Meteor - HTTP
此包提供 HTTP 请求 API,其中包含 get、post、put 和 delete 方法。
安装包
我们将通过在命令提示符窗口中运行以下代码来安装此包。
C:\Users\username\Desktop\meteorApp>meteor add http
CALL 方法
这是一种通用方法,可以使用 GET、POST、PUT 和 DELETE 参数。以下示例演示如何使用 GET 参数。本章中的示例将使用来自https://jsonplaceholder.typicode.com/ 此网站的虚假 REST API。
您可以看到此方法使用了四个参数。我们已经提到了第一个参数GET。第二个参数是 API URL。第三个参数是一个空对象,我们可以在其中设置一些可选参数。最后一种方法是异步回调,我们可以在其中处理错误并处理响应。
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});
GET 方法
可以使用 GET 而不是 CALL 方法发送相同的请求。您可以看到第一个参数现在是 API URL。
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
前面两个示例将记录相同的输出。

POST 方法
在此方法中,我们将需要发送到服务器的数据 (postData) 设置作为第二个参数。其他所有内容与我们的 GET 请求中的相同。
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});
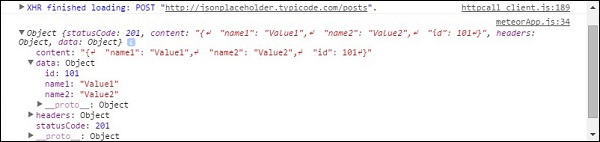
控制台将记录我们的 postData 对象。

PUT 方法
我们可以使用 PUT 方法更新数据。概念与我们上一个示例相同。
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
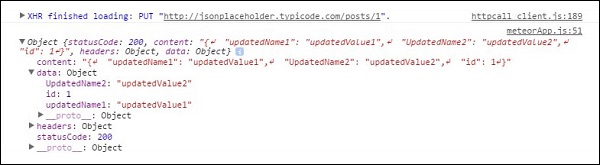
现在,我们可以在控制台中看到更新后的对象。

DEL 方法
我们可以使用 DEL 方法向服务器发送删除请求。我们将删除 data 对象内的所有内容。
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
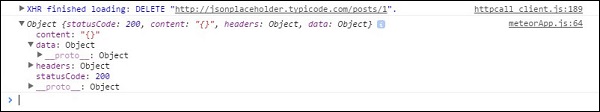
控制台将显示删除过程成功。