PhoneGap - APP 应用编译
现在我们已准备好编译第一个基于 Web API 的快速模式应用。在最后一部分中,我们将了解将 Web 内容转换为应用格式的过程,该格式可以上传到在线应用商店。
PhoneGap 接受在 GitHub 上创建的用户登录或使用 AdobeID。GitHub 是一种存储库服务,用户可以在其中上传内容并通过提供 URL 引用来使用它们。例如,我们刚刚创建的内容可以上传到GitHub,然后直接在PhoneGap中调用。
以下步骤详细介绍了如何创建Adobe ID。
创建Adobe ID
转到www.build.phonegap.com并点击Register
将打开一个新窗口,如下所示−

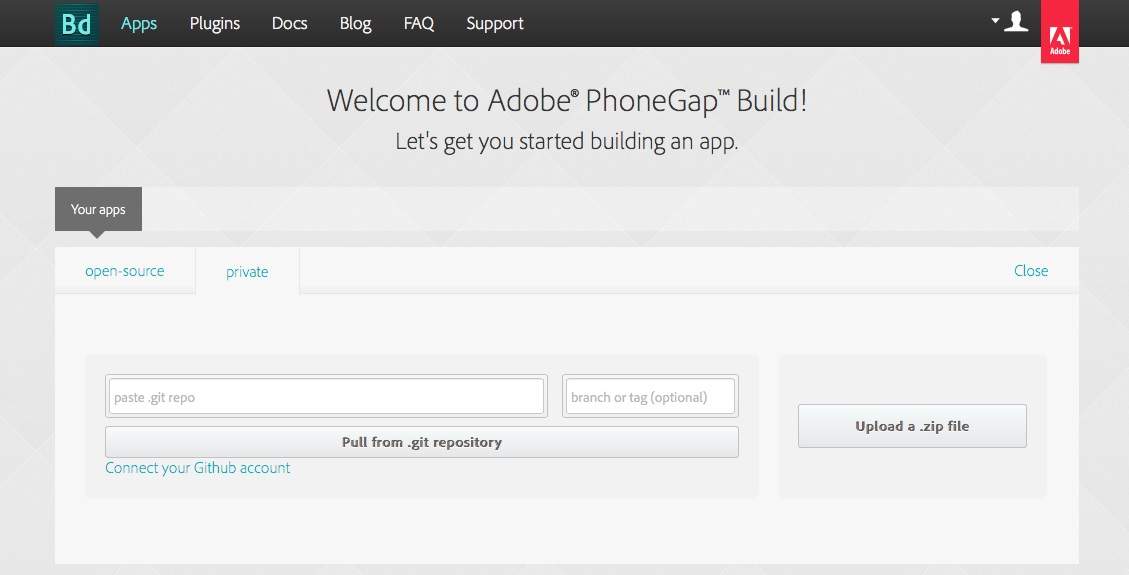
填写您的详细信息并点击sign up。您现在可以使用相同的用户ID登录PhoneGap。默认情况下,此页面应引导至如下所示的 PhoneGap 控制台 −

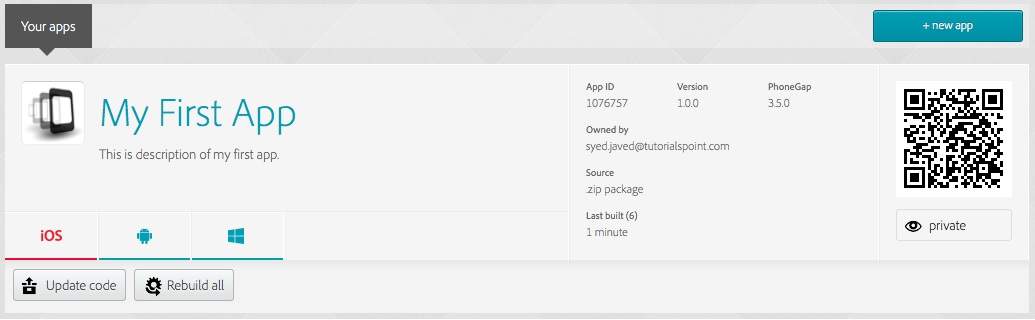
单击"上传 .zip 文件"并上传我们创建的 .zip 文件,其中包含整个 Web 内容和配置。上传成功后,您应该会看到以下窗口 −

您可能会立即看到 iOS 应用程序处理失败,因为我们没有提供任何签名密钥。我们只专注于 Android,您可以看到它是由 PhoneGap 创建的。此应用无法上传到 Google 商店,因为它未通过密钥签名。
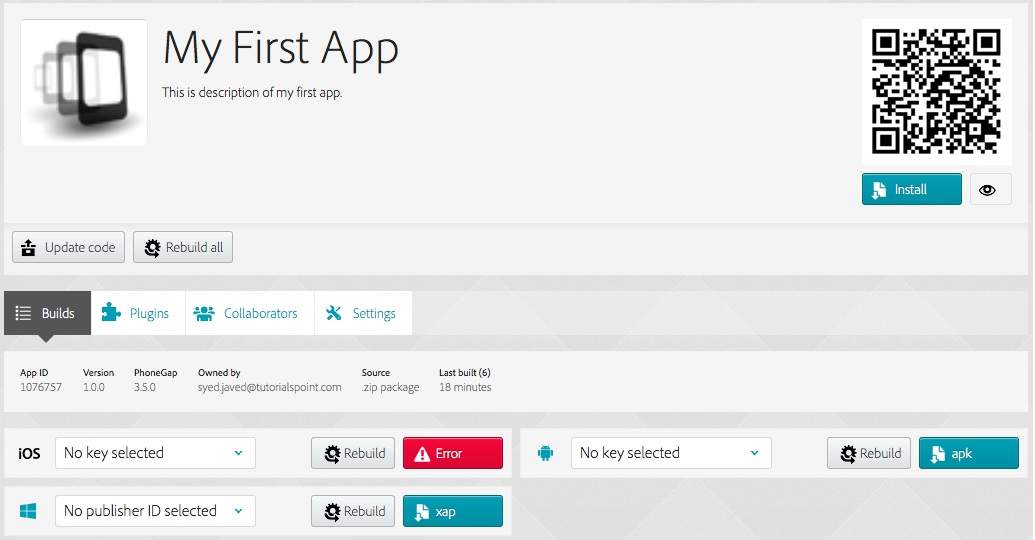
单击 Android 图标,将出现以下屏幕 −

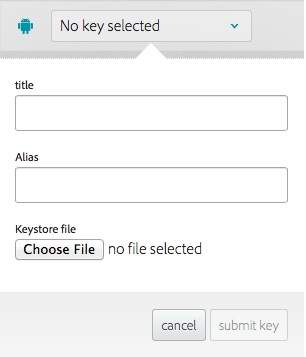
单击 Android 图标旁边的下拉选项菜单,其中显示未选择密钥,单击添加密钥,将出现以下屏幕 −

提供您选择的标题和别名,然后单击密钥库文件。提供上一节中创建的密钥库文件。然后单击旁边的"重建"按钮。
通过此过程构建的应用可以直接上传到 Google Play。单击 .apk 文件,即可下载您的第一个基于 Web 的免费应用程序。
上传之前,应在虚拟或真实设备上测试应用程序。

