
Tutorials Point Online Viewer
</description>
<author href = "https://tutorialspoint.com" email = "contact@tutorialspoint.com">
Tutorials Point
</author>
<preference name = "permissions" value = "none"/>
<icon src = "res/icon/android/drawable-ldpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "ldpi" />
<icon src = "res/icon/android/drawable-mdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "mdpi" />
<icon src = "res/icon/android/drawable-hdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "hdpi" />
<icon src = "res/icon/android/drawable-xhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xhdpi" />
<icon src = "res/icon/android/drawable-xxhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xxhdpi" />
<icon src = "res/icon/ios/Icon-72.png" gap:platform = "ios" gap:qualifier = ""/>
<icon src = "res/icon/ios/icon-57.png" gap:platform = "ios" width = "57" height = "57" />
<icon src = "res/icon/ios/icon-72.png" gap:platform = "ios" width = "72" height = "72" />
<icon src = "res/icon/ios/icon-57-2x.png" gap:platform = "ios" width = "114" height = "114" />
<icon src = "res/icon/ios/icon-72-2x.png" gap:platform = "ios" width = "144" height = "144" />
</widget>
所有配置内容都包裹在 <widget> 标签中。这些内容的简要说明如下 −
<widget id = "app_id">
id 是您在各个应用商店中保留的 app-id。它是反向域名样式,即 com.tutorialspoint.onlineviewer 等。
<widget version = "x.y.z">
这是 x.y.z 格式的应用版本号,其中 (x,y,z) 为正整数,即 1.0.0,它代表 major.minor.patch 版本系统。
<name> 应用名称</name>
这是应用程序的名称,将显示在移动屏幕上的应用程序图标下方。可以使用此名称搜索您的应用程序。
<description> 我的第一个 Web 应用程序 </description>
这是应用程序的简要说明,以及它是什么。
<author> Author_Name </author>
此字段包含创建者或程序员的姓名,通常设置为启动此应用程序的组织的名称。
<preferences name = "permissions" value = "none">
首选项标签用于设置各种选项,如应用程序的全屏、背景颜色和方向。这些选项以名称和值对的形式出现。例如:name ="全屏"值 ="true"等。因为我们不需要任何这些高级设置,所以我们只是将权限设置为无。
<icon>
允许我们向我们的应用程序添加图标。它可以用各种方式编码,但由于我们正在学习一切的捷径,所以就在这里。.src 确定图标图像的路径。gap:platform 确定此图标将在哪个操作系统平台上使用。gap:qualifier 是 Android 设备使用的密度。iOS 设备使用width & height 参数。
图标
各种尺寸的设备都具有相同的移动操作系统,因此,为了针对一个平台的受众,您还需要提供所有移动设备类型的图标。重要的是,我们要根据特定移动操作系统的要求准备具有精确形状和大小的图标。
这里我们使用文件夹 res/icon/ios 和 res/icon/android/drawable-xxxx.。
为了快速完成这项工作,您可以创建一个 1024x1024 大小的徽标并登录 makeappicon.com。该网站将帮助您立即为 Android 和 iOS 平台创建各种尺寸的徽标。
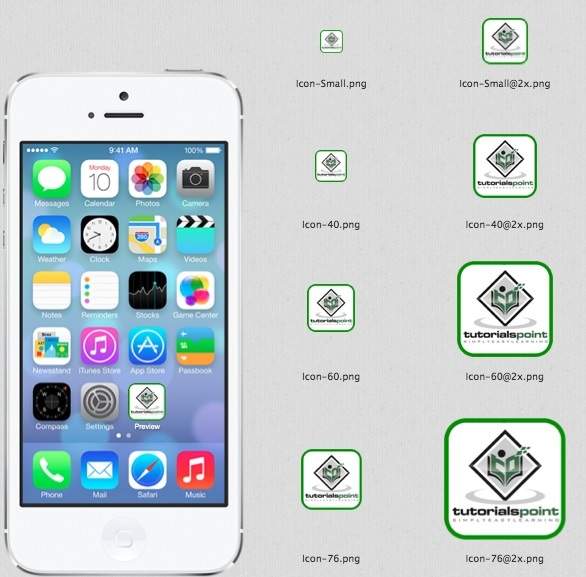
在提供 1024x1024 大小的图标图像后,makeappicon.com 应提供以下内容 −
iOS 图标

Android 图标

该网站为您提供了一个选项,可以将所有徽标以 zip 格式通过电子邮件发送到您的电子邮箱!)

