MEAN.JS - 使用 Angular 构建单页
在 MEAN 堆栈中,Angular 被称为第二个 JavaScript 框架,它允许以干净的模型视图控制器 (MVC) 方式创建单页应用程序。
AngularJS 作为前端框架使用以下内容 −
使用 Bower 安装文件和库
使用控制器和服务构建 Angular 应用程序结构
创建不同的 HTML 页面
使用 ngRoute 模块处理 AngularJS 应用程序的路由和服务
使用 Bootstrap 使应用程序更具吸引力
设置我们的 Angular 应用程序
让我们构建一个具有 Node.js 后端的简单应用程序, AngularJS 前端。对于我们的 Angular 应用程序,我们需要 −
两个不同的页面(主页、学生)
每个页面使用不同的 angular 控制器
切换页面时无需刷新页面
Bower 和引入组件
我们的应用程序需要某些文件,如 bootstrap 和 angular。我们将告诉 bower 为我们获取这些组件。
首先,在您的机器上安装 bower,并在命令终端上执行以下命令 −
npm install -g bower
这将安装 bower 并使其在您的系统上全局可访问。现在将文件 .bowerrc 和 bower.json 放在您的根文件夹下。在我们的例子中是 mean-demo。两个文件的内容如下 −
.bowerrc - 这将告诉 Bower 将我们的文件放在哪里 −
{
"directory": "public/libs"
}
bower.json - 类似于 package.json,会告诉 Bower 需要哪些包。
{
"name": "angular",
"version": "1.0.0",
"dependencies": {
"bootstrap": "latest",
"angular": "latest",
"angular-route": "latest"
}
}
接下来,使用以下命令安装 Bower 组件。您可以看到 bower 拉取 public/libs 下的所有文件。
$ bower install
我们的目录结构如下 −
mean-demo
-app
-config
-node_modules
-public
-js
--controllers
-MainCtrl.js
-StudentCtrl.js
--app.js
--appRoutes.js
-libs
-views
--home.html
--student.html
-index.html
-bower.json
-package.json
-server.js
Angular 控制器
我们的控制器 (public/js/controllers/MainCtrl.js) 如下 −
angular.module('MainCtrl', []).controller('MainController', function($scope) {
$scope.tagline = 'Welcome to tutorials point angular app!';
});
控制器 public/js/controllers/StudentCtrl.js 如下 −
angular.module('StudentCtrl', []).controller('StudentController', function($scope) {
$scope.tagline = 'Welcome to Student section!';
});
Angular 路由
我们的路由文件 (public/js/appRoutes.js) 如下 −
angular.module('appRoutes', []).config(['$routeProvider',
'$locationProvider', function($routeProvider, $locationProvider) {
$routeProvider
// home page
.when('/', {
templateUrl: 'views/home.html',
controller: 'MainController'
})
// 将使用 StudentController 的学生页面
.when('/students', {
templateUrl: 'views/student.html',
controller: 'StudentController'
});
$locationProvider.html5Mode(true);
}]);
现在我们有了控制器和路由,我们将把它们全部组合起来,并将这些模块注入到我们的主要 public/js/app.js 中,如下所示 −
angular.module('sampleApp', ['ngRoute', 'appRoutes', 'MainCtrl', 'StudentCtrl']);
查看文件
Angular 使用模板文件,可以将其注入到 index.html 文件中的 <div ng-view></div> 中。ng-view 指令创建一个占位符,可以根据配置在其中放置相应的视图(HTML 或 ng-template 视图)。有关角度视图的更多信息,请访问此链接。
当您准备好路由时,创建较小的模板文件并将其注入index.html文件。index.html文件将包含以下代码片段 −
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<base href="/">
<title>Tutorialspoint Node and Angular</title>
<!-- CSS -->
<link rel="stylesheet" href="libs/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css"> <!-- custom styles -->
<!-- JS -->
<script src="libs/angular/angular.min.js"></script>
<script src="libs/angular-route/angular-route.min.js"></script>
<!-- ANGULAR CUSTOM -->
<script src="js/controllers/MainCtrl.js"></script>
<script src="js/controllers/StudentCtrl.js"></script>
<script src="js/appRoutes.js"></script>
<script src="js/app.js"></script>
</head>
<body ng-app="sampleApp" ng-controller="MainController">
<div class="container">
<!-- HEADER -->
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<a class="navbar-brand" href="/">Tutorial</a>
</div>
<ul class="nav navbar-nav">
<li><a href="/students">Students</a></li>
</ul>
</nav>
<!-- ANGULAR DYNAMIC CONTENT -->
<div ng-view></div>
</div>
</body>
</html>
运行应用程序
执行
您可以在此链接中下载此应用程序的源代码。下载 zip 文件;将其解压缩到您的系统中。打开终端并运行以下命令来安装 npm 模块依赖项。
$ cd mean-demo $ npm install
接下来运行以下命令 −
$ node start
您将收到如下图所示的确认信息 −

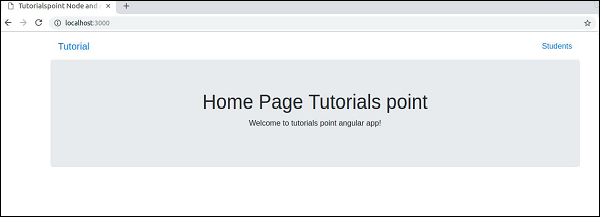
现在,转到浏览器并输入http://localhost:3000。您将获得如下图所示的页面 −

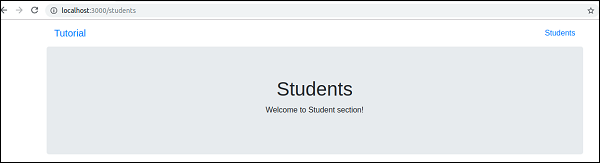
单击 学生 链接,您将看到如下屏幕 −

我们的 Angular 前端将使用模板文件并将其注入到我们的 index.html 文件中的 <div ng-view></div> 中。它将在不刷新页面的情况下执行此操作。


