Meteor - Check 方法
Check 方法用于确定参数或类型是否与模式匹配。
安装检查包
打开命令提示符窗口并安装包。
C:\Users\username\Desktop\meteorApp>meteor add check
使用检查
在下面的例子中,我们要检查 myValue 是否是字符串。由于它是真的,应用程序将继续运行而不会出现任何错误。
meteorApp.js
var myValue = 'My Value...'; check(myValue, String);
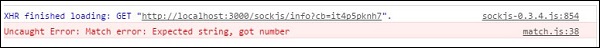
在此示例中,myValue 不是字符串而是数字,因此控制台将记录错误。
meteorApp.js
var myValue = 1; check(myValue, String);

匹配测试
Match.test 与 check 类似,不同之处在于,当测试失败而不是控制台错误时,我们将获得 值 而不会破坏服务器。以下示例显示如何测试具有多个键的对象。
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
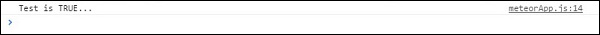
由于两个键都是字符串,因此测试结果为 true。控制台将记录第一个选项。

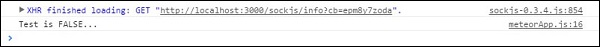
如果我们将 key2 更改为数字,测试将失败,控制台将记录第二个选项。
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}