MEAN.JS - REST API
在本章中,我们将看到我们的应用程序使用 HTTP 方法通过 REST API 与数据库进行交互。术语 REST 代表表述性状态转移,这是一种旨在与 Web 服务进行通信的架构风格,而 API 代表允许应用程序相互交互的应用程序接口。
首先,我们将创建 RESTful API 来获取所有项目、创建项目和删除项目。对于每个项目,MongoDB 将自动生成 _id。下表描述了应用程序应如何从 API 请求数据 −
| HTTP 方法 | URL 路径 | 描述 |
|---|---|---|
| GET | /api/students | 用于从 Student 集合中获取所有学生。 |
| POST | /api/students/send | 用于在集合中创建学生记录Student。 |
| DELETE | /api/students/student_id | 用于从 Student 集合中删除学生记录。 |
RESTful API 路由
我们首先讨论 RESTful API 路由中的 Post 方法。
POST
首先,让我们通过 REST API 在 Student 集合中创建一条记录。此特定案例的代码可在 server.js 文件中找到。作为参考,此处粘贴了部分代码 −
app.post('/api/students/send', function (req, res) {
var student = new Student(); // 创建一个新的学生模型实例
student.name = req.body.name; // 设置学生姓名(来自请求)
student.save(function(err) {
if (err)
res.send(err);
res.json({ message: 'student created!' });
});
});
执行
您可以在此链接中下载此应用程序的源代码。下载 zip 文件;将其解压到您的系统中。打开终端并运行以下命令来安装 npm 模块依赖项。
$ cd mean-demon-assuming_rest_api $ npm install
要解析请求,我们需要 body parser 包。因此,运行以下命令将其包含在您的应用程序中。
npm install --save body-parser
附加的源代码已经具有此依赖项,因此无需运行上述命令,它仅供您参考。
要运行应用程序,请导航到您新创建的项目目录并使用下面给出的命令运行 −
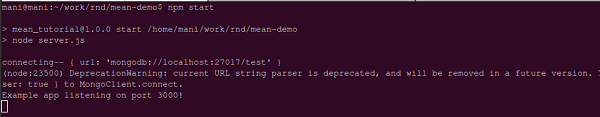
npm start
您将获得如下图所示的确认 −

有许多工具可以测试 API 调用,这里我们使用一个用户友好的 Chrome 扩展程序,名为 Postman REST Client。
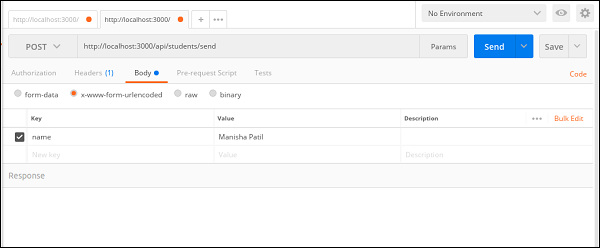
打开 Postman REST Client,输入 URL 作为http://localhost:3000/api/students/send,选择POST方法。接下来,输入请求数据,如下所示 −

请注意,我们将姓名数据发送为 x-www-form-urlencoded。这会将我们所有的数据作为查询字符串发送到 Node 服务器。
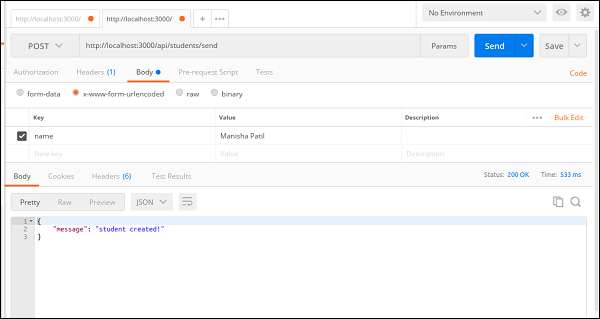
单击发送按钮以创建学生记录。将出现一条成功消息,如下所示 −

GET
接下来,让我们从 mongodb 中获取所有学生记录。需要编写以下路由。您可以在 server.js 文件中找到完整的代码。
app.get('/api/students', function(req, res) {
// 使用 mongoose 获取数据库中的所有学生
Student.find(function(err, students) {
// 如果检索时出现错误,则发送错误。
// res.send(err) 之后不会执行任何操作
if (err)
res.send(err);
res.json(students); // 以 JSON 格式返回所有学生
});
});
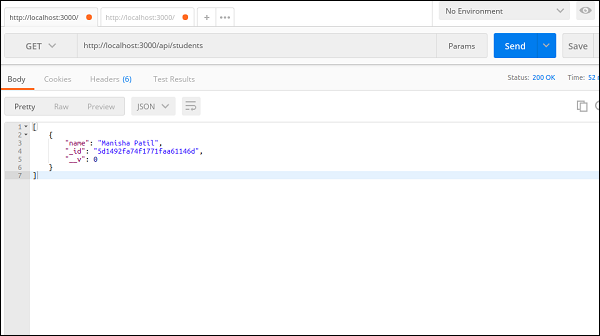
接下来,打开 Postman REST 客户端,输入 URL 为
http://localhost:3000/api/students,选择 GET 方法并单击发送按钮以获取所有学生。

删除
接下来,让我们看看如何通过 REST api 调用从我们的 mongo 集合中删除一条记录。
需要编写以下路由。您可以在 server.js 文件中找到完整代码。
app.delete('/api/students/:student_id', function (req, res) {
Student.remove({
_id: req.params.student_id
}, function(err, bear) {
if (err)
res.send(err);
res.json({ message: 'Successfully deleted' });
});
});
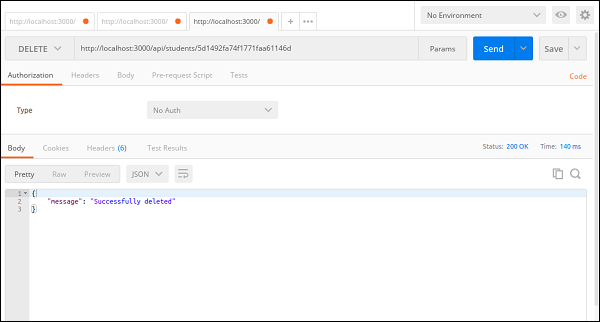
接下来,打开 Postman REST 客户端,输入 URL 为
http://localhost:3000/api/students/5d1492fa74f1771faa61146d
(此处 5d1492fa74f1771faa61146d 是我们将要从 Student 集合中删除的记录)。
选择 DELETE 方法并单击 Send 按钮以获取所有学生。

您可以通过对以下对象进行 GET 调用来检查 MongoDB 中已删除的数据http://localhost:3000/api/students/5d1492fa74f1771faa61146d。


